 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Eingehende Analyse der Methode von VSCode+PHPstudy zum Aufbau einer PHP-Entwicklungsumgebung
Eingehende Analyse der Methode von VSCode+PHPstudy zum Aufbau einer PHP-Entwicklungsumgebung
Eingehende Analyse der Methode von VSCode+PHPstudy zum Aufbau einer PHP-Entwicklungsumgebung
In diesem Artikel erfahren Sie, wie Sie mit VSCode+PHPstudy eine PHP-Entwicklungsumgebung erstellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Empfohlenes Lernen: „vscode-Tutorial“
VSCode+PHPstudy zum Erstellen einer PHP-Entwicklungsumgebung
Schritt 1: Laden Sie den VSCode-Editor herunter und installieren Sie ihn
Schritt 2: Laden Sie die integrierte Umgebung von PHPstudy herunter und installieren Sie sie
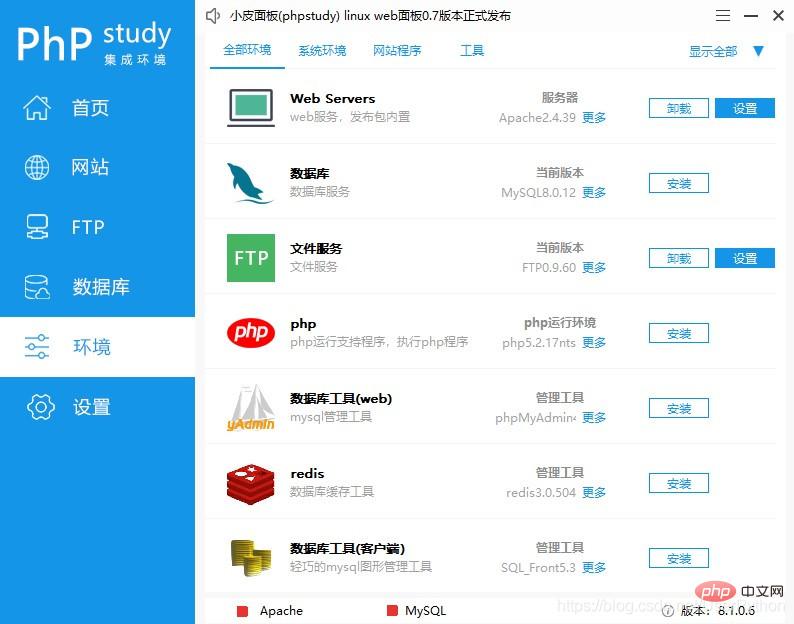
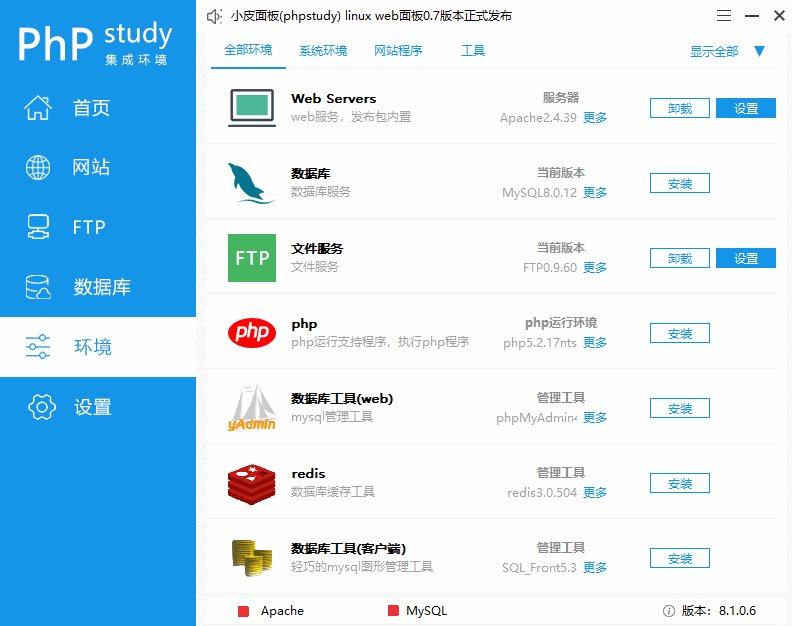
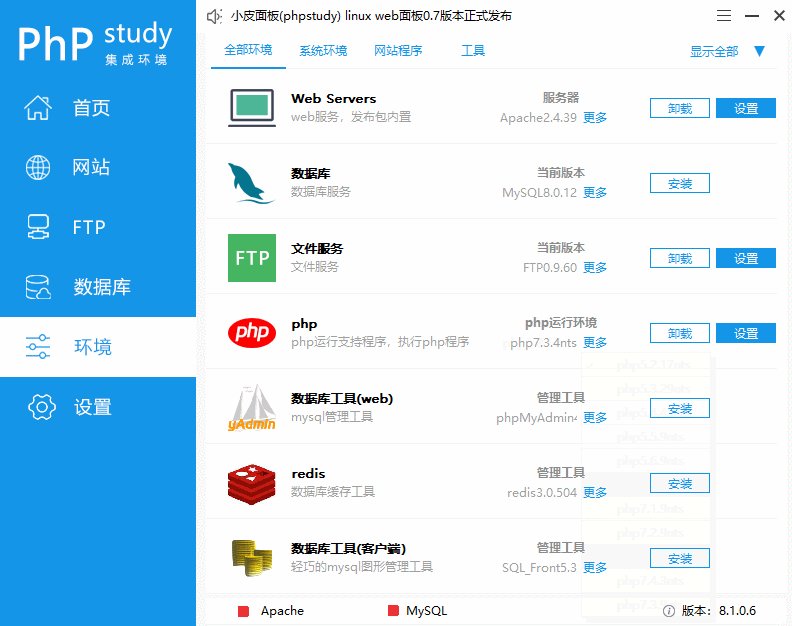
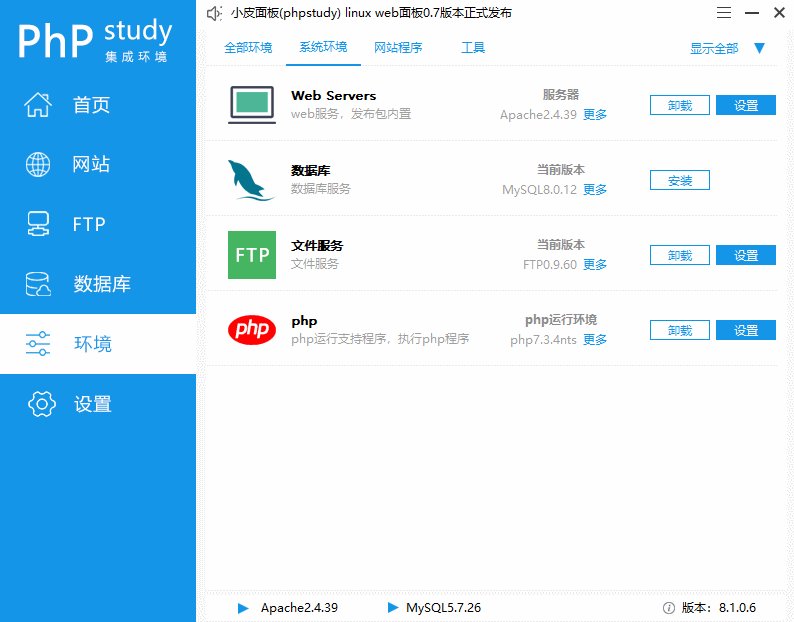
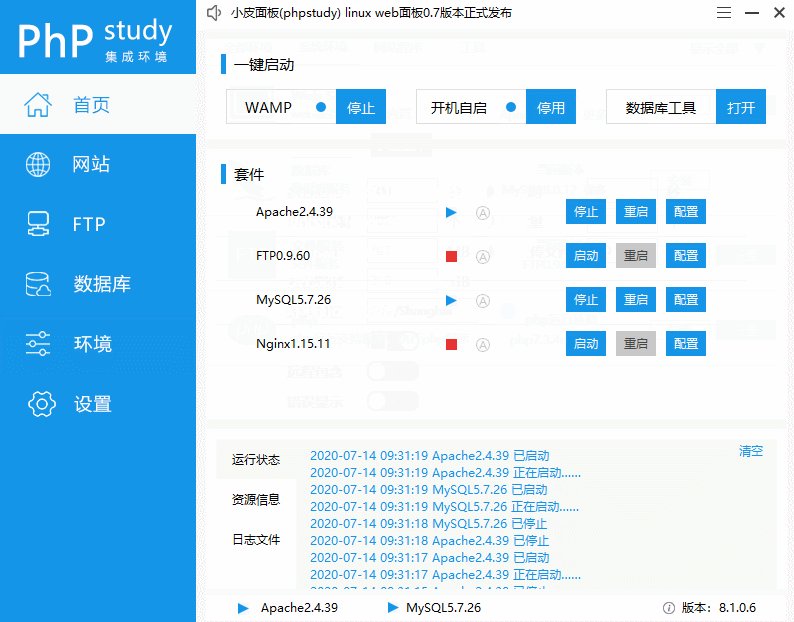
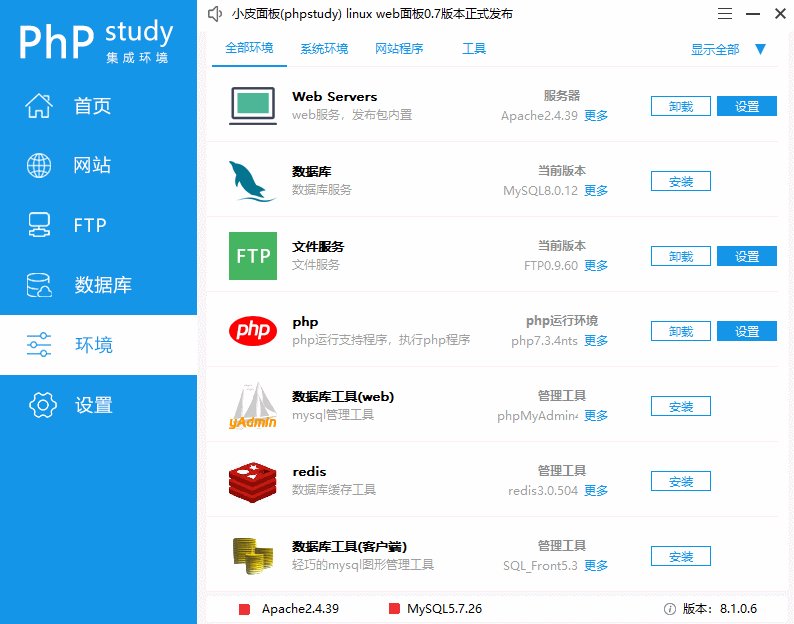
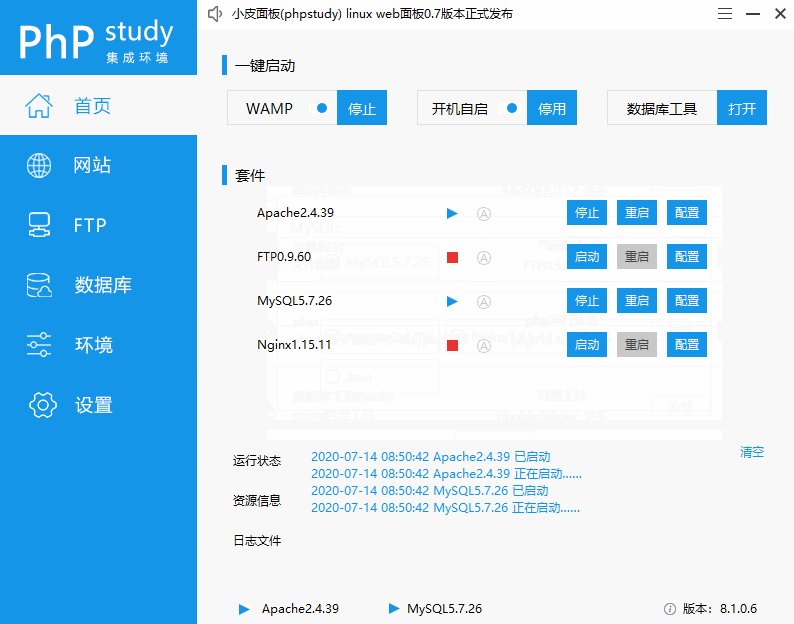
Schritt 3: Öffnen Sie PHPstudy und wählen Sie die Umgebung auf der linken Seite der Benutzeroberfläche aus

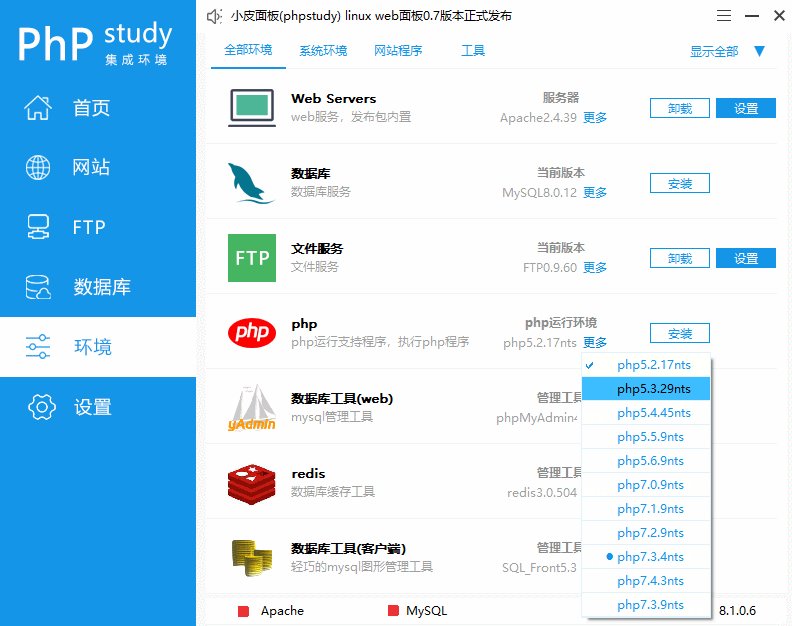
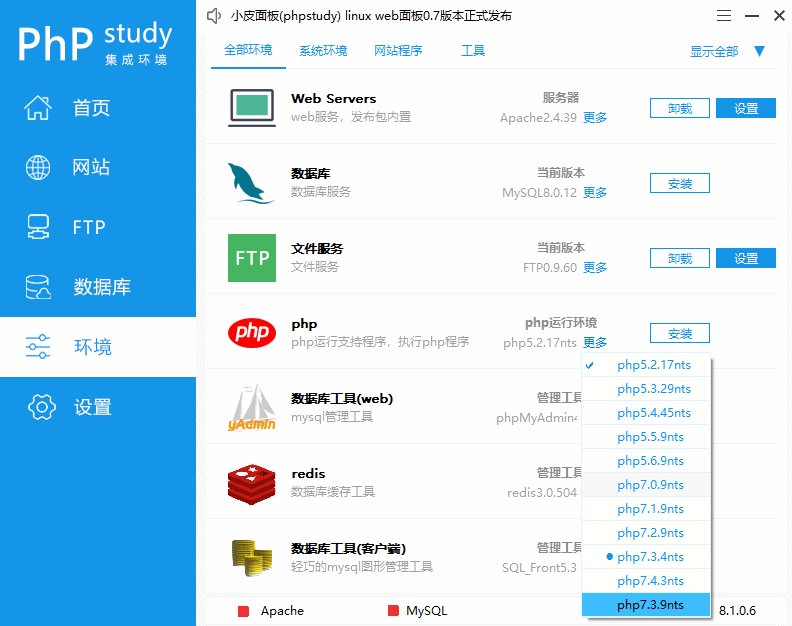
