Teilen Sie 15 praktische VSCode-Plug-Ins und holen Sie sie ab!

Empfohlenes Lernen: „Vscode-Tutorial“
Visual Studio Code ist ein kostenloser, plattformübergreifender Texteditor, der von Microsoft entwickelt wurde. Es verfügt über eine hervorragende Leistung und umfangreiche Funktionen. VSCode verfügt außerdem über einen Erweiterungs- und Theme-Markt. Um Ihnen bei der Auswahl von Plug-Ins zu helfen, die es wert sind, heruntergeladen zu werden, haben wir einige praktische und interessante Plug-Ins zusammengestellt, die wir mit Ihnen teilen möchten.
1. Open-In-Browser

Da VSCode keine integrierte Schnittstelle zum direkten Öffnen von Dateien im Browser bietet, fügt dieses Plug-in den Standardbrowser hinzu Zeigen Sie die Dateioptionen im Browser an und öffnen Sie die Befehlsfeldoption im Client (Firefox, Chrome, IE). VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。
2. Quokka
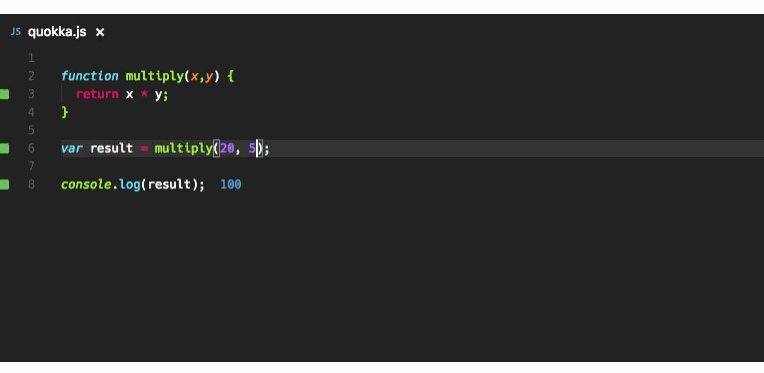
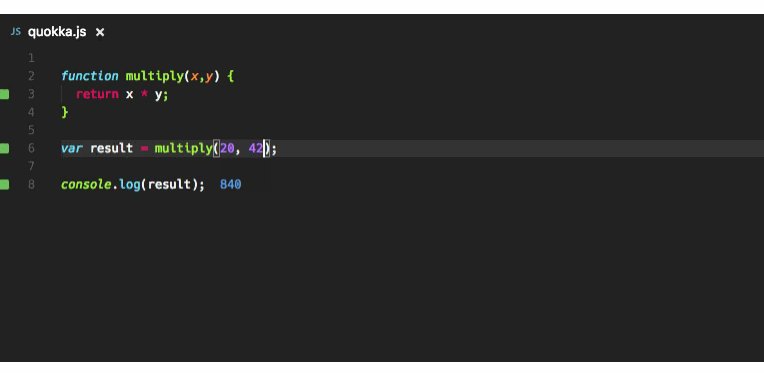
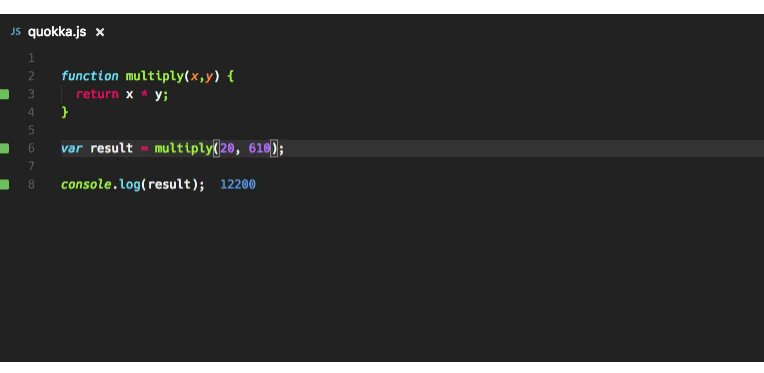
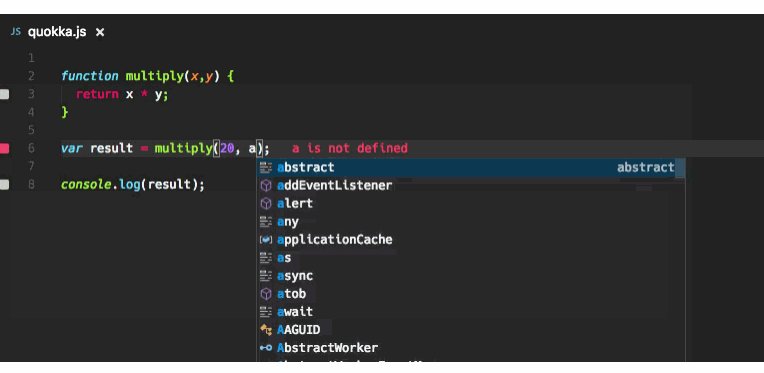
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。
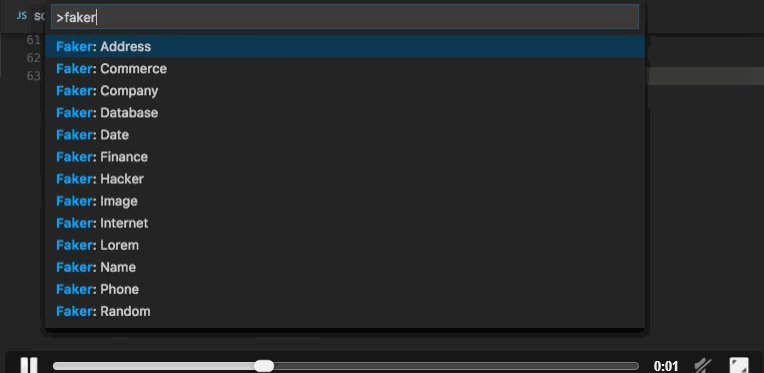
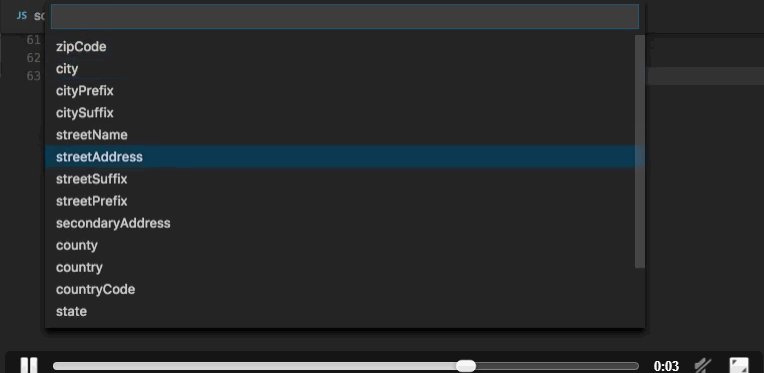
3. Faker

