 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Ausführliche Erklärung zum Anpassen der seitlichen Navigationsleiste in Bootstrap
Ausführliche Erklärung zum Anpassen der seitlichen Navigationsleiste in Bootstrap
Ausführliche Erklärung zum Anpassen der seitlichen Navigationsleiste in Bootstrap
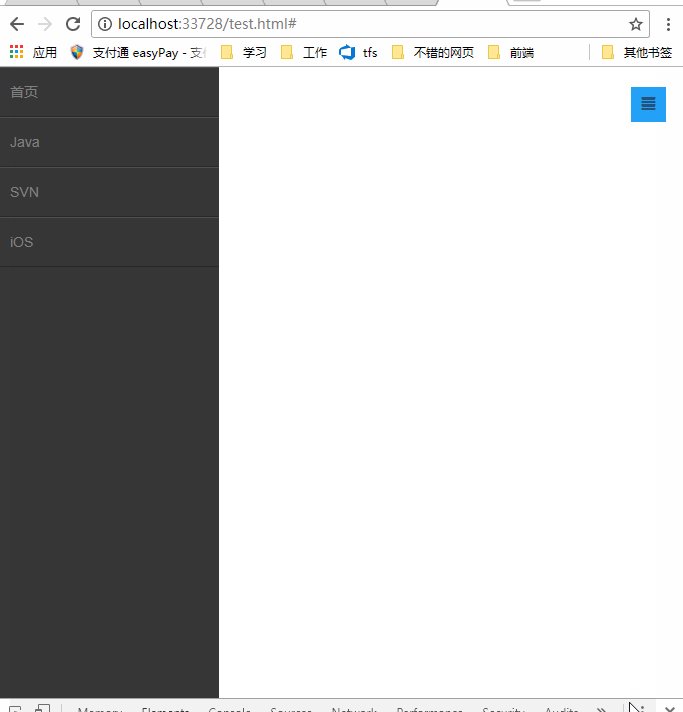
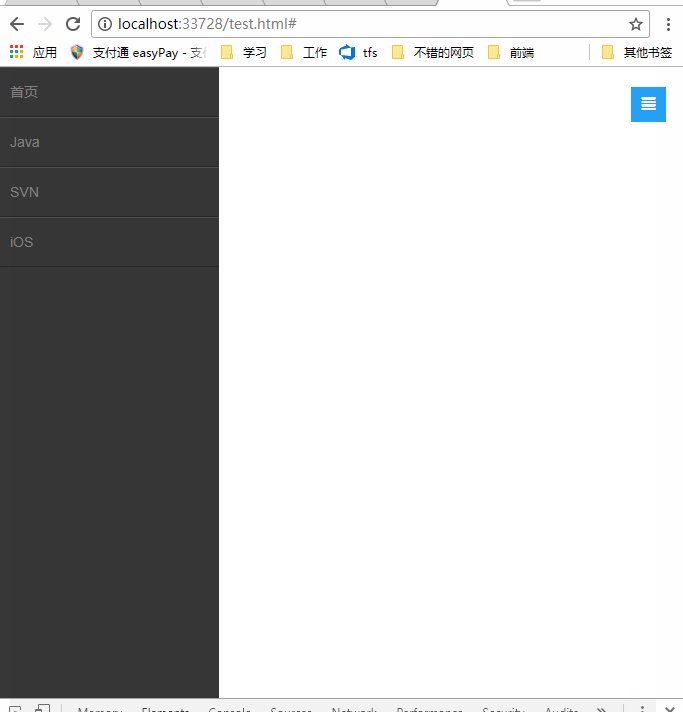
In diesem Artikel erfahren Sie, wie Sie Bootstrap die seitliche Navigationsleiste anpassen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

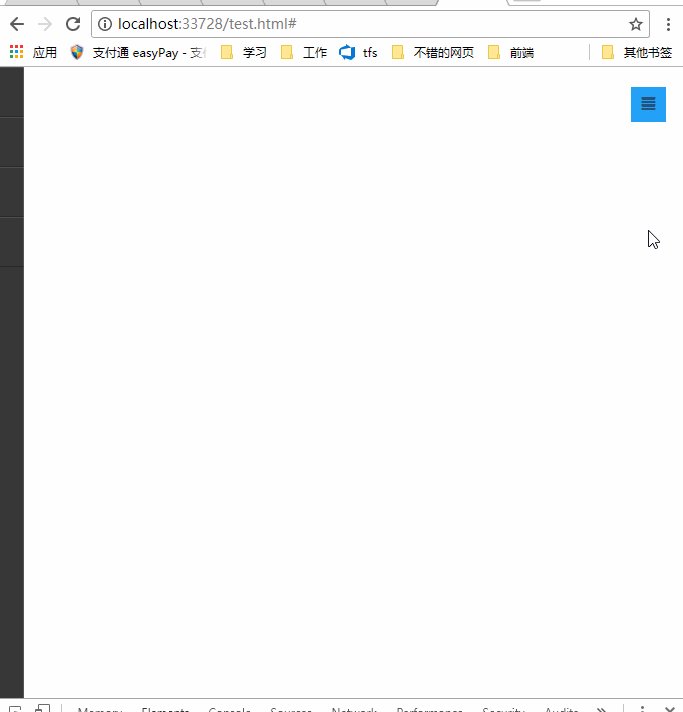
Die reaktionsfähige Navigationsleiste, die mit Bootstrap geliefert wird, kann die personalisierten Anforderungen nicht erfüllen. Es ist notwendig, ein seitlich verschiebbares Menü ähnlich dem Android-Schubladen-Layout zu erstellen Ich möchte das Menü implementieren. Die Implementierungsmethoden sind unterschiedlich und die Vor- und Nachteile liegen auf der Hand. Sie verwenden das Sliding-Screen-Plug-in „eule.carousel“. Ich persönlich habe das Gefühl, dass es aus einem Maulwurfshügel einen Berg macht. Der professionellere Name dieses Bootstrap-Seitenschiebemenüs lautet „Mobile Navigationsleiste“. Ich vergleiche auch diesen Namen, der eher den Eigenschaften von Bootstrap entspricht. Daher stellt dieser Artikel eine einfachere Methode vor, die für Anfänger leichter zu akzeptieren ist.
Verwandte Empfehlungen: „Bootstrap-Tutorial“
Grundsatz zur Implementierung der seitlichen Navigationsleiste von Bootstrap
Positionierung der seitlichen Schiebeleiste behoben
Verwenden Sie die Bootstrap-Responsive-Tool-Klasse sichtbar-sm sichtbar-xs versteckt -xs versteckt- sm und andere Anpassungen an verschiedene Bildschirme
Der seitliche Gleiteffekt der seitlichen Gleitleiste verwendet nicht die JQuery-Methode. Er verwendet das CSS3-Transformationsattribut, um das p zu verschieben .Übergang
-
Nachteile: Verwenden Sie zwei Menüsätze, einen auf dem PC-Bildschirm und einen auf dem mobilen Endgerät. Dieser Nachteil ist offensichtlich Der Vorteil besteht darin, dass weniger Code erforderlich ist und es einfach und leicht zu akzeptieren ist Für Mobiltelefone wird die Bootstrap-Responsive-Tool-Klasse Visible-Xs Visible-SM zum Ausblenden der Umschalttaste auf dem PC verwendet. Visible-MD wird zum Anzeigen der Navigationsleiste auf dem PC verwendet dient zur Anzeige der mobilen Navigationsleiste auf dem Mobiltelefon.
Einzelheiten zur Bootstrap-Responsive-Tool-Klasse: https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css zum Erzielen von Layout- und Side-Sliding-Effekten (wichtige CSS3-Attribute Transformation und Übergang für Seite). -sliding)
Nicht viel Code, nur 10 Zeilen <!--手机导航栏-->
<div id="mobile-menu" class="mobile-nav visible-xs visible-sm">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
</ul>
</div>
<!--pc导航栏-->
<nav class="navbar-inverse visible-lg visible-md" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#" class="dropdown-toggle" data-toggle="dropdown">Java</a></li>
</ul>
</div>
</div>
</nav>
<!--手机导航栏侧滑-->
<div class="nav-btn visible-xs visible-sm">
<a href="#" class="mobile-nav-taggle" id="mobile-nav-taggle">
<span class="glyphicon glyphicon-align-justify"></span>
</a>
</div> Bemerkenswert sind die beiden Attribute von CSS3:
Bemerkenswert sind die beiden Attribute von CSS3: transformieren: P drehen, 2D- oder 3D-Rotation von Elementen unterstützen, der Attributwert translatorX (X) ist to Verschieben Sie Xpx auf der
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;} Zusammenfassung
Zusammenfassung
Es wird nicht empfohlen, zwei Menüs zu verwenden. Die Mängel der Navigationsleiste liegen auf der Hand. Es macht nichts aus, dies auch mit einer Menü-Navigationsleiste zu erreichen Medien und es kann erreicht werden.
Dieser Artikel wurde reproduziert von: http://blog.csdn.net/kebi007/article/details/76038251
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Anpassen der seitlichen Navigationsleiste in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