Schritt 4: Klicken Sie rechts unter der PHP-Laufumgebung auf Mehr und wählen Sie die entsprechende PHP-Version aus

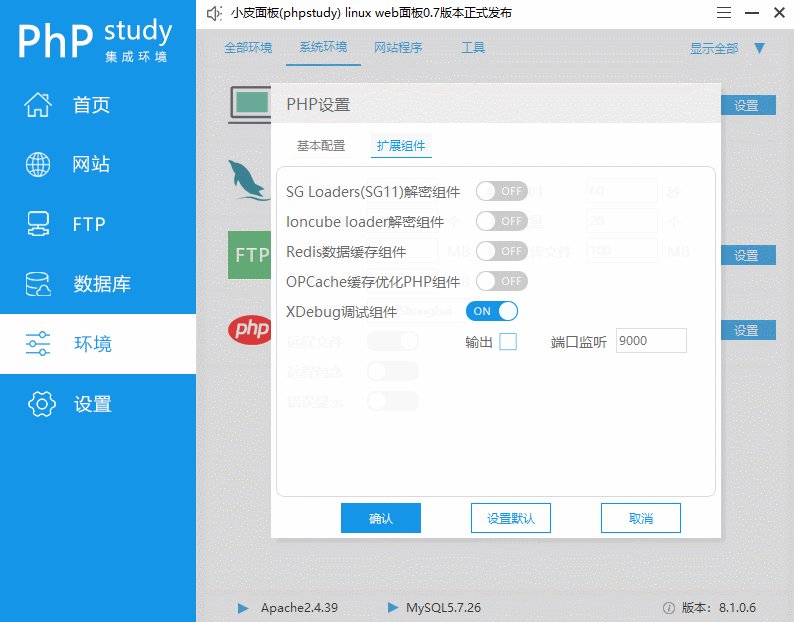
Schritt 5: Klicken Sie auf der linken Seite der PHPstudy-Seitenumgebung, klicken Sie dann rechts in der PHP-Option auf Einstellungen, wählen Sie die Erweiterungskomponente in der Popup-Oberfläche aus, klicken Sie dann auf die XDebug-Debugging-Komponente, merken Sie sich die Port-Überwachungsnummer und klicken Sie schließlich Bestätigen

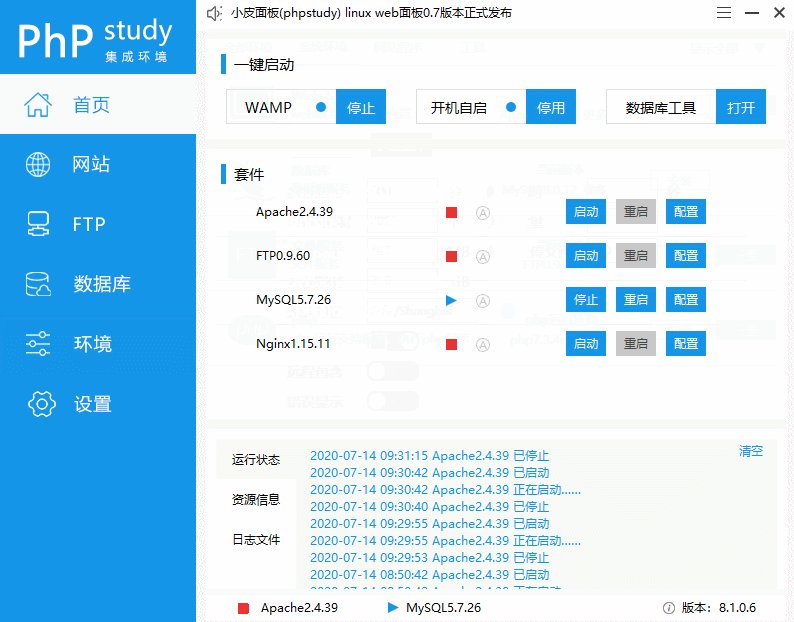
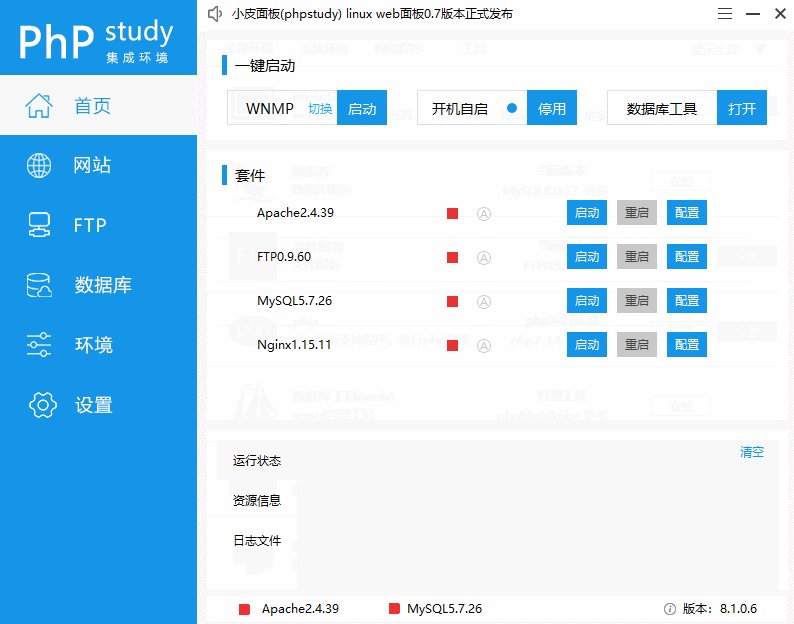
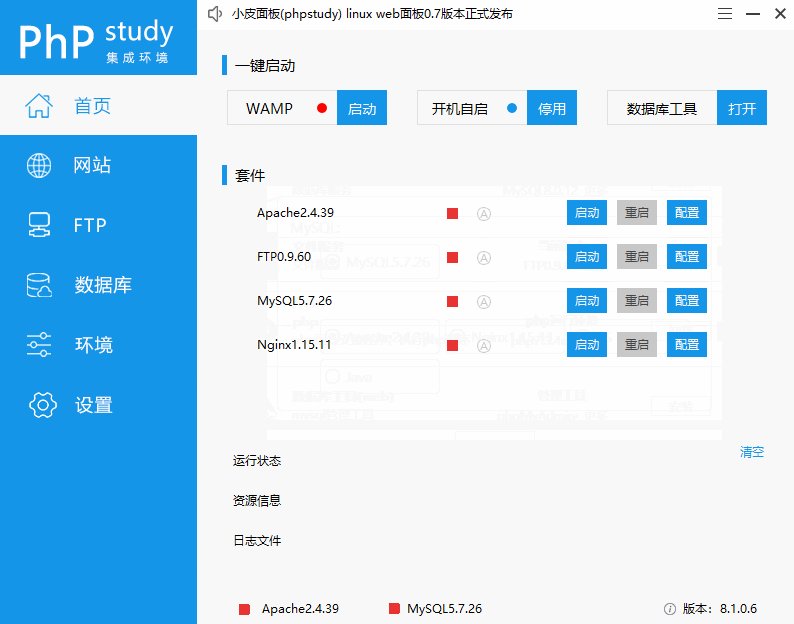