使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。
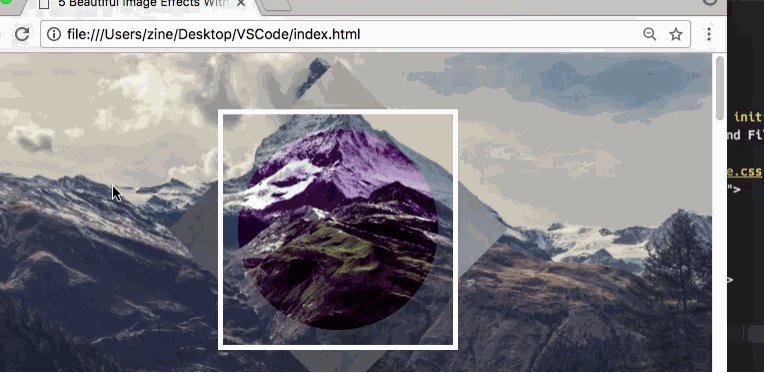
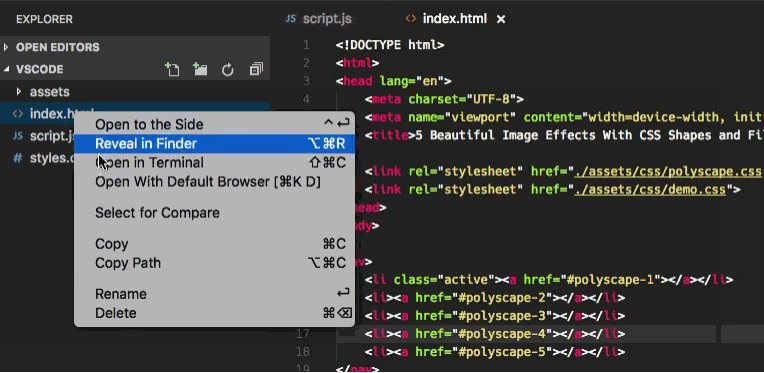
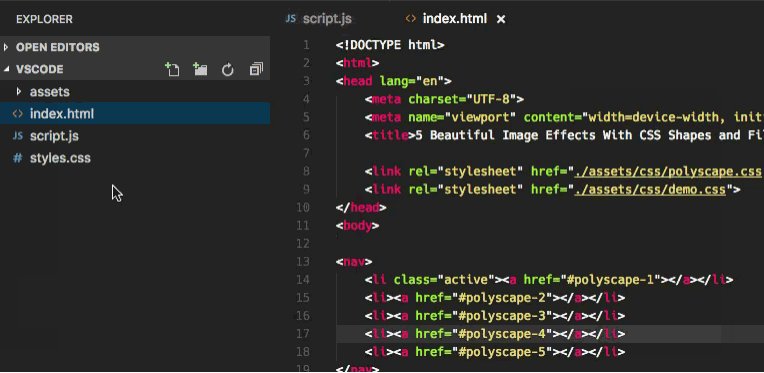
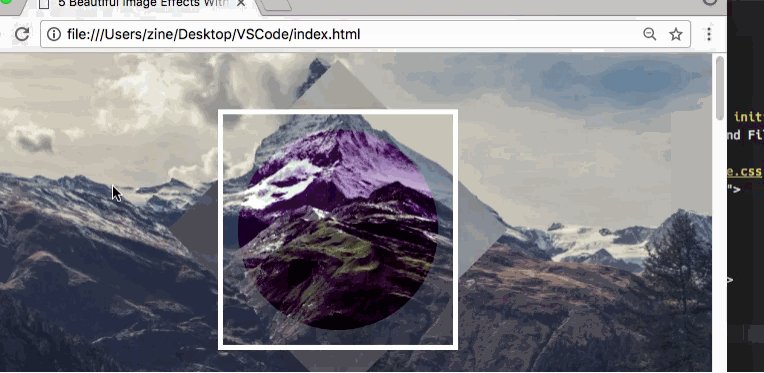
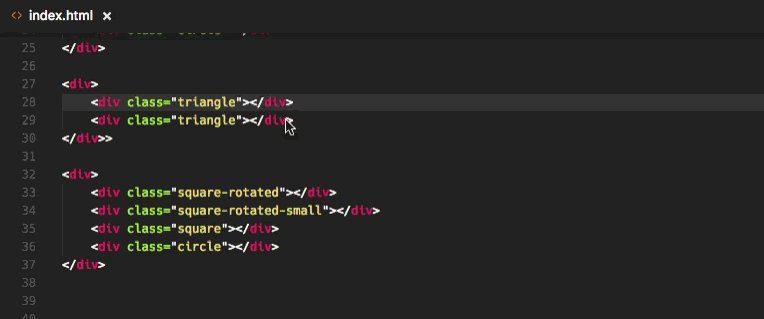
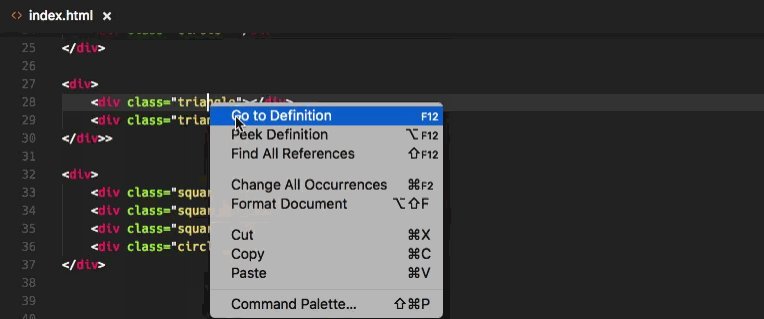
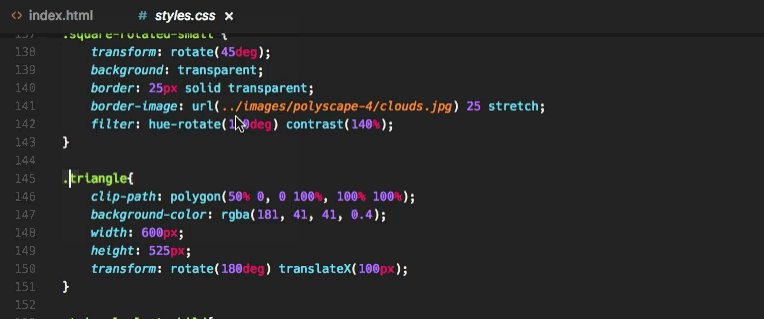
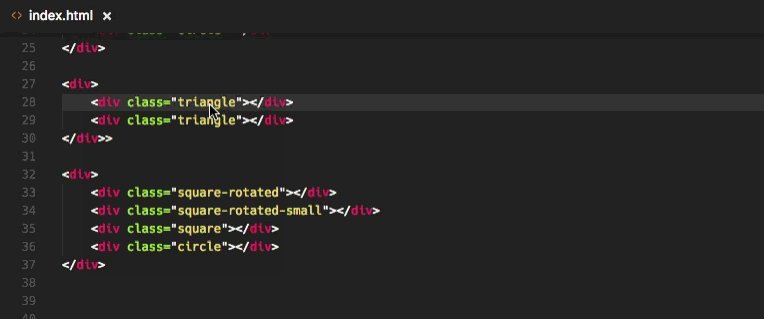
4. CSS Peek

