So legen Sie Transparenz in CSS fest
So legen Sie die Transparenz in CSS fest: 1. Verwenden Sie rgba(), um die Farbtransparenz festzulegen, Syntax „background:rgba(R,G,B,A)“ 2. Verwenden Sie das Attribut „opacity“, um die Hintergrundtransparenz festzulegen, Syntax „opacity:“ transparenter Wert;“, der Wertebereich ist „0,0~1,0“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. css rgba() setzt Farbtransparenz
Syntax:
rgba(R,G,B,A);
RGBA ist die Abkürzung der Wörter Red (Rot), Green (Grün), Blue (Blau) und Alpha (Deckkraft). RGBA-Farbwerte sind eine Erweiterung der RGB-Farbwerte mit einem alpha-Kanal, der die Deckkraft des Objekts angibt. Einführung in die Werte in alpha 通道 - 它规定了对象的不透明度。
rgba()里的值的介绍:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<p class="demo">
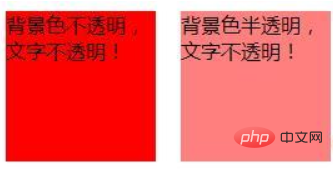
<p class="demo1">背景色不透明,文字不透明!</p>
<p class="demo2">背景色半透明,文字不透明!</p>
</p>
</body>
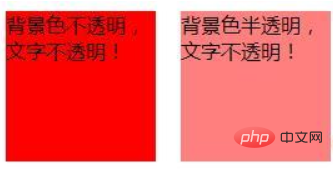
</html>效果图:

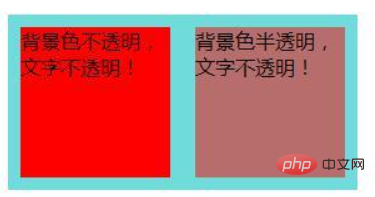
上例中,设置的颜色值是一样的,只是透明度不同。这样看不出来有除了颜色之外的不同,我们在父容器demo上也设置一个背景色,这样的效果图:

这样就可以看出:第一个盒子(demo1)没有设置透明度,红色完全把下面盒子(demo)的颜色给覆盖住了;第二个盒子(demo2)设置了透明度,使得颜色半透明,没有把下面盒子(demo)的颜色给完全覆盖,而是混合显示了。
二、css opacity属性设置背景透明度
语法:
opacity: value ;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
opacity属性具有继承性,会使容器中的所有元素都具有透明度;
代码实例:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<p class="demo">
<p class="demo1">
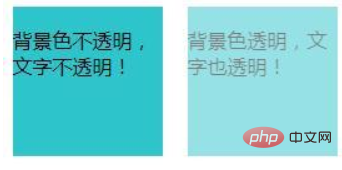
<p>背景色不透明,文字不透明!</p>
</p>
<p class="demo2">
<p>背景色透明,文字也透明!</p>
</p>
</p>
</body></html>效果图:

opacity:0.5;使得demo2容器的所以元素都呈现半透明。
总结: rgba()方法与opacity
rgba(): R: roter Wert. Positive Ganzzahl (0~255)
🎜G: grüner Wert. Positive Ganzzahl (0~255)🎜🎜B: blauer Wert. Positive Ganzzahl (0~255)🎜🎜A: Transparenz. Der Wert liegt zwischen 0 und 1🎜🎜rgba() kann einfach die Farbtransparenz festlegen, was viele Anwendungen im Seitenlayout hat. Beispiel: Machen Sie den Hintergrund transparent, der Text darüber ist jedoch undurchsichtig. 🎜🎜Codebeispiel: 🎜rrreee🎜🎜Rendering: 🎜🎜🎜🎜 🎜🎜Wie Sie sehen können: In der ersten Box (Demo1) ist keine Transparenz festgelegt und ist rot. Die Farbe des Feldes unten (Demo) ist vollständig abgedeckt; die Transparenz des zweiten Feldes (Demo2) ist so eingestellt, dass die Farbe halbtransparent ist, aber die Farbe des Feldes unten (Demo) ist nicht vollständig abgedeckt. sondern gemischt und ausgestellt. 🎜🎜🎜2. Das CSS-Deckkraftattribut legt die Hintergrundtransparenz fest. 🎜🎜🎜Syntax: 🎜rrreee🎜
🎜🎜Wie Sie sehen können: In der ersten Box (Demo1) ist keine Transparenz festgelegt und ist rot. Die Farbe des Feldes unten (Demo) ist vollständig abgedeckt; die Transparenz des zweiten Feldes (Demo2) ist so eingestellt, dass die Farbe halbtransparent ist, aber die Farbe des Feldes unten (Demo) ist nicht vollständig abgedeckt. sondern gemischt und ausgestellt. 🎜🎜🎜2. Das CSS-Deckkraftattribut legt die Hintergrundtransparenz fest. 🎜🎜🎜Syntax: 🎜rrreee🎜value: Geben Sie die Deckkraft an, von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig). 🎜🎜🎜opacity-Attribut wird vererbt und macht alle Elemente im Container transparent; 🎜🎜Codebeispiel: 🎜rrreee🎜🎜Rendering: 🎜🎜🎜🎜 🎜 opacity:0.5; macht alle Elemente des Demo2-Containers halbtransparent. 🎜🎜🎜Zusammenfassung: 🎜 Obwohl sowohl die
🎜 opacity:0.5; macht alle Elemente des Demo2-Containers halbtransparent. 🎜🎜🎜Zusammenfassung: 🎜 Obwohl sowohl die rgba()-Methode als auch die opacity-Methode Transparenzeffekte erzielen können, wirkt rgba() nur auf die Farbe des Elements oder seines Hintergrunds Farbe (Einstellung: Die untergeordneten Elemente eines transparenten Elements ohne rgb() erben seinen Transparenzeffekt nicht); und die Deckkraft hat eine Vererbung, die sich nicht nur auf das Element selbst auswirkt, sondern auch alle untergeordneten Elemente innerhalb des Elements transparent macht. 🎜🎜Lernvideo-Sharing: CSS-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonSo legen Sie Transparenz in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




