So verwenden Sie Sprites mit CSS
So verwenden Sie Sprites mit CSS: Verwenden Sie zunächst das Attribut „background-image“, um die Sprites zu importieren. Verwenden Sie dann „background-repeat:no-repeat“, um das Bild so festzulegen, dass es sich nicht wiederholt Ausgangsposition des Bildes für eine präzise Positionierung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist CSS Sprite?
CSS Sprite wird wörtlich als „CSS Sprite“ übersetzt, auch bekannt als „CSS Image Stitching“ oder „CSS Texture Positioning“, was normalerweise als „CSS Image Splicing“ interpretiert wird. Es handelt sich um eine Web-Bildanwendungsverarbeitungsmethode. Tatsächlich geht es darum, mehrere kleine Bilder in ein Bild zu integrieren und dann mithilfe von CSS „background-image”,“background-repeat”,“background-position”进行背景定位,background-position“ das Hintergrundbild in der Position des Layoutfeldobjekts mithilfe von Zahlen genau zu lokalisieren. Beschleunigen Sie das Laden der Seite und verbessern Sie die Seitenleistung (geeignet für kleine Bilder).
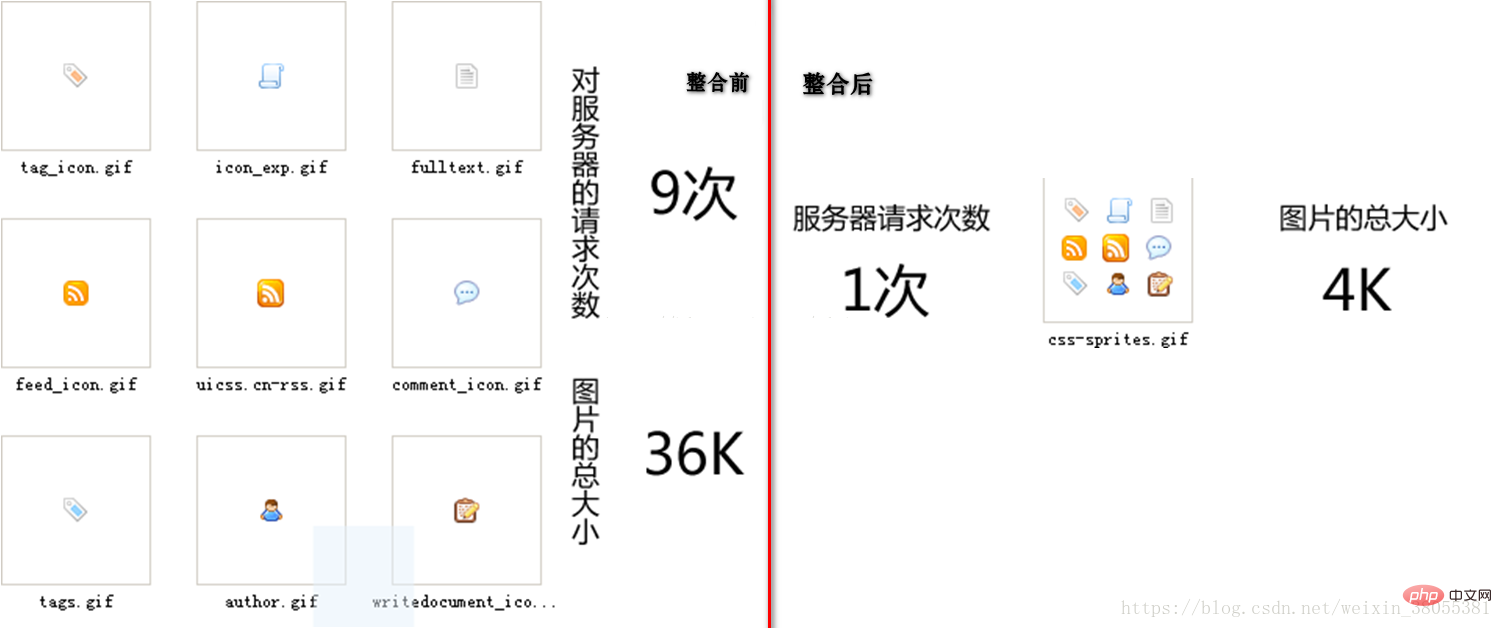
Prinzip der Bildintegration:
 Konsolidieren Sie beim Ausschneiden die Verwendung von unten, rechts usw. und verwenden Sie bestimmte Werte. Um Positionsfehler beim Erweitern der Sprites in der Breite oder Höhe zu vermeiden, reservieren Sie genügend Platz für kleine Symbole, da diese Symbolelemente vorhanden sind Es wird normalerweise viel Inhalt verwendet und der Abstand muss möglicherweise erweitert werden, sodass in diesem Bereich möglicherweise versehentlich andere Bilder angezeigt werden. Normalerweise werden diese kleinen Symbole in die äußerste rechte Seite der Datei integriert sind innerhalb von 100 KB.
Konsolidieren Sie beim Ausschneiden die Verwendung von unten, rechts usw. und verwenden Sie bestimmte Werte. Um Positionsfehler beim Erweitern der Sprites in der Breite oder Höhe zu vermeiden, reservieren Sie genügend Platz für kleine Symbole, da diese Symbolelemente vorhanden sind Es wird normalerweise viel Inhalt verwendet und der Abstand muss möglicherweise erweitert werden, sodass in diesem Bereich möglicherweise versehentlich andere Bilder angezeigt werden. Normalerweise werden diese kleinen Symbole in die äußerste rechte Seite der Datei integriert sind innerhalb von 100 KB.
- Bilder nach Kategorie integrieren
- Im Allgemeinen werden die Koordinaten von Sprite-Bildern als ganzzahlige Vielfache berechnet
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Sprites mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