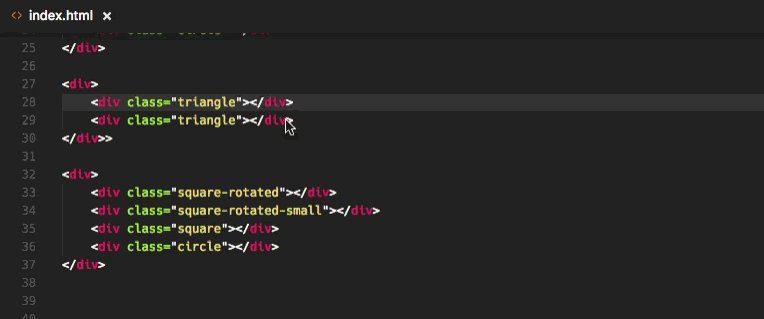
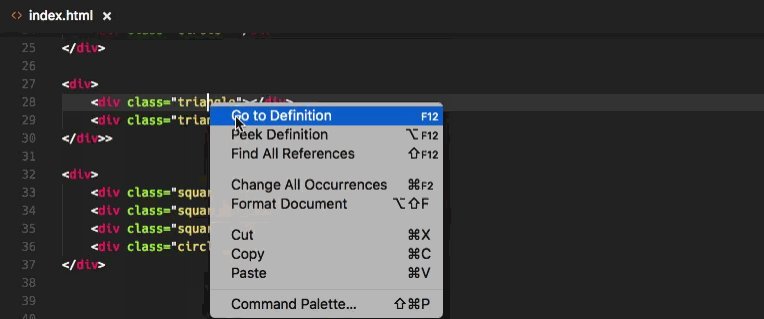
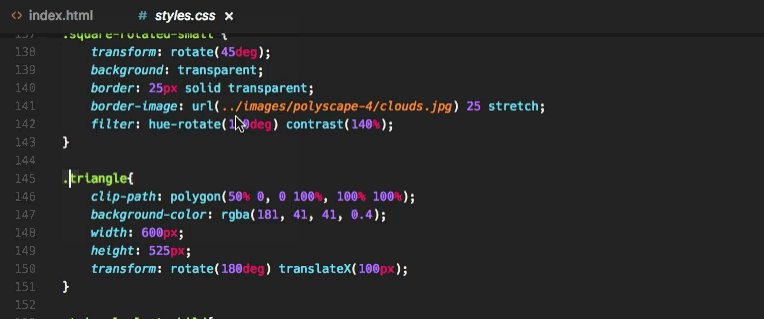
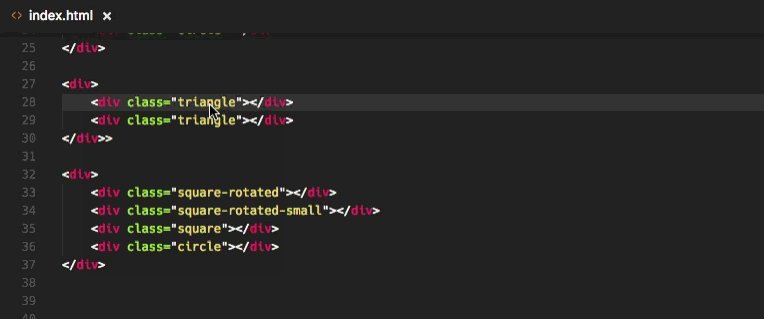
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
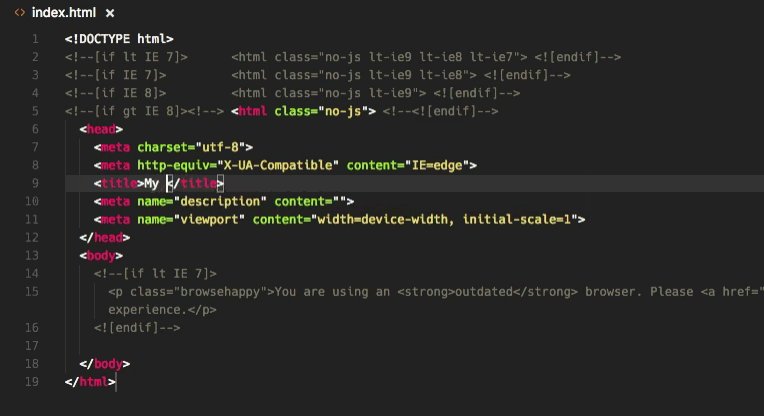
5. HTML Boilerplate

通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。
6. Prettier

Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯
7. Color Info

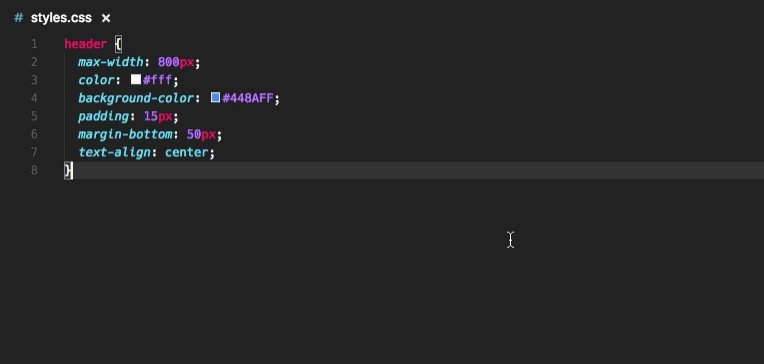
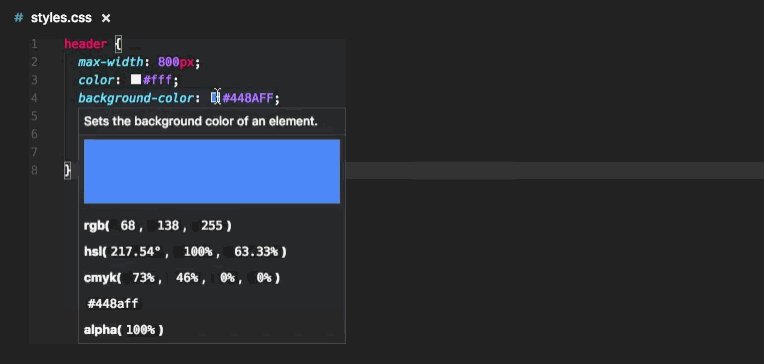
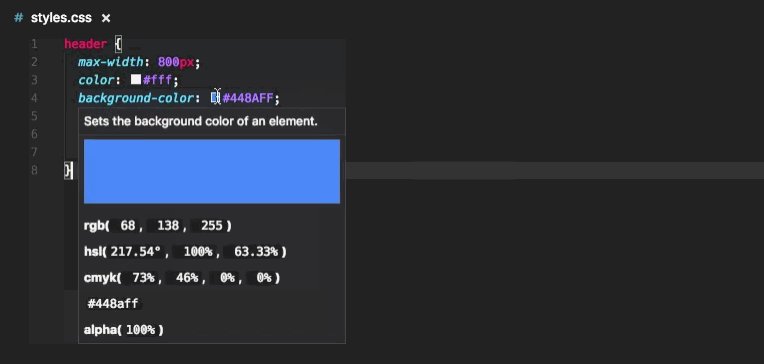
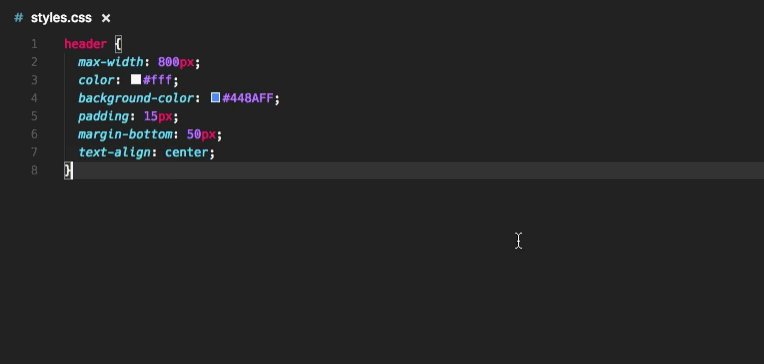
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
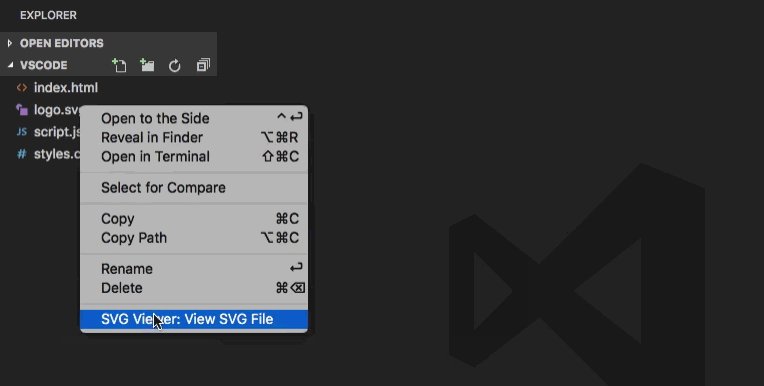
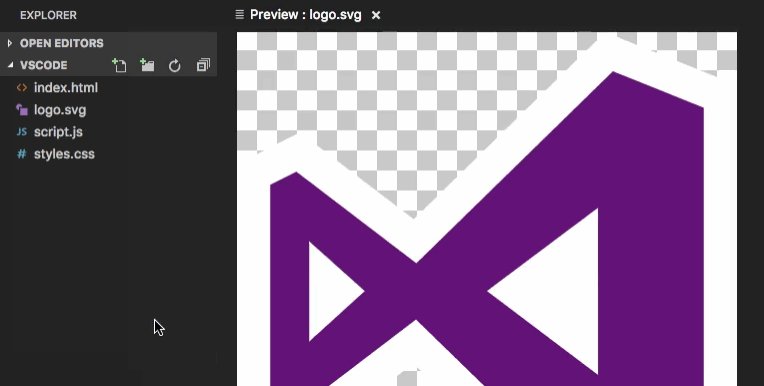
8. SVG Viewer

