CSS-Stil der Bildlaufleiste ändern
So ändern Sie den Stil der Bildlaufleiste mit CSS: 1. Legen Sie den gesamten Teil der Bildlaufleiste über das Attribut „-webkit-scrollbar“ fest. 2. Legen Sie die Schaltflächen an beiden Enden der Bildlaufleiste über das Attribut „-webkit-“ fest. scrollbar-button"-Attribut usw.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Da heutzutage in den meisten Projekten Bildlaufleisten verwendet werden und manchmal auch simulierte Bildlaufleisten verwendet werden, sprechen wir nun über das CSS von Bildlaufleisten.
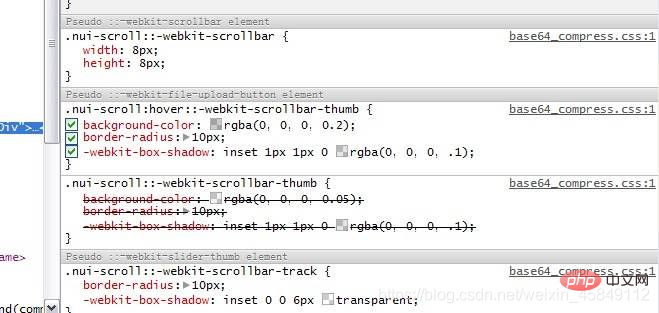
Zum Beispiel sieht die Bildlaufleiste des NetEase-Postfachs sehr gut aus, sie wird mit CSS festgelegt und ist für den Webkit-Browser gedacht. Wie im Bild gezeigt: 
Lassen Sie uns erklären, wie diese Attribute verwendet werden und was sie bedeuten.
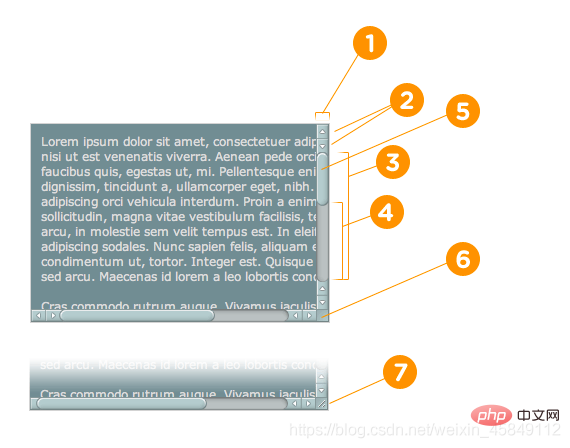
1: Das CSS unter Webkit legt die Bildlaufleiste fest
hat hauptsächlich die folgenden 7 Eigenschaften
- ::-webkit-scrollbar Der Gesamtteil der Bildlaufleiste, Sie können die Breite usw. festlegen
- ::- webkit-scrollbar-button Bildlaufleiste Schaltflächen an beiden Enden
- ::-webkit-scrollbar-track Äußere Spur
- ::-webkit-scrollbar-track-piece Innere Scroll-Rille
- ::-webkit-scrollbar-thumb Scroll-Schieberegler
- :: -webkit-scrollbar-corner Ecke
- ::-webkit-resizer definiert den Stil des Drag-Blocks in der unteren rechten Ecke
Wie in der Abbildung gezeigt:
Das Obige sind die Haupteinstellungen von die Bildlaufleiste, und es gibt weitere Details. Die CSS-Eigenschaften
:horizontale Bildlaufleiste
:vertikale Bildlaufleiste
:Dekrement gelten für Schaltflächen und innere Spurteile. Es wird verwendet, um anzugeben, ob die Schaltfläche oder die innere Spur die Position des Fensters verringert (z. B. über der vertikalen Bildlaufleiste, links von der horizontalen Bildlaufleiste). Die Schaltfläche oder die innere Spur erhöht die Position des großen Ansichtsfensters (z. B. unterhalb der vertikalen Bildlaufleiste und rechts von der horizontalen Bildlaufleiste).
:Start-Pseudoklasse gilt auch für Schaltflächen und Schieberegler. Hiermit wird definiert, ob das Objekt vor dem Slider platziert wird.
:end ähnelt der Start-Pseudoklasse und gibt an, ob das Objekt hinter dem Schieberegler platziert ist.
:double-button Diese Pseudoklasse wird für Schaltflächen und innere Spuren verwendet. Wird verwendet, um zu bestimmen, ob eine Schaltfläche zu einem Schaltflächenpaar gehört, das sich am selben Ende der Bildlaufleiste befindet. Bei Innenschienen gibt dies an, ob sich die Innenschiene neben einem Tastenpaar befindet.
:Single-Button ähnelt der Double-Button-Pseudoklasse. Bei Schaltflächen wird damit ermittelt, ob sich eine Schaltfläche unabhängig in einem Abschnitt der Bildlaufleiste befindet. Bei Innenspuren gibt es an, ob sich die Innenspur neben einer Einzeltaste befindet.
:no-button wird für die innere Spur verwendet und gibt an, ob die innere Spur bis zum Ende der Bildlaufleiste scrollen soll, beispielsweise wenn an beiden Enden der Bildlaufleiste keine Schaltflächen vorhanden sind.
:corner-present wird für alle Bildlaufleistenspuren verwendet und gibt an, ob die abgerundeten Ecken der Bildlaufleiste angezeigt werden.
:window-inactive wird für alle Bildlaufleistenspuren verwendet und gibt an, ob ein Seitencontainer (Element), auf den die Bildlaufleiste angewendet wird, derzeit aktiviert ist. (In neueren Versionen von Webkit kann diese Pseudoklasse auch für das Pseudoelement ::selection verwendet werden. Das Webkit-Team plant, sie zu erweitern und zu einer Standard-Pseudoklasse zu machen.)
CSS ist auch sehr einfach, zum Beispiel:
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}[Empfohlenes Lernen:
CSS-Video-Tutorial】 2. Einstellen der Bildlaufleiste in CSS unter IE
Unter IE ist es relativ einfach, es gibt weniger benutzerdefinierte Elemente, alle sind Farben.
scrollbar-arrow-color: Farbe; /- Die Farbe des dreieckigen Pfeils
- /scrollbar-face-color: Farbe; / Die Farbe der dreidimensionalen Bildlaufleiste (einschließlich der Hintergrundfarbe des Pfeils). Teil)
- /scrollbar- 3dlight-color: Farbe; / Die Farbe des hellen Randes der dreidimensionalen Bildlaufleiste
- /scrollbar-highlight-color: Farbe; / Die Hervorhebungsfarbe der Bildlaufleiste (linker Schatten?)
- /scrollbar-shadow-color: Farbe; / Die Farbe des Schattens der dreidimensionalen Bildlaufleiste
- /scrollbar-darkshadow-color: Farbe / Die Farbe des Äußeren Schatten der dreidimensionalen Bildlaufleiste
- /scrollbar-track-color: color; / Hintergrundfarbe der dreidimensionalen Bildlaufleiste
- /scrollbar-base-color:color / Die Grundfarbe der Bildlaufleiste
- /
Das obige ist der detaillierte Inhalt vonCSS-Stil der Bildlaufleiste ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




