
So entfernen Sie den Eingaberahmen in CSS: 1. Entfernen Sie den Eingaberahmen, indem Sie „style="outline:none;"“ direkt zur Eingabe hinzufügen. 2. Steuern Sie den CSS-Stil direkt im oberen Stil auf „input{outline :none;" }" reicht aus.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Die spezifischen Schritte zum Entfernen des Eingaberahmens sind wie folgt:
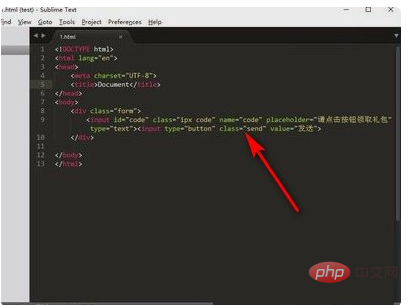
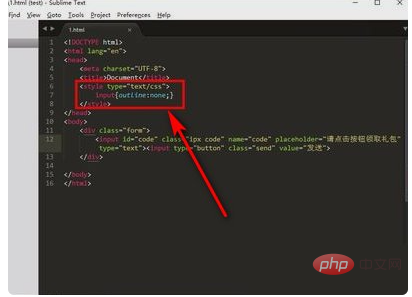
1. Geben Sie den relevanten Code der Eingabe ein HTML-Seite.
1 |
|

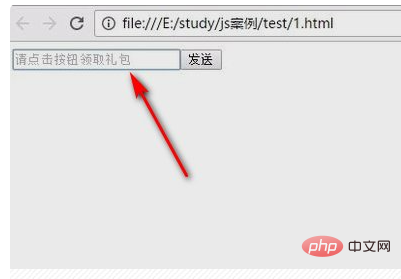
2. Öffnen Sie den Browser und ein blauer Rand erscheint, wenn Sie auf die Eingabe klicken.

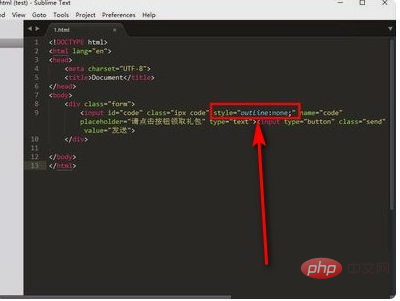
3. Fügen Sie style="outline:none;" direkt zur Eingabe hinzu.

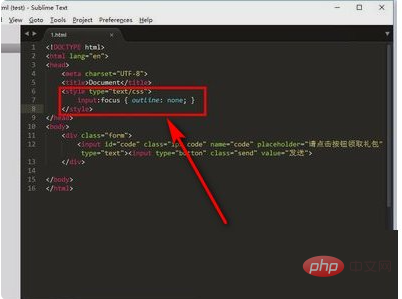
4. Steuern Sie den CSS-Stil direkt im oberen Stil: .

5. Verwenden Sie direkt input:focus { outline: none }, um den Fokus zu steuern und den blauen Rand zu entfernen.

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Eingaberahmen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!