此插件在 Visual Studio 代码中添加了许多实用的 SVG 程序,你无需离开编辑器,便可以打开 SVG 文件并查看它们。同时,它还包含了用于转换为 PNG 格式和生成数据 URI 模式的选项。
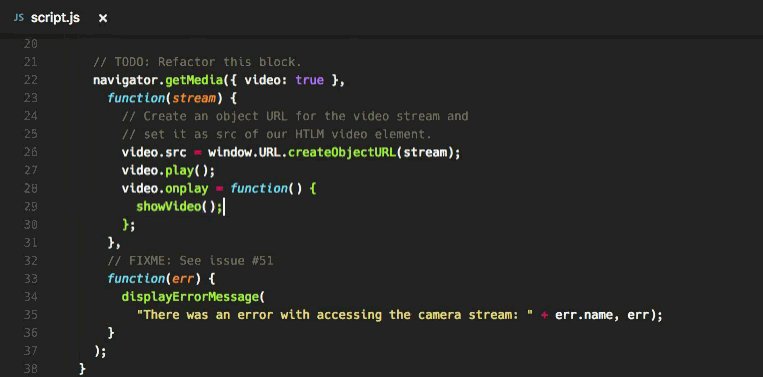
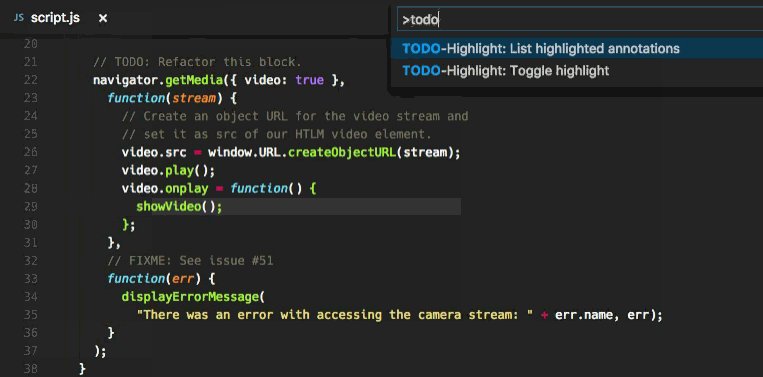
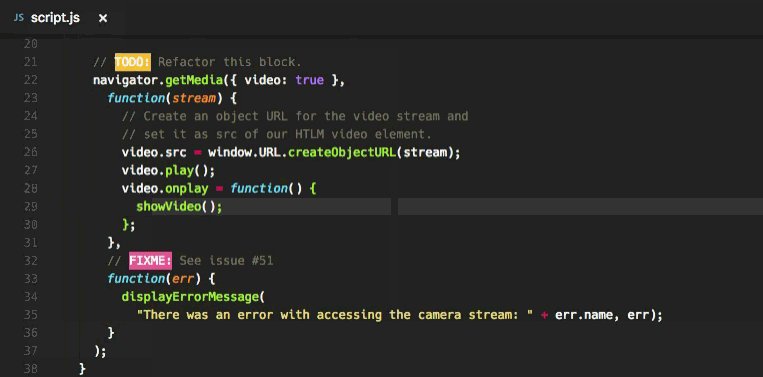
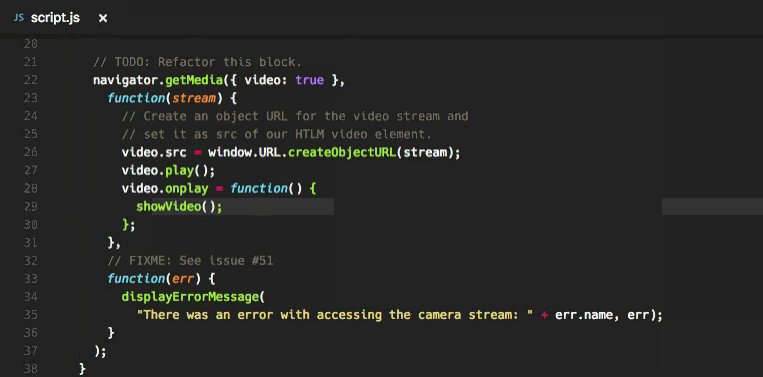
9. TODO Highlight

这个插件能够在你的代码中标记出所有的 TODO 注释,以便更容易追踪任何未完成的业务。在默认的情况下,它会查找 TODO 和 FIXME 关键字。当然,你也可以添加自定义表达式。
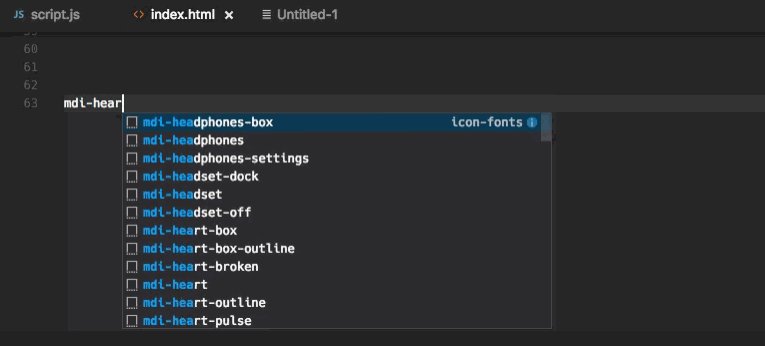
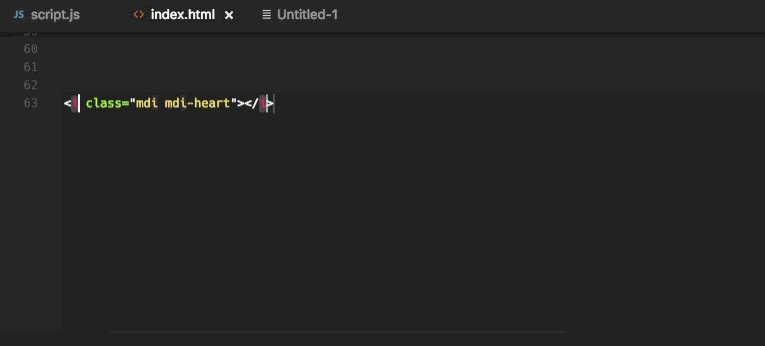
10. Icon Fonts

