
In JavaScript können Sie die Funktion parseInt() verwenden, um die Konvertierung in ganzzahlige Daten zu erzwingen. Die Syntax lautet „parseInt(string)“. Die Funktion parseInt() kann eine Zeichenfolge analysieren und ganzzahlige Daten zurückgeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript ist eine schwach typisierte Sprache und ihr Wertdatentyp kann geändert werden.
Einige Sprachen erfordern die Angabe des Datentyps jeder Variablen. Solche Sprachen werden als stark typisierte Sprachen bezeichnet, z. B. Java C++
Es gibt zwei Arten der Typkonvertierung: Eine ist die explizite Konvertierung erfordert, dass Programmierer die Codekonvertierung manuell schreiben; die andere ist die Stealth-Konvertierung, die vom JavaScript-Interpreter konvertiert wird.
JavaScript bietet die folgenden Funktionen für die explizite Konvertierung:
1. Konvertieren in einen numerischen Typ: Number(mix), parseInt(string,radix), parseFloat(string)
2. Konvertieren in einen String-Typ: toString(radix) , String(mix)
3. In einen booleschen Typ konvertieren: Boolean(mix)
Number(mix)-Funktion, Sie können jede Art von Parametermischung in einen numerischen Typ konvertieren Typ. Die Regeln lauten:
1. Wenn es sich um einen booleschen Wert handelt, werden wahr und falsch in 1 bzw. 0 umgewandelt.
2 Wenn es sich um einen numerischen Wert handelt, wird er selbst zurückgegeben.
3. Wenn es null ist, geben Sie 0 zurück.
4 Wenn es undefiniert ist, geben Sie NaN zurück.
5. Wenn es sich um eine Zeichenfolge handelt, befolgen Sie die folgenden Regeln:
dezimal In einen Gleitkommawert konvertieren (ohne Berücksichtigung der führenden 0)
c. Wenn es sich um eine leere Zeichenfolge handelt, konvertieren Sie sie in 0
d. Wenn die Zeichenfolge ein anderes als das oben genannte Format enthält, konvertieren Sie sie in NaN
6. Wenn dies der Fall ist ein Objekt, rufen Sie dann die valueOf()-Methode des Objekts auf und konvertieren Sie dann den zurückgegebenen Wert gemäß den vorherigen Regeln. Wenn das Ergebnis der Konvertierung NaN ist, rufen Sie die toString()-Methode des Objekts auf und konvertieren Sie den zurückgegebenen String-Wert erneut gemäß den vorherigen Regeln.
Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
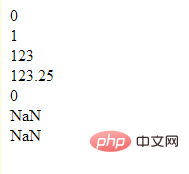
println(Number(false));
println(Number(true));
println(Number(123));
println(Number(123.25));
println(Number(null));
println(Number(undefined));
println(Number(person));
function println(a){
document.write(a+'<br>');
}
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
</script>
</body>
</html>
Javascript-Tutorial für Fortgeschrittene]
1. Ignorieren Sie Leerzeichen vor der Zeichenfolge, bis das erste nicht leere Zeichen gefunden wird.
2 Wenn das erste Zeichen kein numerisches Zeichen oder ein negatives Vorzeichen ist, geben Sie NaN zurück Das Zeichen ist eine Zahl. Fahren Sie mit der Analyse fort, bis die Zeichenfolge analysiert wird oder ein nicht numerisches Symbol gefunden wird.
4 Wenn das Ergebnis der vorherigen Analyse mit 0 beginnt, wird es als Oktalanalyse analysiert. Wenn es mit x beginnt, wird es analysiert als Hexadezimalzahl zum Parsen
5. Wenn der Radix-Parameter angegeben ist, wird Radix als Basis für das Parsen verwendet. string In einen numerischen Wert vom Typ Gleitkomma konvertieren.
Die Regeln sind im Grunde die gleichen wie bei parseInt, es gibt jedoch einige Unterschiede: Das erste Dezimalpunktsymbol in der Zeichenfolge ist gültig und parseFloat ignoriert alle führenden Nullen. Wenn die Zeichenfolge eine Zahl enthält, die als Ganzzahl analysiert werden kann, Es wird ein Ganzzahlwert anstelle einer Gleitkommazahl zurückgegeben.
Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
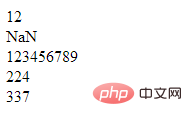
println(parseInt("12.34567",10));
println(parseInt("de",10));
println(parseInt("0123456789",10));
println(parseInt("0e0",16));
println(parseInt("0101010001",2));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>
toString(radix)-Methode. Alle Wertetypen außer undefiniert und null verfügen über eine toString()-Methode, die eine String-Darstellung des Objekts zurückgibt.
Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
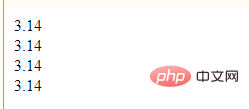
println(parseFloat("3.14"));
println(parseFloat("314e-2"));
println(parseFloat("0.0314E+2"));
println(parseFloat("3.14more non-digit characters"));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html> In booleschen Typ konvertieren
In booleschen Typ konvertieren
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
var count=10;
println(count.toString());
var boolean=true;
println(boolean.toString());
var today=new Date();
println(today.toString());
var shoppingCart=['鞋','连衣裙','皮带'];
println(shoppingCart.toString());
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
println(person.toString());
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo erzwingen Sie die Konvertierung in eine Ganzzahl in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!