
In CSS können Sie die Tabelle in der Mitte ausrichten, indem Sie den Stil „margin:auto;“ auf das Tabellenelement setzen. Dieser Stil weist dem linken und rechten Rand eines Elements denselben automatischen Wert zu. Dann teilen sich der linke und der rechte Rand dieses Elements den verfügbaren Platz gleichmäßig auf, sodass wir sehen, dass das Element horizontal zentriert ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Mittig ausgerichtete CSS-Tabelle einstellen
In CSS können Sie den Stil „margin:auto;“ für das Tabellen-Tag festlegen, um die Tabelle zu zentrieren.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格居中</title>
<style>
div{
width: 200px;
padding: 10px;
border: 1px solid peru;
}
table,td,tr {
border: 1px solid red;
margin: auto;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
</table>
</div>
</body>
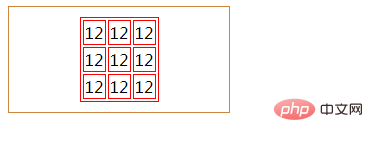
</html>Rendering:

margin:auto;Wie es funktioniert
Es gibt den gleichen automatischen Wert für den linken und rechten Rand eines Elements, dann werden der linke und rechte Rand dieses Elements halbiert Der verfügbare Platz wird belegt (die Hälfte der Breite des übergeordneten Elements), sodass das Element horizontal zentriert angezeigt wird.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die zentrierte Ausrichtung in einer CSS-Tabelle fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!