
Das text-align-Attribut kann in CSS verwendet werden, um die horizontale Ausrichtung von Text festzulegen. Die Syntax lautet „text-align:left|right|center|justify“; der Wert „left“ legt die Ausrichtung nach links fest, „right“ legt die Ausrichtung nach rechts fest „center“ und „justify“ legen die zwei Endausrichtungen fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
In einem Container auf Blockebene, wenn die Gesamtbreite der Inline-Level-Boxen in einer Zeile geringer ist als die Breite von Verwenden Sie im Container das text-align-Attribut, um die horizontale Verteilung dieser Inline-Level-Boxen innerhalb der Zeile anzugeben.
Tatsächlich bestimmt das text-align-Attribut, wie die Inline-Boxen horizontal in der Zeile verteilt werden, indem es angibt, an welchem Punkt die Zeilenbox ausgerichtet ist. Es kann nur auf Elemente auf Blockebene angewendet werden. Die typischste Anwendung besteht darin, die horizontale Ausrichtung jeder Inhaltszeile in einem Absatz festzulegen.
Ein Absatz ist ein Container auf Blockebene. Jede Inhaltszeile im Container generiert einen Zeilenkasten. Sie können sich einen Absatz als einen Stapel dieser Zeilenkästen vorstellen. Da nicht jede Inhaltszeile die Breite des Containers ausfüllen kann, können Sie mit dem text-align-Attribut die horizontale Ausrichtung des Inhalts in jeder Zeile festlegen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
/*vertical-align: top; background: lightcoral;opacity: 0.7;*/
/*vertical-align: text-top;background: lightgray;*/
/*vertical-align: middle;font-size: 30px;*/
/*vertical-align: bottom;background: lightgray;*/
vertical-align: text-bottom;
}
</style>
</head>
<body>
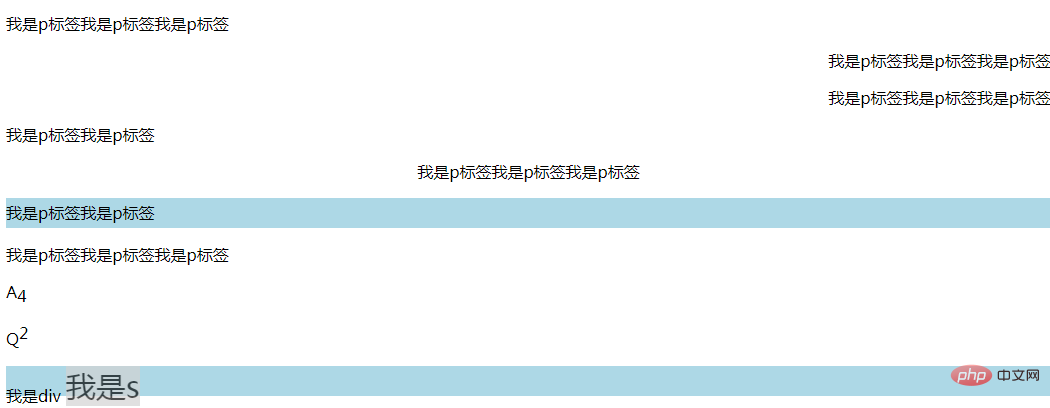
<p style="direction: ltr;">我是p标签我是p标签我是p标签</p>
<p style="direction: rtl;">我是p标签我是p标签我是p标签</p>
<p style="text-align: right;">我是p标签我是p标签我是p标签</p>
<p style="text-align: left;">我是p标签我是p标签</p>
<p style="text-align: center;">我是p标签我是p标签我是p标签</p>
<p style="line-height: 30px;background: lightblue;">我是p标签我是p标签</p>
<p style="vertical-align:baseline;">我是p标签我是p标签我是p标签</p>
<p>A<span style="vertical-align: sub;">4</span></p>
<p>Q<span style="vertical-align: super;">2</span></p>
<div style="background: lightblue;height: 30px;">
我是div
<span class="a1">
我是s
</span>
</div>
</body>
</html>
Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die horizontale Ausrichtung von CSS-Text fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!