
So teilen Sie ein Bild mit CSS: 1. Verwenden Sie die Attribute „Hintergrundbild“ und „Hintergrundposition“, um das Bild zu teilen. 2. Verwenden Sie das Attribut „Clip“, um „clip:rect(y1,y2,x2, x1);“ festzulegen. Stil, um das Bild zu teilen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
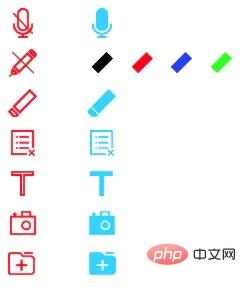
Szenario: Wenn eine Seite ein kleines Bildsymbol hat, wird die Browsing-Geschwindigkeit beim Zugriff auf den Browser durch das Laden von Bildern verlangsamt. Wenn Sie zu diesem Zeitpunkt so viele kleine Symbole zusammenfügen und in ein Bild integrieren, müssen Sie nur auf ein Bild zugreifen. Sie können die Anzahl der Bildanfragen reduzieren

Integriertes Bild
Wie erhalten wir nun, da das integrierte Bild verfügbar ist, den gewünschten Pixelbereich während der Verwendung? Die Referenzadresse ist oben angegeben. Ich werde es einfach noch einmal machen.
Methode 1
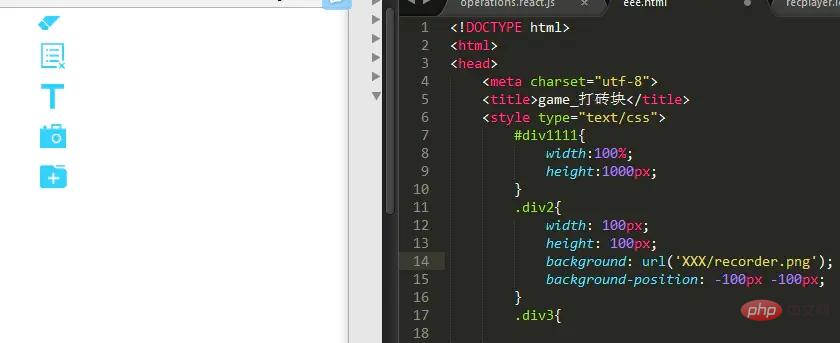
Der Hintergrund des Elements:Hintergrundfarbe || Hintergrundwiederholung ||. transparente URL (123.jpg) Scrollen ohne Wiederholung -140px -20px; Scrollen bedeutet, dass das Hintergrundbild mit durchsucht werden kann.
-140px bedeutet, dass die horizontale Position des Bildes bei -140px liegt (die obere linke Ecke des Bildes ist 0,0). -20px bedeutet, dass die vertikale Position bei -20px liegt des Bildes
Aber ich habe festgestellt, dass das Obige nicht für das geeignet ist, was ich möchte.
Der obige Effekt zeigt, dass nur die untere rechte Ecke des Bildes angezeigt werden kann. Versuchen Sie dann die zweite MethodeMethode 2
Verwenden Sie rect im Clip-Attribut von img, clip:rect(y1,y2,x2,x1) Parameterbeschreibung ist wie folgt
y1 = Positionierung der Y-Koordinate (vertikale Richtung)
y2 = Der Endpunkt der Positionierungs-Y-Koordinate (vertikale Richtung) 
Hinweis: Der Startpunkt der Koordinaten befindet sich in der oberen linken Ecke. Der Code lautet wie folgt: , 2. Eine Position muss enthalten sein und es muss eine absolute Positionierung sein, dh absolute oder feste Attribute.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:Programmiervideos
! !Das obige ist der detaillierte Inhalt vonSo teilen Sie ein Bild in CSS auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!