
In diesem Artikel stellen wir Ihnen die 16 besten Angular UI-Frameworks vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Angular ist ein ausgereiftes Framework mit eigenen Tools und darauf basierenden Best-Practice-Implementierungen.
Es fördert die Verwendung von Bibliothekskomponenten, indem es sie in separate wiederverwendbare Teile aufteilt, die in Angular-Projekten verwendet werden können. Verwandte Tutorial-Empfehlungen: „Angular Tutorial“
Angular UI hinterlässt den ersten Eindruck, wenn ein Benutzer zum ersten Mal mit Ihrer Anwendung interagiert.
Wenn Sie es gleich beim ersten Mal richtig machen, wird Ihre App Benutzer dazu ermutigen, Ihre App häufiger zu verwenden.
Es ist möglich, die Benutzeroberfläche manuell zu entwickeln, aber das nimmt viel Zeit in Anspruch. Anstatt die Benutzeroberfläche manuell zu entwickeln, ist es effizienter, eine externe responsive UI-Komponentenbibliothek zu verwenden, die einfach zu verwenden ist und bei Angular-Projekten viel Zeit spart.
Werfen wir nun einen Blick auf die besten der 16 besten Angular UI-Frameworks für eine schnellere Angular App-Entwicklung.
Dies ist eine der „schönsten Angular 9-basierten Angular Dashboard-Vorlagen“.
Es verfügt über helle und dunkle Versionen, Landingpages, 5 Demoversionen, 3 Dashboard-Versionen, über 250 Seiten, über 3000 Schriftsymbole, viele UI-Komponenten und mehr.

AdminPro Angular-Vorlage basiert auf Angular 9 und bietet außerdem:
Zu viele UI-Komponenten
SaSS Basic CSS
Einfach anzupassen.
Detailliert Dokumentation
3000 + Schriftsymbole
Viele Diagrammoptionen
Jetzt herunterladen (https://www.wrappixel.com/templates/adminpro-angular-dashboard/?ref=132)
ngx-bootstrap ist eine der beliebten Angular UI-Komponentenbibliotheken, die Teil der Valor-Software ist. Es enthält alle Kernkomponenten von Bootstrap, die von Angular unterstützt werden. Sie müssen also keine JS-Komponenten einbinden, sondern können Markup und CSS in Bootstrap nutzen. Beste und einfachste Möglichkeit, Bootstrap 3/4-Komponenten in Angular zu integrieren.

Funktionen: (Funktionen:)
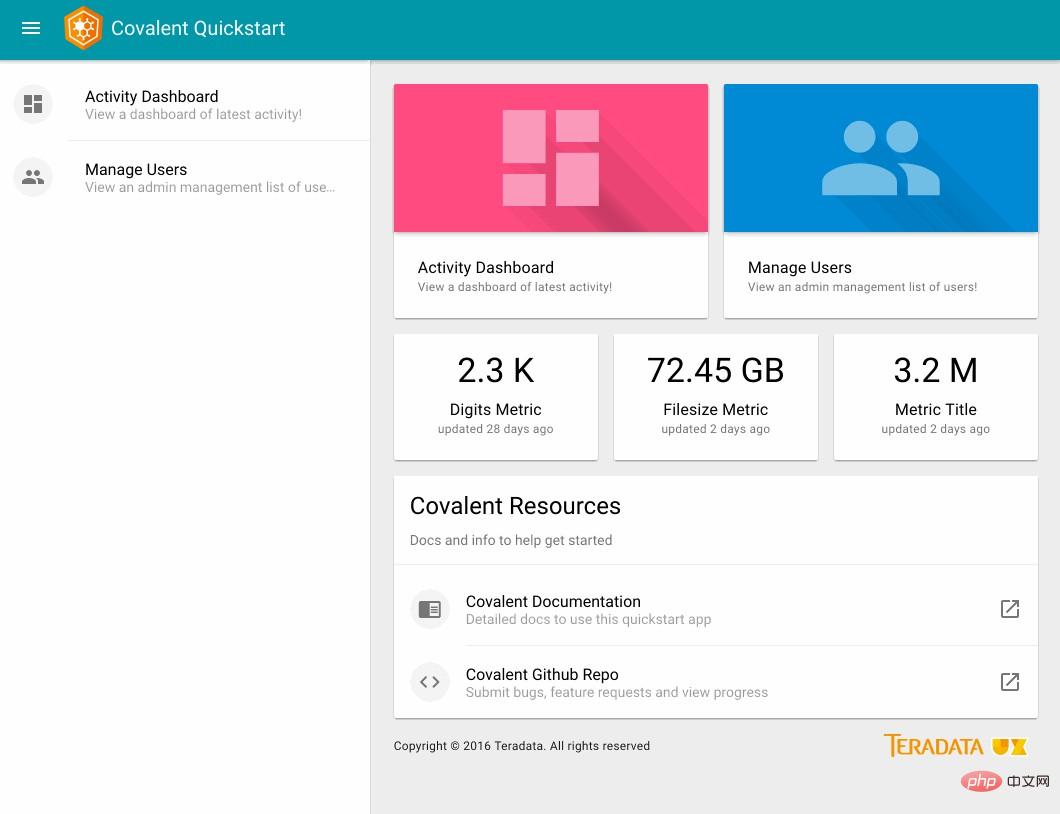
Teradata Covalent kombiniert zwei Web-Framework-Designs, die auf Angular und Angular Material Design basieren. Es ermöglicht uns, moderne Webanwendungen einfach zu erstellen.

