
Die Javascript-Show-Methode wird zum Anzeigen versteckter Elemente verwendet und ihre Verwendungssyntax lautet „$(selector).show(speed,callback)“. Dieser Effekt gilt für Elemente, die über jQuery ausgeblendet oder in CSS „display: none“ deklariert wurden "Element.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1, Dell G3-Computer.
Methodendefinition und -verwendung anzeigen
Wenn die ausgewählten Elemente bereits ausgeblendet sind, zeigen Sie diese Elemente an:
Syntax
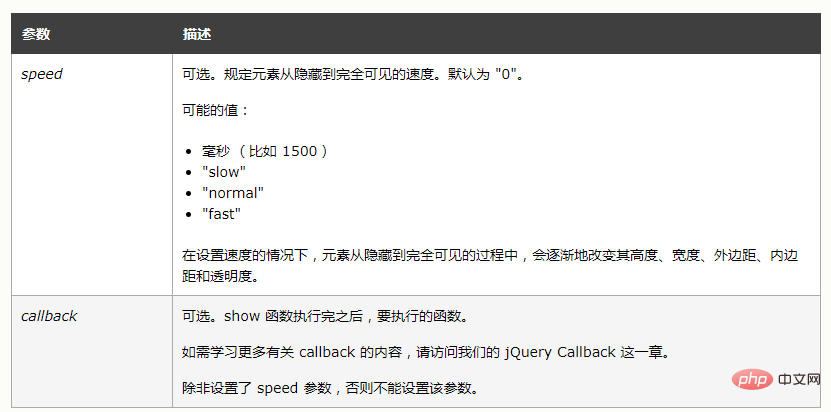
$(selector).show(speed,callback)

Tipps und Hinweise
Tipps: Wenn das Element bereits vollständig sichtbar ist, dann Dieser Effekt führt zu keinen Änderungen, es sei denn, eine Rückruffunktion wird angegeben.
Hinweis: Dieser Effekt funktioniert bei Elementen, die über jQuery ausgeblendet sind, oder bei Elementen, die mit display:none in CSS deklariert wurden (jedoch nicht bei Elementen mit Visibility:hidden ).
Beispiel:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>Ausführen:

【Empfohlenes Lernen: js Basic Tutorial】
Das obige ist der detaillierte Inhalt vonWas nützt die Javascript-Show-Methode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
 Methode zur Stornierung der Benutzerkontensteuerung
Methode zur Stornierung der Benutzerkontensteuerung
 Was ist eine Mac-Adresse?
Was ist eine Mac-Adresse?
 Big-Data-Plattform
Big-Data-Plattform
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 Was ist die normale Temperatur eines Laptops?
Was ist die normale Temperatur eines Laptops?
 Was ist der Unterschied zwischen Golang und Python?
Was ist der Unterschied zwischen Golang und Python?
 Welches Format hat doc?
Welches Format hat doc?