 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

HTML, CSS-bezogen
1. Welches sind die am häufigsten verwendeten Bildformate im Internet? Dateien werden auf das Minimum komprimiert, wenn
ps
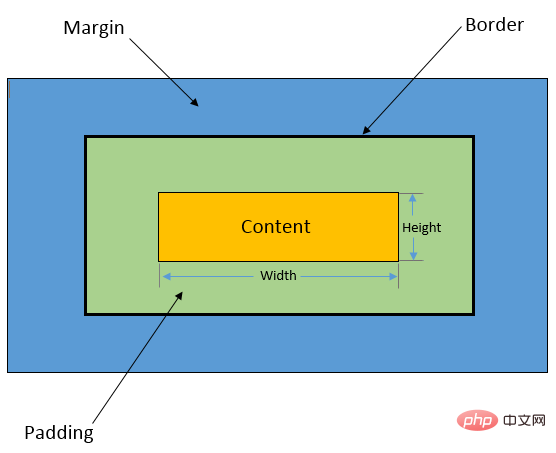
im jpeg-Format gespeichert wird , Bereitstellung von 11 Komprimierungsstufen2. Bitte beschreiben Sie kurz das CSS-Box-Modell Eine css
-Box kann von außen nach innen in vier Teile unterteilt werden:Marge
(äußerer Rand), border
border
(Rand), padding (innerer Rand), content (content). Standardmäßig legen die Eigenschaften width und height der Box nur die Breite und Höhe von content (Inhalt) fest. Die tatsächliche Breite der box sollte sein: Inhaltsbreite + Linke und rechte Polsterung+Linke und rechte Ränder+
Linke und rechte RänderDie tatsächliche Höhe der Box sollte sein: Inhaltshöhe+Oben und unten Polsterung+Obere und untere Ränder+
Obere und untere Ränder3. Verwendung von Video-/Audio-TagsVideo:
src
Die Videoadresse, die abgespielt werden mussBreite/Höhe
Legen Sie die Breite und Höhe des abzuspielenden Videos fest Identisch mit den Breiten- und Höhenattributen des img
-TagsAutoplay
Ob automatisch abgespielt werden soll Steuerelemente Ob die Steuerleiste angezeigt werden soll
Poster Vorheriges nicht abspielen Angezeigtes Standbild
loop Ob die Wiedergabe in einer Schleife erfolgen soll
perload Video vorladen (Cache) mit autoplay
Looking Conflict, wenn das Attribut autoplay gesetzt ist
pro Ladung Attribut wird ungültig sein. stummgeschaltet Stiller Modus
Audio: Audioattribute ähneln Videoattributen, aber die Breite, Höhe und Poster-Attribute können nicht verwendet werden
4. Was sind die neuen Inhalte von HTML5?
Multimedia-Tags5. Was sind die neuen semantischen Tags in HTML5?
Vorteile semantischer Tags: 1.Verbesserung der Zugänglichkeit 2.seo 3.Klare Struktur, förderlich für die WartungKopfzeile
Seitenkopfzeile HauptseiteHauptseiteninhalt Fußzeile Seite unten AbbildungLaden Sie unabhängige Inhalte ( der Text unter dem Bild oben)
figcaption Figure Titel HgroupTitelkombinations-Tag Markierung Hervorhebung
Dialog Dialogbezeichnung laden (muss mit öffnen übereinstimmen Attribut) EinbettenPlugin-Label laden
VideoVideo laden AudioAudio laden (unterstützte Formate ogg, mp3
, wav )6 Neue Funktionen Border:
border-radios Abgerundete Ränder hinzufügen border-shadow: Schatten zur Box hinzufügen (horizontale Verschiebung, vertikale Verschiebung, Unschärferadius , Schattengröße, Schattenfarbe, Insetr (innerer /äußerer Schatten))
Randbild: Legen Sie das Randbild fest.