Funktionen: (Funktionen:)
Prime NG ist eine umfangreiche Sammlung von UI-Komponenten für Angular, die mehr als 70 benutzerfreundliche UI-Komponenten enthält. Alle Widgets sind kostenlos und Open Source unter der MIT-Lizenz. Es verbessert die mobile UX durch optimierte responsive Designelemente.

Eigenschaften: (Eigenschaften:)
ng-bootstrap bietet Angular-UI-Widgets, die von Grund auf mit Bootstrap CSS4 erstellt wurden. Es ist nicht auf JS von Drittanbietern angewiesen. Zu den Angular-UI-Komponenten für ng-bootstrap gehören: Akkordeon, Schaltfläche, Warnung, Karussell, Akkordeon, Dropdown-Menü, Datumsauswahl, Tooltip und Typeahead. Die meisten seiner Funktionen sind die gleichen wie bei ngx-bootstrap, aber das Projektteam ist anders. ng-bootstrap befindet sich noch in der Entwicklung, während ngx-bootstrap stabil ist.

Funktionen: (Funktionen:)
Alle UI-Komponenten können einfach in Angular-Mobilanwendungen eingebunden werden.

MDBootstrap verfügt über mehr als 400 Material-UI-Elemente, über 600 Materialsymbole, 74 CSS-Animationen, SASS-Dateien, TypeScript-Module und mehr. Es ist kostenlos und für den kommerziellen und persönlichen Gebrauch verfügbar. Zu den Angular-UI-Komponenten für MDBootstrap gehören: Karten, Schaltflächen, Eingaben, Formulare, Fußzeilen, Dropdowns, Navigationsleisten, Panels, Paginierung, Fortschrittsbalken, Listengruppen, Beschriftungen und Pillen, Tags, Beschriftungen und Abzeichen.

CSS-Animation
NG-LIGHTNING bietet native Angular-Komponenten und Kataloge für das Lightning Design System, das auf Angular und dem Salesforce Lightning Design System-Framework basiert. Es befindet sich noch in der rasanten Entwicklung, es werden jedoch native Angular-Komponenten bereitgestellt. Zu den Komponenten von NG-LIGHTNING gehören: Abzeichen, Schaltflächen, Breadcrumbs, Datentabellen, Datumsauswahl, Symbole, Formulare, Suchvorgänge, Menüs, Bilder, Modalitäten, Benachrichtigungen, Paginierung, Pillen, Ebenen, Popups, Abschnitte, Drehfelder und Registerkarten.
Aufgebaut auf Angular- und Salesforce-Design-System-Framework

jQWidgets Angular UI-Komponenten helfen Ihnen beim Erstellen von Webanwendungen mit dem fortschrittlichsten Framework von Angular 8 und sparen so Zeit, die Sie sich auf die Geschäftslogik konzentrieren können. Es verfügt über mehr als 60 UI-Komponenten, die Sie in Ihren Angular-Projekten verwenden können. Ignite UI für Angular
Funktionen: (Funktionen:)
Clarity ist ein Open-Source-Design System, das UX-Richtlinien, HTML/CSS-Frameworks und Angular-Komponenten zusammenführt, die zusammenarbeiten, um herausragende Leistung zu liefern. Zu den Angular-UI-Komponenten für Clarity gehören: Warnungen, Datumsauswahl, Code-Hervorhebung, Dropdown-Menü, Datenraster, Modal, Seitennavigation, Registerkarten, Stapelansicht, Tooltip, Baumansicht, vertikale Navigation und Assistent.

