Was ist eine CSS-Datei und wie öffnet man sie?
Eine CSS-Datei ist eine Textdatei, die mit Code-Editoren wie vscode, sublime, Notepad++, HBuilder, Dreamweaver usw. geöffnet werden kann. Sie kann auch mit der Notepad-Software geöffnet werden, die mit Ihrem Computer geliefert wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Sublime Text3-Version, DELL G3-Computer
Was ist eine CSS-Datei?
Eine CSS-Datei ist eigentlich eine Textdatei, die jedoch nur verwendet wird die von CSS festgelegten grammatikalischen Regeln, um es zu schreiben, damit der Browser es erkennen kann. Zusätzlich zur Steuerung des Seitenlayouts kann die CSS-Datei auch den HTML-Code und den CSS-Code effektiv trennen, sodass Inhalt und Layout unabhängig voneinander geschrieben werden können, ohne sich gegenseitig zu beeinträchtigen, und die Organisation klarer ist.
CSS-Dateien haben das Suffix .css Wir sehen, dass Dateien mit dem Suffix .css CSS-Dateien sind.
So öffnen Sie eine CSS-Datei
1. Öffnen Sie die CSS-Datei mit vscode
(1) Öffnen Sie die Befehlszeile, geben Sie das zu öffnende CSS-Dateiverzeichnis ein, geben Sie den Namen der Code-CSS-Datei ein und es kann sein geöffnet.
code ist ein Befehlstool, das vscode für uns hinzugefügt hat.

(2) Ziehen Sie die CSS-Datei direkt in den vscode-Editor

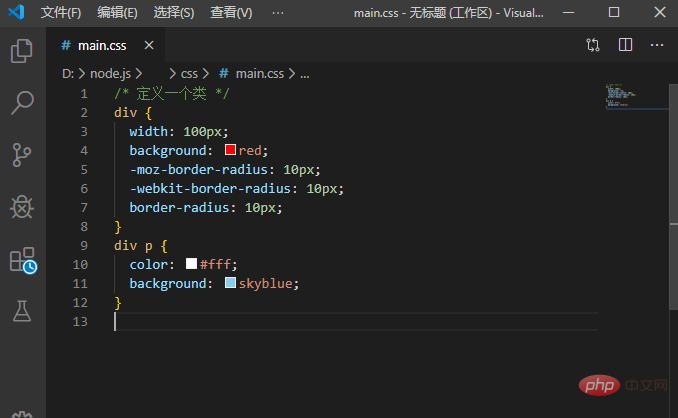
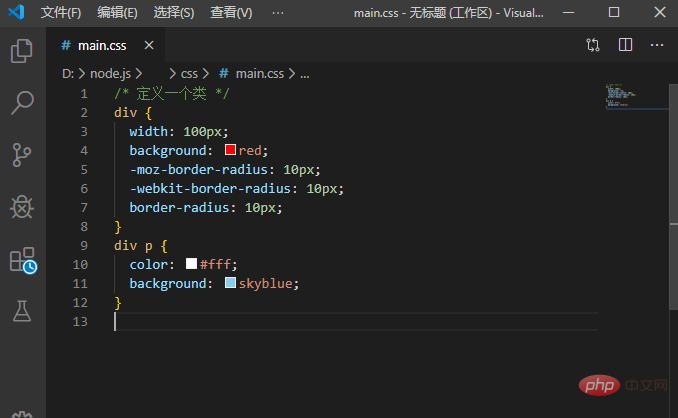
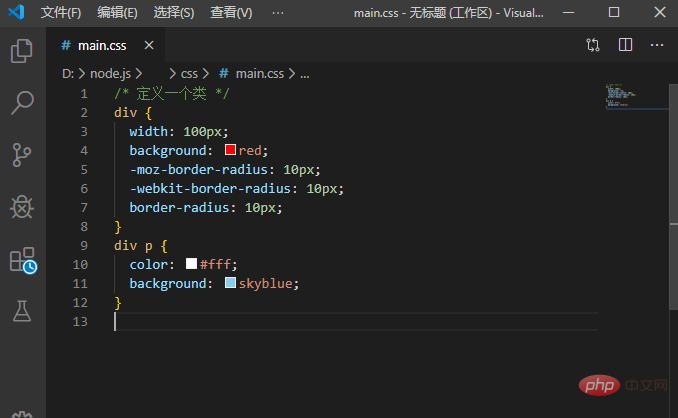
Die von vscode angezeigte CSS-Datei lautet wie folgt:

2. Öffnen Sie die CSS-Datei mit erhabenem Text3

3. Verwenden Sie Notepad++, um eine CSS-Datei zu öffnen.
Das Notepad++-Tool ist auch eine beliebte Software, die CSS-Dateien öffnen und CSS-Dateien bearbeiten kann.
4. Verwenden Sie HBuilder zum Öffnen
5. Verwenden Sie Dreamweaver zum Öffnen
Für Anfänger müssen wir nur Dreamweaver öffnen und die zu öffnende Datei ziehen Es.
6. Öffnen Sie die CSS-Datei im Editor
Rechtsklick – Bearbeiten
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist eine CSS-Datei und wie öffnet man sie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
React -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
TypeScript verbessert die Reaktionsentwicklung, indem sie die Sicherheit Typ, Verbesserung der Codequalität und eine bessere Unterstützung für eine IDE bietet, wodurch Fehler verringert und die Wartbarkeit verbessert werden.
 Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
In dem Artikel wird der Usereducer für komplexes Zustandsmanagement in React erläutert, wobei die Vorteile gegenüber Usestate detailliert beschrieben werden und wie sie in die Nutzung für Nebenwirkungen integriert werden können.
 Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Funktionelle Komponenten in vue.js sind zustandslos, leicht und fehlen Lebenszyklushaken, die ideal für die Rendern von reinen Daten und zur Optimierung der Leistung. Sie unterscheiden
 Reagieren Sie und der Frontend Stack: die Werkzeuge und Technologien
Apr 10, 2025 am 09:34 AM
Reagieren Sie und der Frontend Stack: die Werkzeuge und Technologien
Apr 10, 2025 am 09:34 AM
React ist eine JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen mit ihren Kernkomponenten und staatlichen Verwaltung. 1) Vereinfachen Sie die UI -Entwicklung durch Komponentierungen und Staatsmanagement. 2) Das Arbeitsprinzip umfasst Versöhnung und Rendering, und die Optimierung kann durch React.Memo und Usememo implementiert werden. 3) Die grundlegende Verwendung besteht darin, Komponenten zu erstellen und zu rendern, und die erweiterte Verwendung umfasst die Verwendung von Hooks und ContextAPI. 4) Häufige Fehler wie eine unsachgemäße Status -Update können Sie ReactDevtools zum Debuggen verwenden. 5) Die Leistungsoptimierung umfasst die Verwendung von React.










