So legen Sie Transparenz in CSS mit drei Methoden fest
Methode: 1. Fügen Sie dem Element den Stil „background-color:rgba(R,G,B,A)“ hinzu, um die Farbtransparenz festzulegen. 2. Fügen Sie dem Element den Stil „opacity:transparent value;“ hinzu Legen Sie die Transparenz fest. 3. Stellen Sie den Stil „filter:opacity(%)“ auf das Bild ein.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Es gibt drei Möglichkeiten, Transparenz in CSS festzulegen:
rgba()rgba()opacity属性filter:opacity(%)
方法1:rgba()函数
rgba()函数可以设置颜色透明度,语法如下:
RGBA(R,G,B,A)
取值:
R: 红色值。正整数 | 百分数
G: 绿色值。正整数 | 百分数
B: 蓝色值。正整数 | 百分数
A: Alpha透明度。取值0~1之间。
例如:rgba(255,0,0,0.5)半透明红色
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
示例:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

(学习视频分享:css视频教程)
方法2:使用opacity属性
在 CSS3 中,增加了一个 opacity 属性,使用此属性可以设置元素的透明度。opacity属性具有继承性,会使容器中的所有元素都具有透明度;
语法:
opacity: value ;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
设置透明度的效果
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
}表现效果:

方法3:设置filter:opacity(%)
opacity attribute< code>filter:opacity(%)
Methode 1: rgba()-Funktion
rgba()-Funktion kann Farbtransparenz festlegen, die Syntax lautet wie folgt:
filter: opacity(%);
Wert: 
R: roter Wert. Positive Ganzzahl |. Prozent
🎜G: Grüner Wert. Positive Ganzzahl |. Prozent 🎜🎜🎜B: Blauer Wert. Positive ganze Zahl |. Prozent 🎜🎜🎜A: Alpha-Transparenz. Der Wert liegt zwischen 0 und 1. 🎜🎜Zum Beispiel:rgba(255,0,0,0.5) Durchscheinendes Rot 🎜🎜rgba() kann einfach die Farbtransparenz festlegen, sodass das Layout des Seite Es gibt viele Anwendungen in . Beispiel: Machen Sie den Hintergrund transparent, aber der Text oben ist undurchsichtig. 🎜🎜Beispiel: 🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.opacity1 {
opacity: 0.5;
filter: none;
}
.opacity2 {
opacity: 0.2;
filter: none;
}
</style>
</head>
<body>
<div>
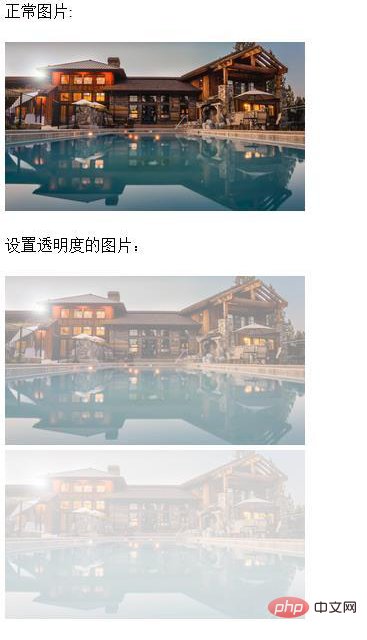
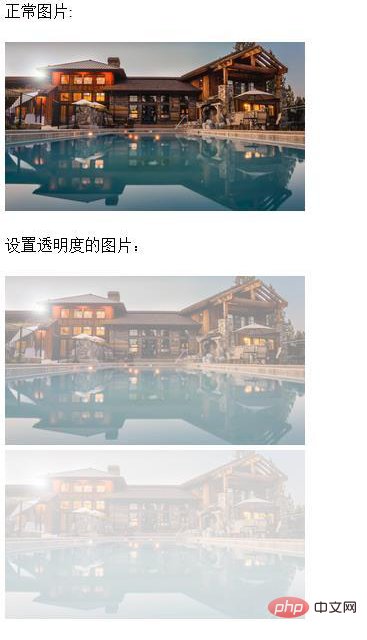
正常图片:<br /><br />
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" / alt="So legen Sie Transparenz in CSS mit drei Methoden fest" ></div><br />
<div>
设置透明度的图片:<br /><br />
<img class="opacity1 lazy" src="/static/imghw/default1.png" data-src="1.jpg" style="max-width:90%" / alt="So legen Sie Transparenz in CSS mit drei Methoden fest" >
<img class="opacity2 lazy" src="/static/imghw/default1.png" data-src="1.jpg" style="max-width:90%" / alt="So legen Sie Transparenz in CSS mit drei Methoden fest" >
</div>
</body>
</html> 🎜🎜(Teilen von Lernvideos: CSS-Video-Tutorial🎜)🎜🎜Methode 2 : Verwenden Sie das Opazitätsattribut🎜🎜🎜In CSS3 wird ein Opazitätsattribut hinzugefügt. Mit diesem Attribut können Sie die Transparenz des Elements festlegen. Das Deckkraftattribut wird vererbt und macht alle Elemente im Container transparent. 🎜🎜Syntax: 🎜rrreee🎜🎜🎜Wert: Geben Sie die Deckkraft an, von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig). 🎜🎜Beispiel: 🎜rrreee🎜
🎜🎜(Teilen von Lernvideos: CSS-Video-Tutorial🎜)🎜🎜Methode 2 : Verwenden Sie das Opazitätsattribut🎜🎜🎜In CSS3 wird ein Opazitätsattribut hinzugefügt. Mit diesem Attribut können Sie die Transparenz des Elements festlegen. Das Deckkraftattribut wird vererbt und macht alle Elemente im Container transparent. 🎜🎜Syntax: 🎜rrreee🎜🎜🎜Wert: Geben Sie die Deckkraft an, von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig). 🎜🎜Beispiel: 🎜rrreee🎜 🎜🎜Stellen Sie den Effekt der Transparenz ein🎜rrreee🎜Leistungseffekt:🎜🎜
🎜🎜Stellen Sie den Effekt der Transparenz ein🎜rrreee🎜Leistungseffekt:🎜🎜 🎜🎜Methode 3: Legen Sie den
🎜🎜Methode 3: Legen Sie den filter:opacity(%)-Stil fest, um die Transparenz des festzulegen image🎜🎜🎜filter-Eigenschaften sind CSS-Methoden, die Filtereffekte auf Elemente (hauptsächlich Bilder) auf einer Webseite anwenden. Sie können den Opazitätseffekt eines Bildes festlegen, indem Sie den opacity()-Wert festlegen. Eine Deckkraft von 0 % bedeutet, dass das Element vollständig transparent ist. Wenn die Deckkraft 100 % beträgt, handelt es sich um das Originalbild. 🎜🎜 Grammatik: 🎜rrreee🎜 Beispiel: 🎜rrreee🎜 Rendering: 🎜🎜🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonSo legen Sie Transparenz in CSS mit drei Methoden fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