Funktionen: (Funktionen:)
Ausgezeichnete Benutzererfahrung
Open Source
ngSemantic ist eines davon die beliebtesten UI-Komponentenbibliotheken im Java-Framework, basierend auf Angular 2 und Semantic UI.
Zu den Komponenten gehören: Schaltfläche, Flagge, Liste, Loader, Segment. Menü, Formular, Auswahl, Eingabe, Nachricht, Akkordeon, Dimmer, Pegel, Modal und Seitenleiste.

Funktionen: (Funktionen:)
Kendo UI ist die professionelle Angular UI-Komponentenbibliothek, die Sie benötigen, um Ihre Angular-Anwendungen auf die nächste Stufe zu heben. ?? Themen und Thema Bauherren.
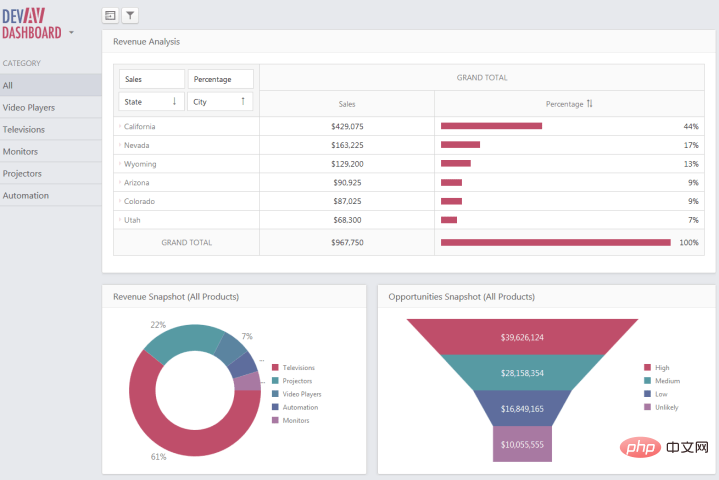
 14. DevExtreme (14. DevExtreme)
14. DevExtreme (14. DevExtreme)
Dies sind editierbare Beispiele von DevExtreme mit über 250 Anwendungsfällen, mit verschiedenen Technologien und Bibliotheken.

Touch First Design
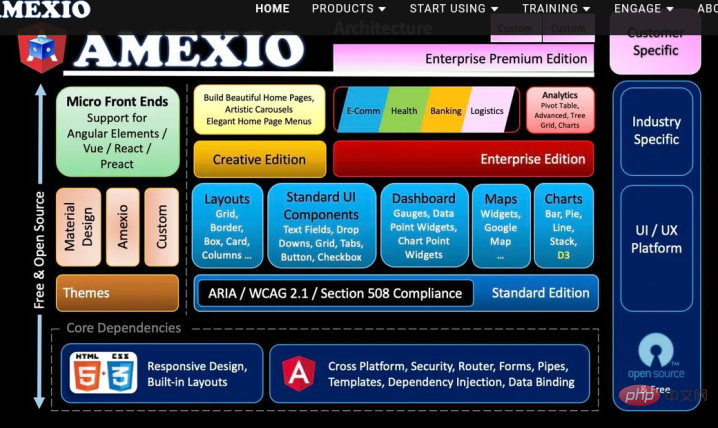
Amexio ist eine Angular UI-Automatisierungsplattform mit hochwertiger Leistung und hochwertiger Codebasis.
Komponenten per Drag-and-Drop verschieben
 70+ integrierte Themen/Materialdesigns
70+ integrierte Themen/Materialdesigns
Kontextmenü Drillbare Kong-/Zoombare Diagramme
Das obige ist der detaillierte Inhalt von16 Angular UI-Frameworks, die es wert sind, gesammelt zu werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C?
Was ist der cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C?
 So verwenden Sie die Diktatfunktion in Python
So verwenden Sie die Diktatfunktion in Python
 midownload
midownload
 So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 Plugin.exe-Anwendungsfehler
Plugin.exe-Anwendungsfehler
 Centos7 Firewall schließen
Centos7 Firewall schließen
 Was bedeutet Legacy-Startup?
Was bedeutet Legacy-Startup?
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein