
In JavaScript nutzt die Ereignisdelegation das Prinzip des Sprudelns, um Ereignisse zu übergeordneten Elementen oder Vorfahrenelementen hinzuzufügen, um Ausführungseffekte auszulösen. Die Vorteile der Ereignisdelegierung: 1. Sie kann die JS-Leistung verbessern. 2. Sie kann DOM-Elemente dynamisch hinzufügen, ohne Ereignisbindungen aufgrund von Elementänderungen zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
1. Was ist Eventdelegation?
Die Ereignisdelegation nutzt das Prinzip des Sprudelns, um Ereignisse zu übergeordneten Elementen oder Vorfahrenelementen hinzuzufügen, um Ausführungseffekte auszulösen.
Beispiel: Binden Sie das Klickereignis im Dokument. Wenn das Klickobjekt der Schaltflächen-BTN ist, zeigt das Popup-Feld den Wert des Schaltflächen-BTN an

2. Vorteile der Ereignisdelegierung (1) kann die JS-Leistung verbessern
Beispiel: Erstellen Sie 100 Li auf UL, klicken Sie auf jedes Li, um ein Popup-Fenster mit dem Wert des Li anzuzeigen. und Alarmereignis auslösenEreignisdelegation: Binden Sie das Onclick-Ereignis an das Dokument. Bestimmen Sie, ob es sich um das
3. Dinge, die Sie bei der Ereignisdelegierung beachten sollten
Das Element, an das die Ereignisdelegierung gebunden ist, sollte vorzugsweise das übergeordnete Element des überwachten Elements sein, wie z. B.
4. Ereignis-Bubbling und Ereigniserfassung
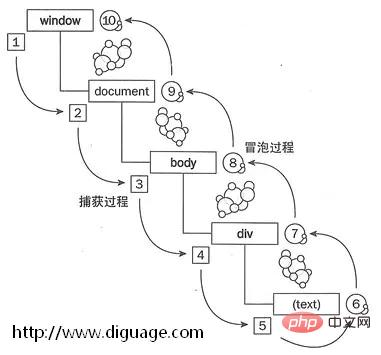
Wie im Bild gezeigt, dient Event-Bubbling dazu, Ereignisse Schicht für Schicht von untergeordneten Elementen auf übergeordnete Elemente zu übertragen. Die Ereignisdelegation verwendet das Bubbling-Prinzip. Die Ereigniserfassung wird Schicht für Schicht vom Objekt der obersten Ebene des DOM an die Unterelemente weitergegeben.
 Weitere Programmierkenntnisse finden Sie unter:
Weitere Programmierkenntnisse finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonWas ist Javascript-Ereignisdelegation?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!