这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons
2. Quokka />
Quokka ist ein Debugging-Tool-Plug-in, das Echtzeit-Feedback basierend auf dem von Ihnen geschriebenen Code liefert. Es ist einfach zu konfigurieren und bietet die Möglichkeit, eine Vorschau von Funktionen und berechneten Wertergebnissen von Variablen anzuzeigen. Darüber hinaus funktioniert es sofort in Projekten, die JSX oder TypeScript verwenden. 3. Faker gif"/>🎜🎜Mit der beliebten JavaScript -Bibliothek – Faker können Sie Anwendungsfalldaten schnell einfügen. Faker kann zufällig Namen, Adressen, Bilder, Telefonnummern oder klassische zufällige gefälschte Absätze generieren, und jede Kategorie enthält auch verschiedene Unterkategorien. Sie können diese Daten entsprechend Ihren eigenen Bedürfnissen verwenden. 🎜🎜🎜4. CSS-Einblick🎜🎜🎜 🎜🎜Mit diesem Plug-in können Sie die Stelle verfolgen, an der
🎜🎜Mit diesem Plug-in können Sie die Stelle verfolgen, an der CSS-Klassen und -IDs im Stylesheet definiert sind. Wenn Sie mit der rechten Maustaste auf den Selektor in der HTML-Datei klicken und die Option „Gehe zu Definition und Peek-Definition“ auswählen, wird Ihnen der CSS-Code für das Styling gesendet. 🎜🎜🎜5. 872426f .gif"/>🎜🎜Durch die Verwendung des HTML-Vorlagen-Plug-ins entfällt die Mühe, die Head- und Body-Tags für neue HTML-Dateien neu zu schreiben. Geben Sie einfach HTML in eine leere Datei ein und drücken Sie die Tabulatortaste, um eine saubere Dokumentstruktur zu erstellen. 🎜🎜🎜6. Hübscher🎜🎜🎜 🎜🎜Prettier ist derzeit der beliebteste Codeformatierer in der Webentwicklung. Sobald dieses Plugin installiert ist, wendet es Prettier automatisch an und formatiert das gesamte JS- und CSS-Dokument schnell in einen einheitlichen Codestil. Wenn Sie ESLint dennoch verwenden möchten, gibt es ein Prettier – Eslint-Plugin, das Sie nicht verpassen sollten🎜🎜🎜7 Farbinfo🎜🎜🎜
🎜🎜Prettier ist derzeit der beliebteste Codeformatierer in der Webentwicklung. Sobald dieses Plugin installiert ist, wendet es Prettier automatisch an und formatiert das gesamte JS- und CSS-Dokument schnell in einen einheitlichen Codestil. Wenn Sie ESLint dennoch verwenden möchten, gibt es ein Prettier – Eslint-Plugin, das Sie nicht verpassen sollten🎜🎜🎜7 Farbinfo🎜🎜🎜 🎜🎜Dieses praktische Plug-in liefert Ihnen relevante Informationen über die Farben, die Sie in CSS verwenden. Sie können eine Vorschau der Informationen zum Farbmodell (HEX, RGB, HSL und CMYK) im Farbblock anzeigen, indem Sie einfach den Cursor über die Farbe bewegen. 8. SVG-Viewer .gif"/>🎜🎜Dieses Plug-in fügt viele nützliche