Schritt 6: Klicken Sie auf PHPstudy. Klicken Sie auf der Startseite links auf den roten WNMP-Punkt, um zum entsprechenden Webserver zu wechseln, und klicken Sie dann auf Start

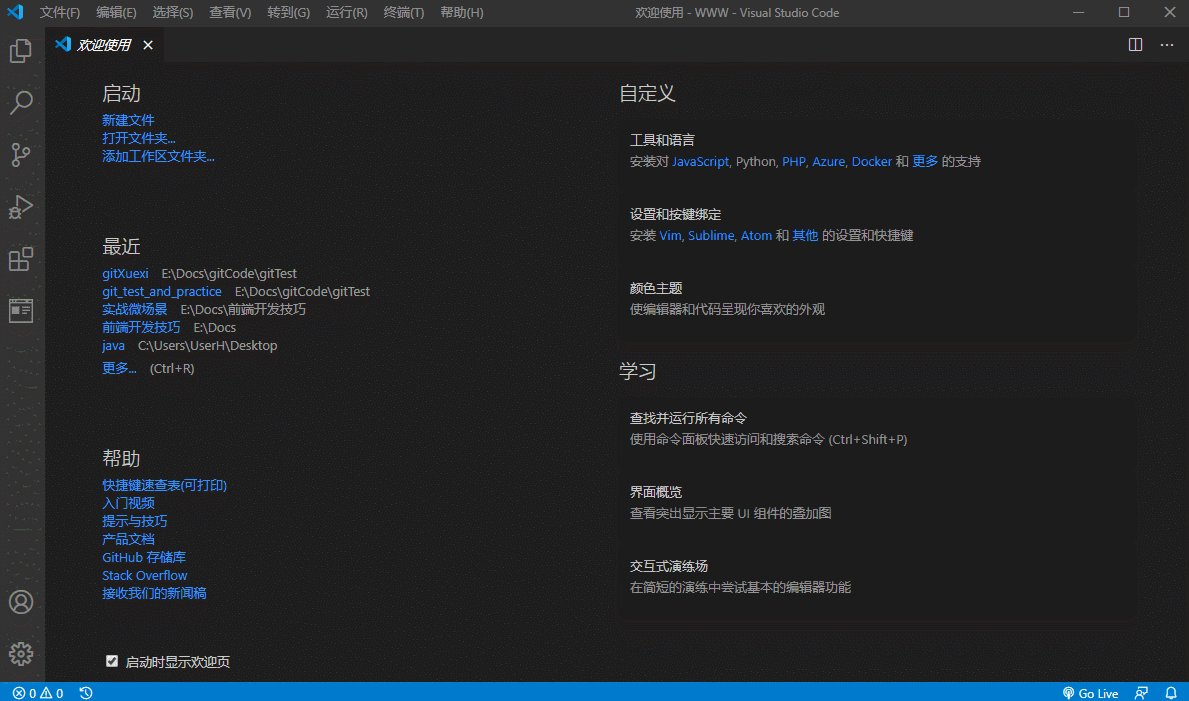
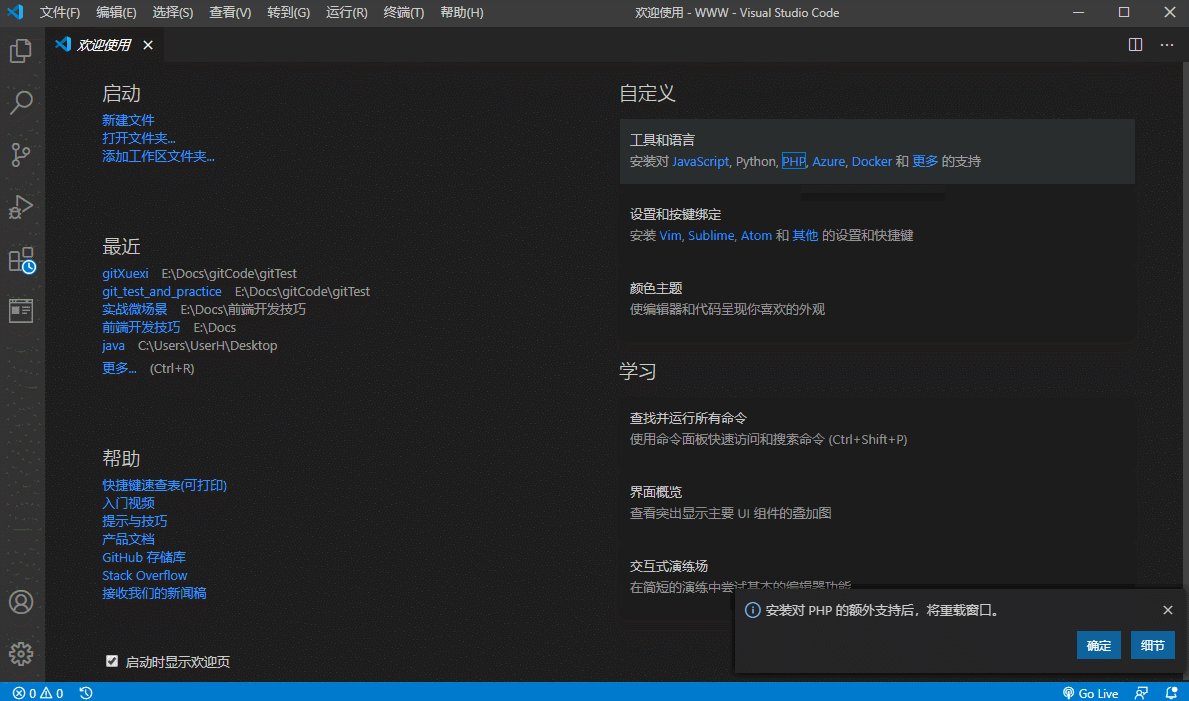
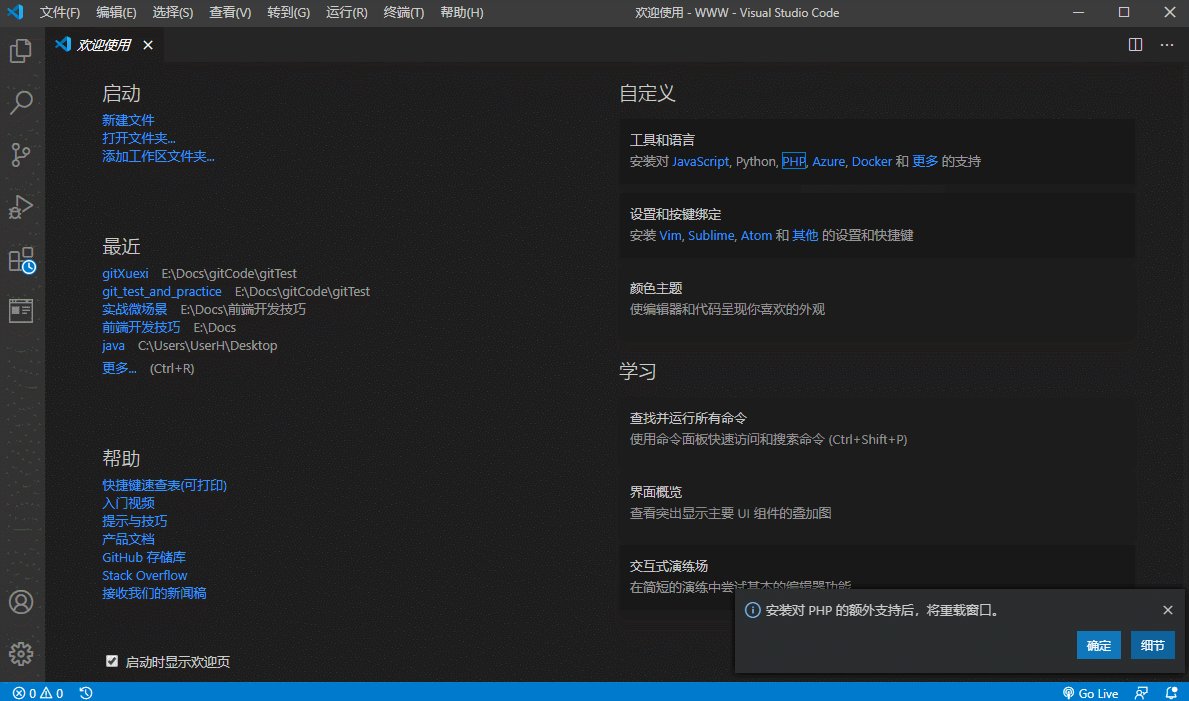
Schritt 7: Öffnen Sie den VSCode-Editor Öffnen Sie die Willkommensoberfläche, suchen Sie die Tools und Sprachen für das benutzerdefinierte Projekt und klicken Sie auf „Zusätzliche Unterstützung für PHP installieren“. Schritt 8: Öffnen Sie die VSCode-Datei-> Suchen Sie das PHP-Plug-in