🎜🎜Dieses praktische Plug-in liefert Ihnen relevante Informationen über die Farben, die Sie in CSS verwenden. Sie können eine Vorschau der Informationen zum Farbmodell (HEX, RGB, HSL und CMYK) im Farbblock anzeigen, indem Sie einfach den Cursor über die Farbe bewegen. 8. SVG-Viewer .gif"/>🎜🎜Dieses Plug-in fügt viele nützliche SVG-Programme zum Visual Studio -Code hinzu. Sie können SVG-Dateien öffnen und anzeigen, ohne den Editor zu verlassen. . Es enthält auch Optionen zum Konvertieren in das PNG-Format und zum Generieren von Daten-URI-Mustern. 9. TODO-Highlight🎜🎜🎜 72426f .gif"/>🎜🎜Dieses Plugin markiert alle TODO-Kommentare in Ihrem Code und erleichtert so die Nachverfolgung noch nicht abgeschlossener Aufgaben. Standardmäßig wird nach den Schlüsselwörtern TODO und FIXME gesucht. Natürlich können Sie auch benutzerdefinierte Ausdrücke hinzufügen. 🎜🎜🎜10. Symbolschriftarten🎜🎜🎜 🎜🎜Dies ist ein Plug-in, mit dem Sie Symbolschriftarten zu Ihrem Projekt hinzufügen können. Das Plugin unterstützt über 20 beliebte Icon-Sets, darunter
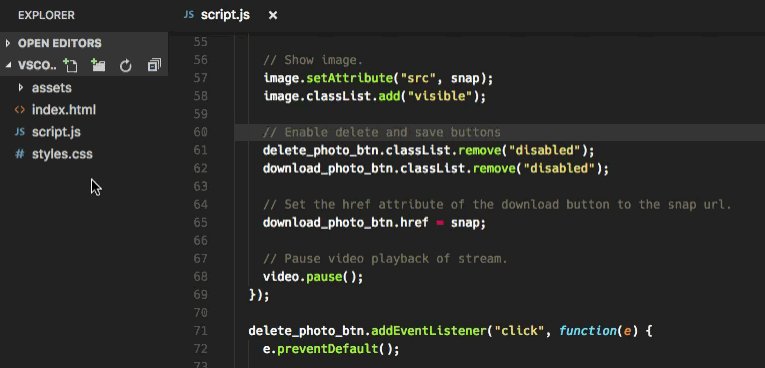
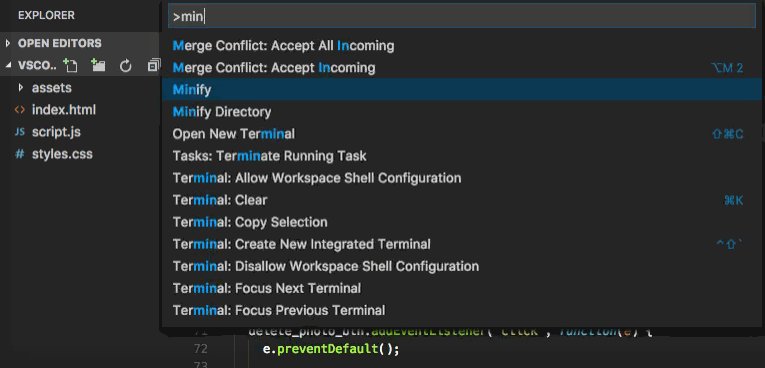
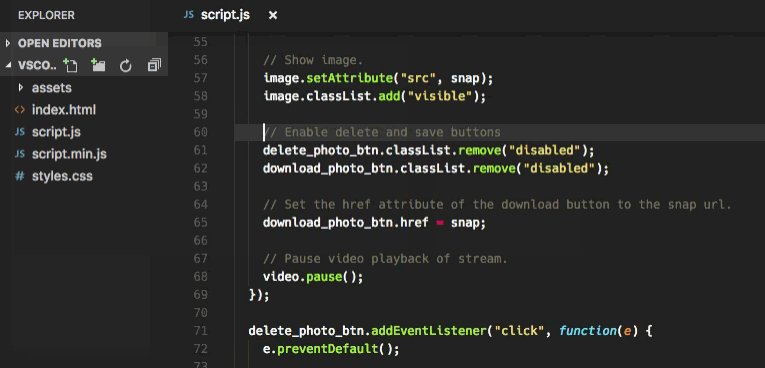
🎜🎜Dies ist ein Plug-in, mit dem Sie Symbolschriftarten zu Ihrem Projekt hinzufügen können. Das Plugin unterstützt über 20 beliebte Icon-Sets, darunter Font Awesome, Ionicons, Glyphicons und Material Design Icons >. 🎜🎜🎜11. Minimieren🎜🎜
Dies ist eine Anwendung zum Komprimieren und Zusammenführen von JavaScript- und CSS-Dateien. Es bietet eine große Anzahl anpassbarer Einstellungen sowie die Option zum automatischen Komprimieren, Speichern und Exportieren in .min-Dateien. Es kann uglify-js, clean-css bzw. html-minifier sowie JavaScript, übergeben CSS und HTML arbeiten zusammen. JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。
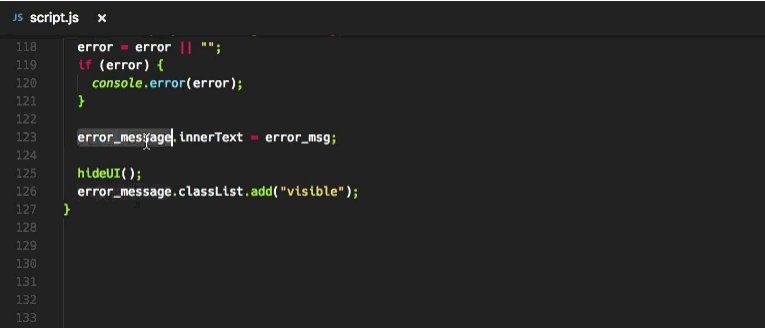
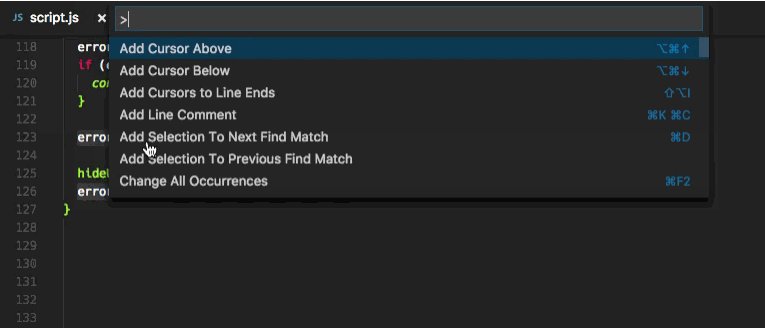
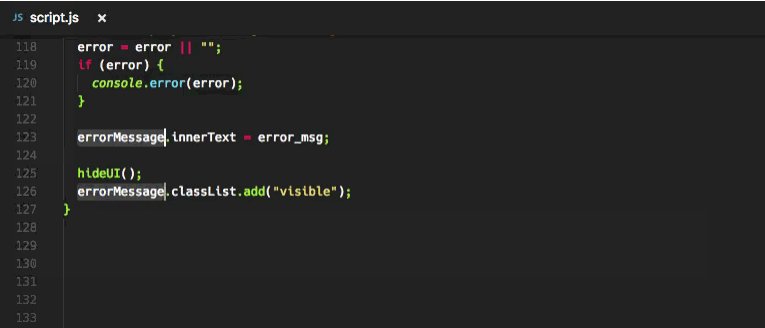
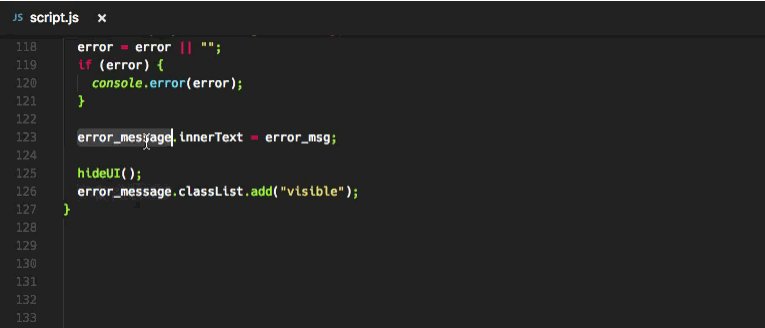
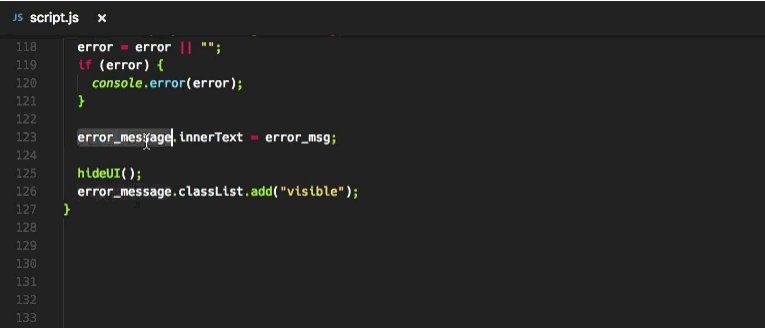
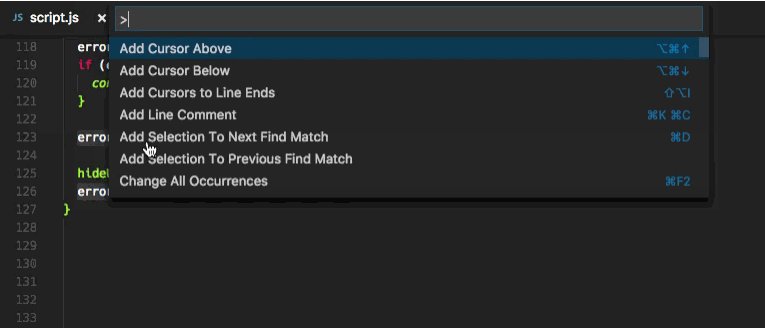
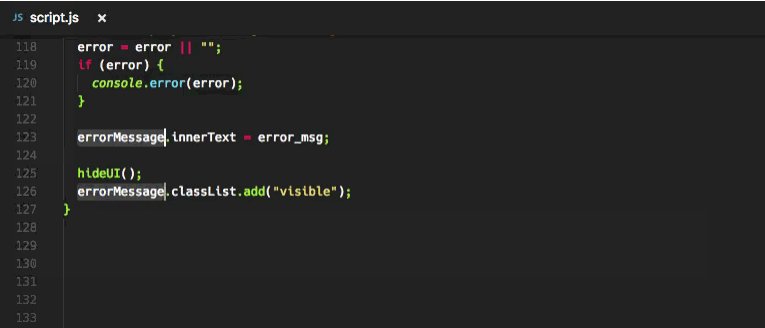
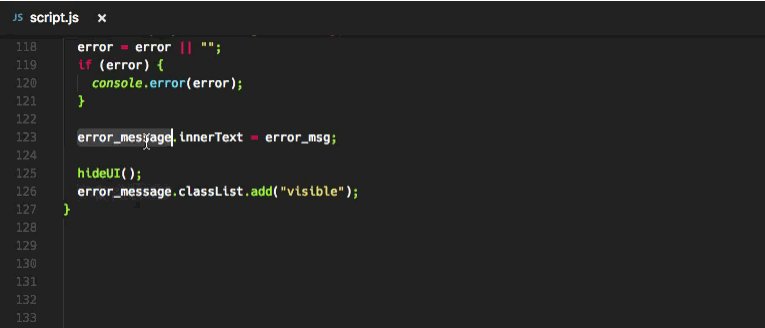
12. Change Case

虽然 VSCode 内置了开箱即用的文本转换选项,但其只能进行文本大小写的转换。而此插件则添加了用于修改文本的更多命名格式,包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等。
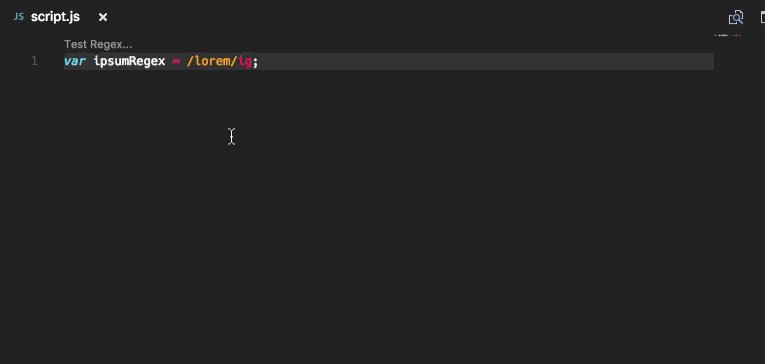
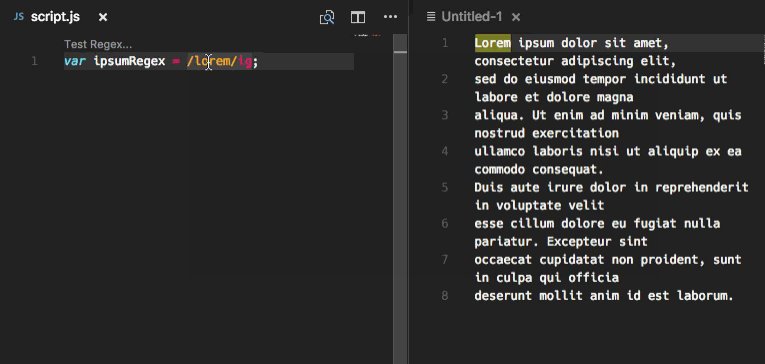
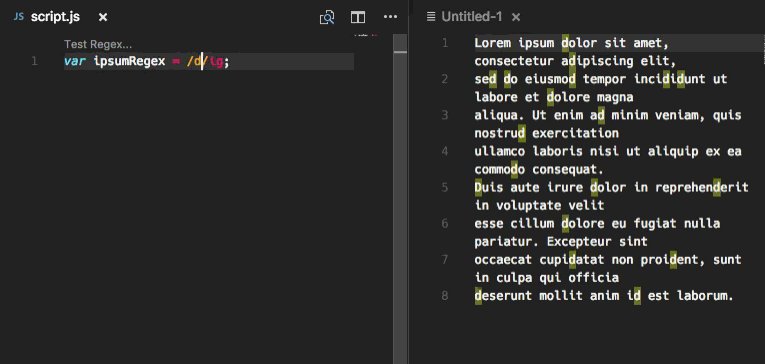
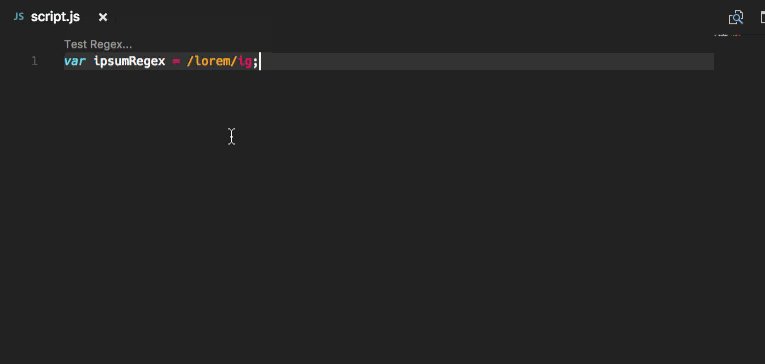
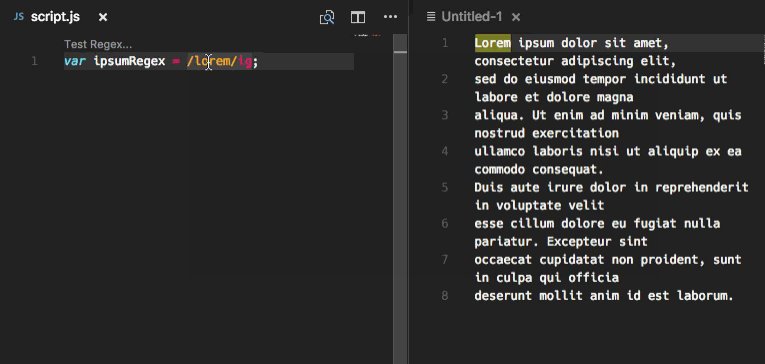
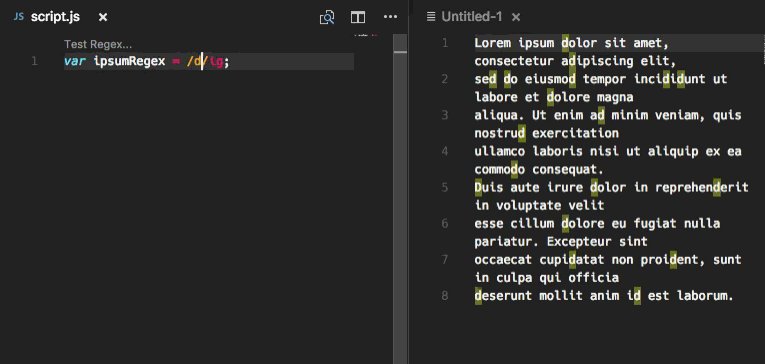
13. Regex Previewer