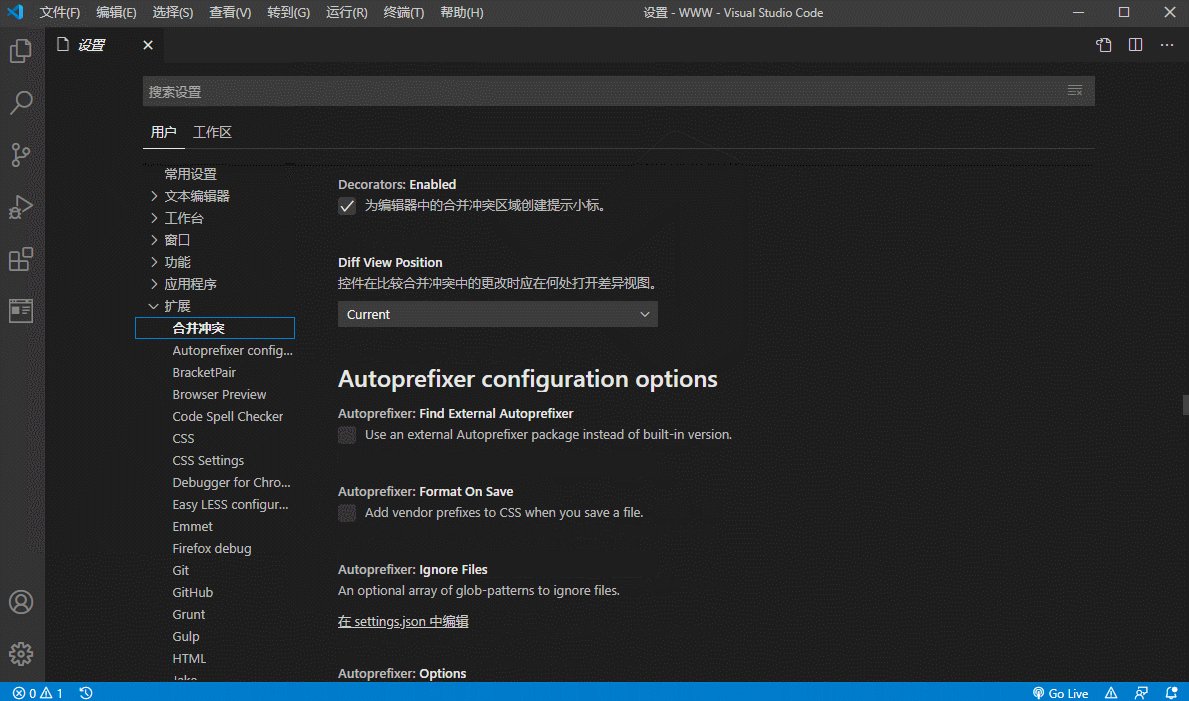
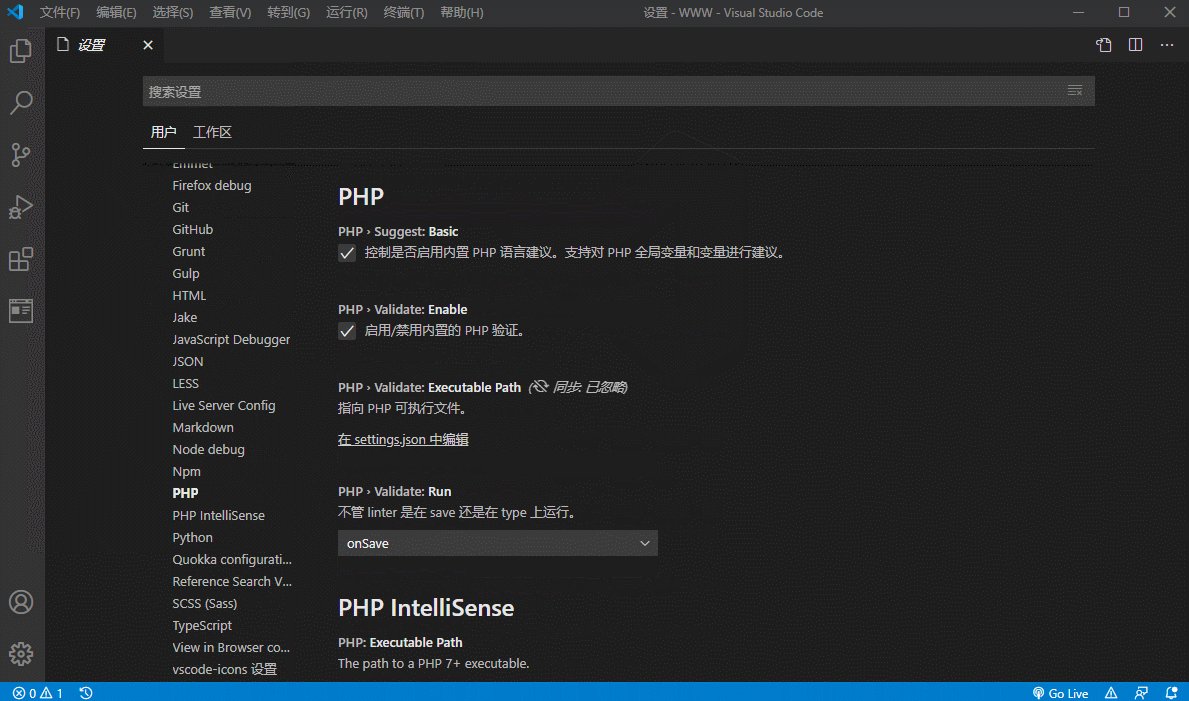
Schritt 9: Klicken Sie auf PHP bzw. PHP. Die Datei „settings.json“ des IntelliSense-Plug-ins

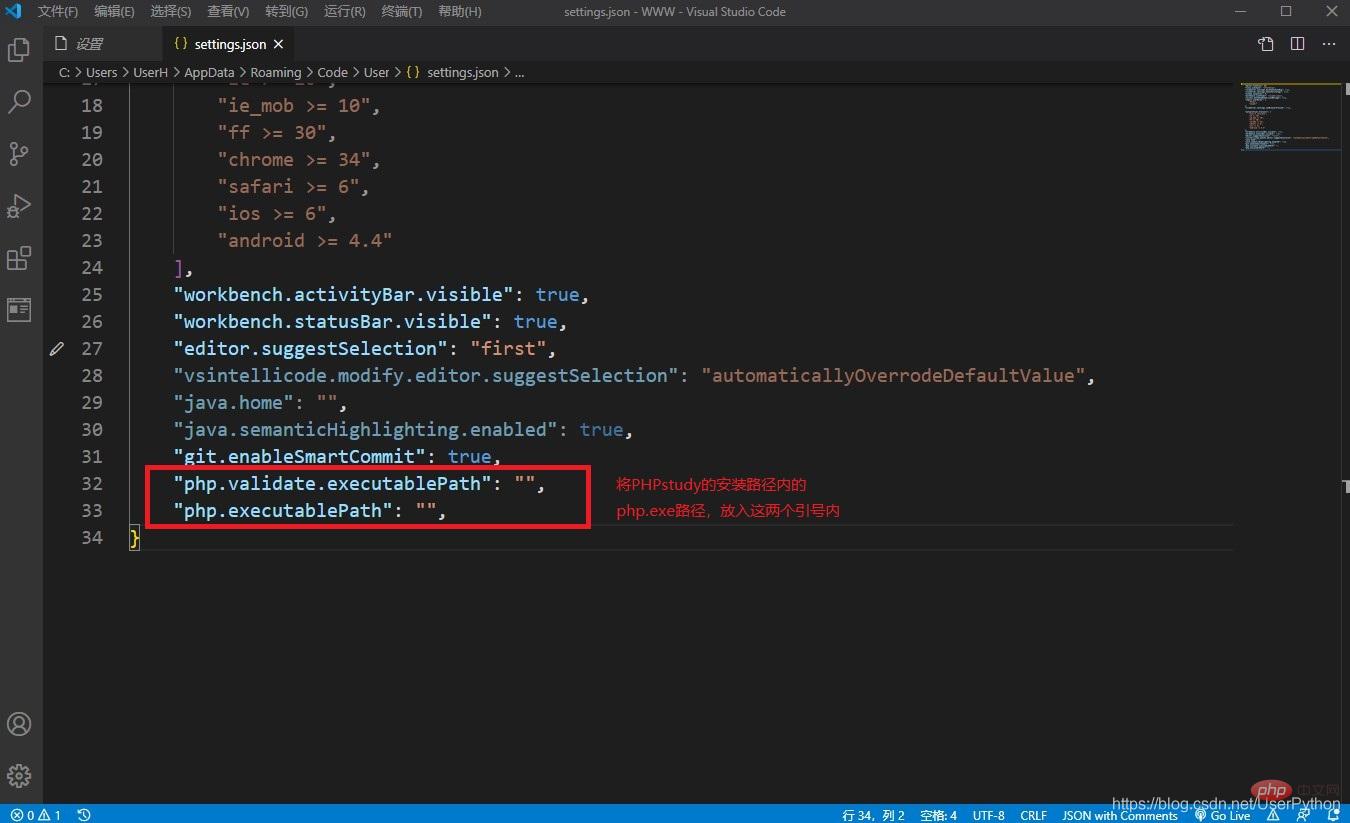
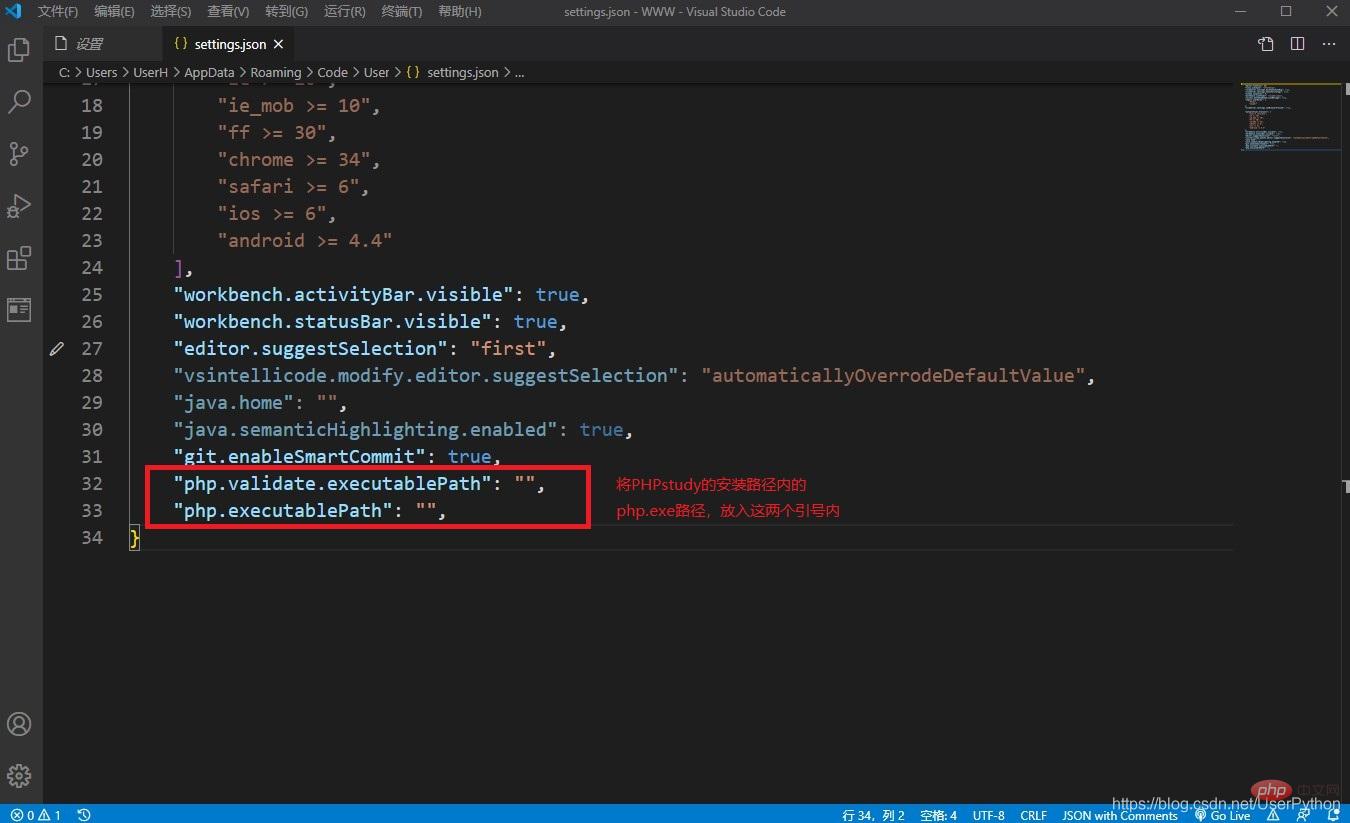
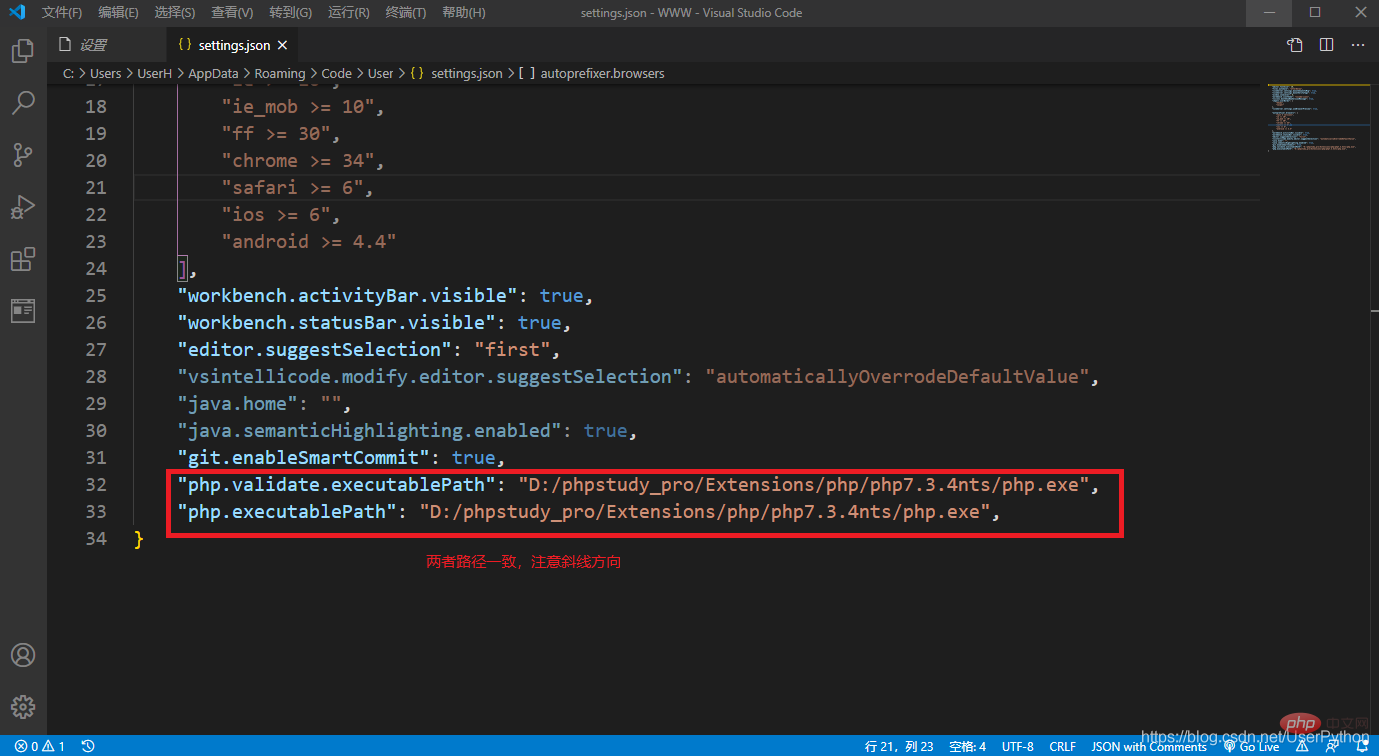
Schritt 10: Suchen Sie den Dateipfad php.exe im phpstudy-Installationspfad : D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe code>;Kopieren Sie diesen Pfad in die Attributwerte php.validate.executablePath und php.executablePath in der JSON-Datei in der vorherige Schritt