这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。
14. Language and Framework Packs

VSCode 默认支持大量的主流编程语言,但如果你所使用的编程语言不包括在内,也可以通过下载扩展包来自动添加。同时,你还可以添加一些像 React Native 与Vue 的相关 Web
12. Groß-/Kleinschreibung ändern

 Obwohl VSCode standardmäßig über integrierte Textkonvertierungsoptionen verfügt, kann Text nur in Groß- und Kleinbuchstaben konvertiert werden. Dieses Plug-in fügt weitere Benennungsformate zum Ändern von Text hinzu, einschließlich Benennung in Kamelbuchstaben, durch Unterstriche getrennte Benennung,
Obwohl VSCode standardmäßig über integrierte Textkonvertierungsoptionen verfügt, kann Text nur in Groß- und Kleinbuchstaben konvertiert werden. Dieses Plug-in fügt weitere Benennungsformate zum Ändern von Text hinzu, einschließlich Benennung in Kamelbuchstaben, durch Unterstriche getrennte Benennung, snake_case-Benennung und CONST_CAS-Benennung.

Dies ist ein praktisches Tool zum Testen regulärer Ausdrücke in Echtzeit. Es wendet reguläre Ausdrucksmuster auf jede geöffnete Datei an und hebt alle Übereinstimmungen hervor. 14. Sprach- und Framework-Pakete „Teilen Sie 15 praktische VSCode-Plug-Ins und holen Sie sie ab!“/>
VSCode unterstützt standardmäßig eine große Anzahl gängiger Programmiersprachen. Wenn die von Ihnen verwendete Programmiersprache jedoch nicht enthalten ist, können Sie auch das Erweiterungspaket herunterladen, um sie automatisch hinzuzufügen. Gleichzeitig können Sie auch einige verwandte Web -Entwicklungs-Plug-in-Pakete wie React Native und Vue hinzufügen.
Das obige ist der detaillierte Inhalt vonTeilen Sie 15 praktische VSCode-Plug-Ins und holen Sie sie ab!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So lösen Sie das Problem, dass IntelliSense in VS Code nicht funktioniert
Apr 21, 2023 pm 07:31 PM
So lösen Sie das Problem, dass IntelliSense in VS Code nicht funktioniert
Apr 21, 2023 pm 07:31 PM
Visual Studio Code, am häufigsten als VSCode bekannt, ist eines der Tools, die Entwickler zum Codieren verwenden. Intellisense ist eine in VSCode enthaltene Funktion, die Programmierern das Leben erleichtert. Es bietet Vorschläge oder Tooltipps zum Schreiben von Code. Dies ist die Art von Erweiterung, die Entwickler bevorzugen. Menschen, die an IntelliSense gewöhnt sind, werden es schwierig finden, zu programmieren, wenn es nicht funktioniert. Bist du einer von ihnen? Wenn ja, lesen Sie diesen Artikel durch, um verschiedene Lösungen zu finden, um zu beheben, dass IntelliSense in VS Code nicht funktioniert. Intellisense wird unten gezeigt. Es bietet Vorschläge beim Codieren. Überprüfen Sie zuerst
 Erlernen Sie schnell die Fähigkeiten des Wechsels zur chinesischen Benutzeroberfläche in VS Code
Mar 25, 2024 pm 05:06 PM
Erlernen Sie schnell die Fähigkeiten des Wechsels zur chinesischen Benutzeroberfläche in VS Code
Mar 25, 2024 pm 05:06 PM
Das Umstellen der Benutzeroberfläche auf Chinesisch in Visual Studio Code (im Folgenden als VSCode bezeichnet) ist keine komplizierte Angelegenheit. Befolgen Sie einfach die folgenden Schritte, um dies zu erreichen. VSCode ist ein leistungsstarker und beliebter Code-Editor, der eine Vielzahl von Programmiersprachen und -tools unterstützt. Er verfügt über eine benutzerfreundliche und flexible Benutzeroberfläche, um den unterschiedlichen Anforderungen von Entwicklern gerecht zu werden. Im Folgenden werden die Techniken zum schnellen Wechseln zur chinesischen Schnittstelle in VSCode vorgestellt, mit spezifischen Codebeispielen, um die Bedienung für alle zu erleichtern. Schritt 1: Öffnen
 Ein unverzichtbares Entwicklungstool für VUE3-Anfänger
Jun 16, 2023 am 10:27 AM
Ein unverzichtbares Entwicklungstool für VUE3-Anfänger
Jun 16, 2023 am 10:27 AM
Beim Erlernen und Verwenden von Vue3 ist die Auswahl der richtigen Entwicklungstools ein sehr wichtiger Schritt. In diesem Artikel werden einige wichtige Entwicklungstools für Anfänger vorgestellt, die Ihnen helfen, Vue3 effizienter und genauer zu entwickeln. VisualStudioCodeVisualStudioCode ist ein kostenloser, leichter Open-Source-Code-Editor. Es unterstützt mehrere Programmiersprachen und verfügt über leistungsstarke Erweiterungsfunktionen. Für die Vue3-Entwicklung VisualStudioC
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die Sprache des VS-Codes an Chinesisch anpassen
Mar 25, 2024 pm 12:15 PM
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die Sprache des VS-Codes an Chinesisch anpassen
Mar 25, 2024 pm 12:15 PM
Mit der rasanten Entwicklung der Informationstechnologie ist das Programmieren zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Im Programmierprozess kann eine gute integrierte Entwicklungsumgebung (IDE) die Entwicklungseffizienz erheblich verbessern. Visual Studio Code (kurz VSCode) wurde als leistungsstarker Open-Source-Code-Editor von einer Vielzahl von Entwicklern begrüßt. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie die Sprache von VSCode auf Chinesisch einstellen, um Ihr Programmiererlebnis reibungsloser zu gestalten. Schritt 1: Öffnen Sie VSCode
 Wie stelle ich die Schnittstellensprache in VS Code auf Chinesisch ein?
Mar 25, 2024 pm 09:51 PM
Wie stelle ich die Schnittstellensprache in VS Code auf Chinesisch ein?
Mar 25, 2024 pm 09:51 PM
Titel: Wie stelle ich die Schnittstellensprache in VSCode auf Chinesisch ein? Visual Studio Code (kurz VSCode) ist ein sehr beliebter Open-Source-Code-Editor, der viele verschiedene Programmiersprachen und Schnittstellensprachen unterstützt, darunter auch Chinesisch. Durch Festlegen der Schnittstellensprache von VSCode auf Chinesisch können Benutzer eine komfortablere Entwicklungsumgebung erhalten. In diesem Artikel wird erläutert, wie Sie die Schnittstellensprache in VSCode auf Chinesisch einstellen, und es werden spezifische Codebeispiele bereitgestellt.
 VS-Code-Tipps in Python
Jun 10, 2023 am 10:03 AM
VS-Code-Tipps in Python
Jun 10, 2023 am 10:03 AM
Python ist weit verbreitet und seine Einfachheit, einfache Erlernbarkeit und effiziente Codierung ziehen immer mehr Entwickler an. Als beliebter Texteditor ist VSCode ebenfalls weit verbreitet und verfügt auch über viele Optimierungen für Python. In diesem Artikel stellen wir einige Techniken vor, die VSCode in Python verwendet, um Ihre Codierung effizienter zu gestalten. Tastenkombinationen VSCode verfügt über viele integrierte Tastenkombinationen, mit denen Sie Ihre Codierung beschleunigen können. Wenn Sie zum Kompilieren den Python-Editor verwenden
 Was ist der Unterschied zwischen VS -Code und Visual Studio?
Apr 05, 2025 am 12:07 AM
Was ist der Unterschied zwischen VS -Code und Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCODE ist ein leichter Code -Editor, der für mehrere Sprachen und Erweiterungen geeignet ist. Visualstudio ist eine leistungsstarke IDE, die hauptsächlich für die .NET -Entwicklung verwendet wird. 1.VSCODE basiert auf Elektron, unterstützt plattformübergreifend und verwendet den Monaco-Editor. 2. Visualstudio verwendet den unabhängigen Technologiestack von Microsoft, um Debugging und Compiler zu integrieren. 3.VSCODE ist für einfache Aufgaben geeignet, und Visualstudio eignet sich für große Projekte.
 Entdecken Sie die effizienteste Go-Sprach-IDE: Welche IDE kann mit halbem Aufwand das Doppelte des Ergebnisses erzielen?
Jan 23, 2024 am 09:02 AM
Entdecken Sie die effizienteste Go-Sprach-IDE: Welche IDE kann mit halbem Aufwand das Doppelte des Ergebnisses erzielen?
Jan 23, 2024 am 09:02 AM
Go-Language-IDE-Übersicht: Welche IDE kann Ihnen helfen, mit halbem Aufwand das doppelte Ergebnis zu erzielen? Einleitung: Mit der Popularität der Go-Sprache (oder Golang-Sprache) suchen immer mehr Entwickler nach einer effizienten Go-Sprach-IDE, um die Entwicklungseffizienz zu verbessern. In diesem Artikel werden mehrere gängige Go-Sprach-IDEs vorgestellt und eine vergleichende Analyse durchgeführt, um den Lesern eine klarere Entscheidung bei der Auswahl einer IDE zu erleichtern. GoLandGoLand ist eine leistungsstarke Go-Sprach-IDE, die vom JetBrains-Team entwickelt wurde. Es bietet umfassende Go-Sprachunterstützung, einschließlich