D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe;将这个路径复制到上一步找到的json文件中的 php.validate.executablePath 和 php.executablePath 属性值里

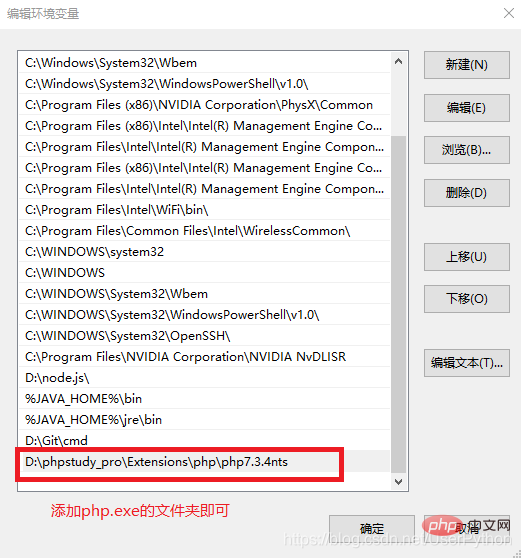
第十一步:将php.exe的文件夹路径添加到环境变量中

第十二步:打开cmd,输入php -v;如果出现php版本信息,代表添加成功,否则重新添加

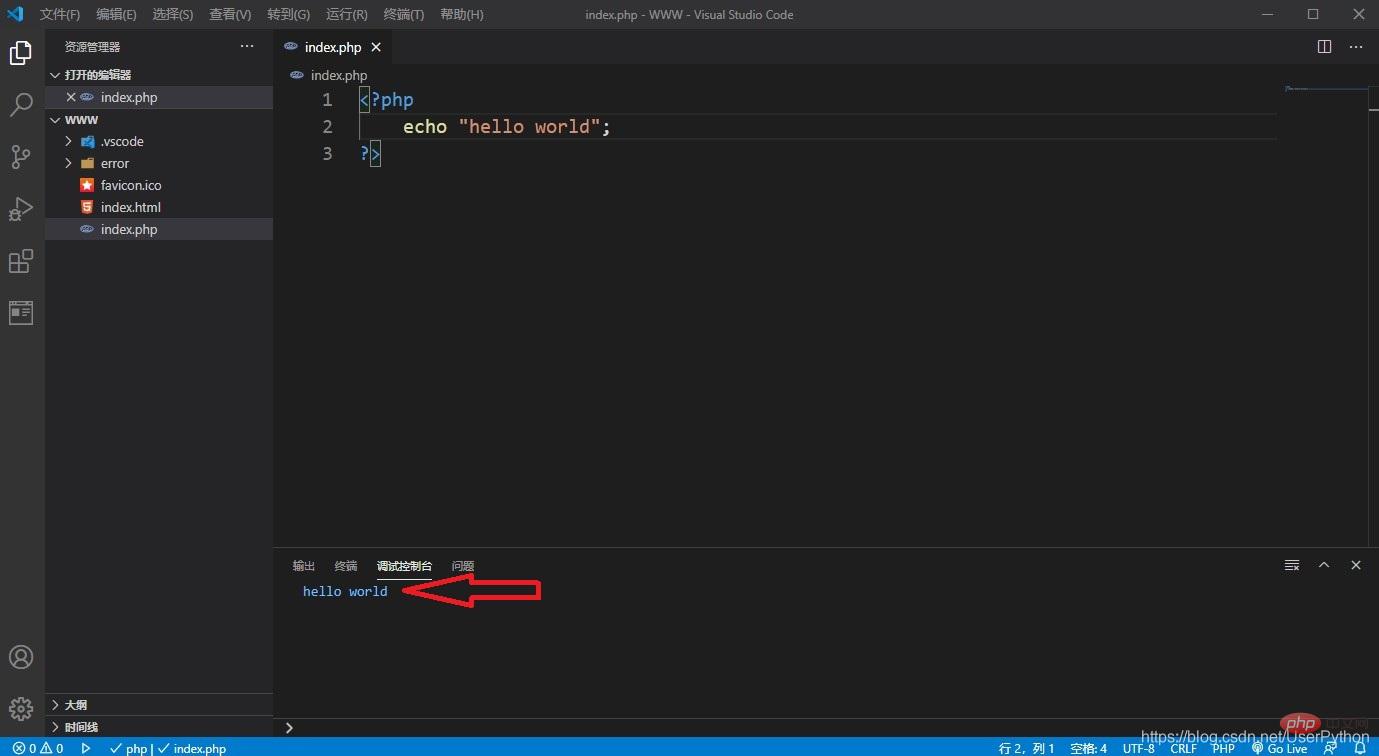
第十三步:打开VSCode,选择打开PHPstudy安装路径下的WWW文件夹:D:phpstudy_proWWW,在打开的文件夹里新建一个test.php文件进行测试;然后点击菜单栏的运行下的启动调试,在下方的调试控制台可以看到输出结果;如果没有显示调试控制台,可以打开菜单栏的终端里的新终端即可

第十四步:如果第十三步中vscode终端控制台没显示,可以确认一下PHPstudy是否开启服务,然后打开浏览器,在网址栏中输入:http://localhost/index.html
Schritt 12: Öffnen Sie cmd und geben Sie php -v ein; Wenn PHP-Versionsinformationen angezeigt werden, bedeutet dies, dass das Hinzufügen erfolgreich war, andernfalls fügen Sie es erneut hinzu
D:phpstudy_proWWW eine neue test.php-Datei im Ordner zum Testen und klicken Sie dann unter „Ausführen“ in der Menüleiste auf „Debuggen starten“. Debugging-Konsole unten; wenn die Debugging-Konsole nicht angezeigt wird, können Sie das Terminal in der Menüleiste öffnen /024/756f6456352d0ac8bbff7c2aeec9f2b8-10.jpg" alt="Bildbeschreibung hier einfügen"/>🎜Die Konfiguration ist erfolgreich🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter:🎜Programmiervideo 🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEingehende Analyse der Methode von VSCode+PHPstudy zum Aufbau einer PHP-Entwicklungsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Das Schreiben von Code in Visual Studio Code (VSCODE) ist einfach und einfach zu bedienen. Installieren Sie einfach VSCODE, erstellen Sie ein Projekt, wählen Sie eine Sprache aus, erstellen Sie eine Datei, schreiben Sie Code, speichern und führen Sie es aus. Die Vorteile von VSCODE umfassen plattformübergreifende, freie und open Source, leistungsstarke Funktionen, reichhaltige Erweiterungen sowie leichte und schnelle.
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.