- Randbild -Quelle
Der Pfad des Randbildes
border-image-slice -
Der Bildrand ist nach innen geneigt. Verschieben border-image-width Die Breite des Bildrandes border-image-outset
Der Betrag, um den der Randbildbereich über den Rand hinausragt Randbildwiederholung Ist der Bildrand gekachelt? legt fest, wo die Das Attribut „background-position“ wird relativ zu „background-clip“ positioniert )Gradient:
Linearer Gradient () linearer Gradient
Radialer Gradient() Radialer Gradient
Texteffekt: Wortumbruch
: Definieren Sie, wie Zeilen umgebrochen werden sollen sollte gemacht werden wenn der Text das ihn enthaltende Element überläuftTextschatten: Textschatten (horizontale Verschiebung, vertikale Verschiebung, Unschärferadius, Schattenfarbe) Transformation:
Transformation
angewendet auf 2D3D
- Transformation, Sie können das Element drehen, skalieren, verschieben, neigen
Transformationsursprung
Sie können die Position der Elementtransformation ändern (ändern Sie die xyz Achse)
Transformationsstil Angeben, wie verschachtelte Elemente im dreidimensionalen Raum gerendert werden
2DKonvertierungsmethode:
drehenRotation
Translate(x,
y) gibt die Verschiebung des Elements im zweidimensionalen Raum an 3D Konvertierungsmethode:
Perspektive
- (
-
n) ist 3DKonvertierung Übersetzungsskala
. -
Übergang: Übergangseigenschaft
Name der Übergangseigenschaft Übergangsdauer Die Zeit, die benötigt wird, um den Übergangseffekt abzuschließen
Übergangs-Timing-Funktion Geben Sie die Geschwindigkeit des Übergangseffekts an
Übergangsverzögerung Angeben Wann soll der Effekt gewechselt werden?
Die Zeit Es dauert für die Animation
- Animations-Timing-Funktion
Wie die Animation einen Zyklus abschließtAnimationsverzögerung
Das Verzögerungsintervall, bevor die Animation beginnt mation-iteration-count - Anzahl der Animationswiedergaben
Animationsrichtung - Ob die Animation rückwärts abgespielt werden soll
7. Welche Möglichkeiten gibt es, Floats zu löschen? Bitte erläutern Sie uns die Vorteile der einzelnen
Höhenreduzierung: Wenn alle untergeordneten Elemente schweben und für das übergeordnete Element keine Höhe festgelegt ist, wird die Höhe für das übergeordnete Element reduziert.
- Floating-Methode löschen
1: Definieren Sie die Höhe des übergeordneten Elements separat
Vorteile: Schnell und einfach, weniger Code
🏜 (für
ie6 kompatibel)
Vorteile: einfach und schnell, weniger Code, hohe Kompatibilität
- Nachteile: Der überschüssige Teil ist ausgeblendet, achten Sie beim Layout darauf
3: Fügen Sie hinter dem schwebenden Element ein leeres Tag hinzu:
both
; height; overflow: hidden Vorteile: einfach und schnell, weniger Code, höhere Kompatibilität. Nachteile: Das Hinzufügen leerer Tags ist der Seitenoptimierung nicht förderlich Vorteile: Einfach, weniger Code, gute Kompatibilität
Floating-Methode löschen5: Universelle Löschmethode:
Pseudoobjekte zu reduzierten Elementen hinzufügen
.father:after{
Content:“随便写”;
Clear:both;
display:block;
Height:0;
Overflow:hidden;
Visibility:hidden
}-
Vorteile: Feste Schreibmethode, hohe Kompatibilität Nachteile: Viel Code
-
RelativRelative Positionierung
Nicht vom Dokumentenfluss abbrechen, relativ zu sich selbst positionieren
Absolut Absolute Positionierung, vom Dokumentenfluss abbrechen Relativ zum übergeordneten Element positionieren
Fest Feste Positionierung, außerhalb des Dokumentflusses, relativ zum Browserfenster positioniert
Statisch Standardwert, das Element erscheint im normalen Fluss9 untergeordnete Elemente im übergeordneten Element zentriert
Horizontale Zentrierung: 1.
Die Breite des untergeordneten und übergeordneten Elements ist festgelegt, das untergeordnete Element ist festgelegt Margin: auto
, und das untergeordnete Element kann nicht auf schweben gesetzt werden, da sonst die Zentrierung fehlschlägt center
, das untergeordnete Element ist auf display
eingestellt: inline-block
, und das untergeordnete Element kann nicht auf float eingestellt werden, da sonst die Zentrierung fehlschlägt Horizontale und vertikale Zentrierung: Das untergeordnete Element ist absolut relativ zum übergeordneten Element positioniert, das untergeordnete Element top
, left wird auf 50% gesetzt, das untergeordnete Element margin-top und margin-left minus der Hälfte ihrer Breite und Höhe
Das untergeordnete Element ist absolut relativ zum übergeordneten Element positioniert. Oben, unten, links und rechts des untergeordneten Elements sind alle 0
- , und legen Sie dann das untergeordnete Element fest.
- Rand:
Auto , Kind Elementeinstellungen margin: autoDas untergeordnete Element ist relativ positioniert, das untergeordnete Element top, left
hat den Wert - 50 %
, transformieren : übersetzen(- 50%
, - -50%
)
Das untergeordnete Element ist relativ zum übergeordneten Element absolut positioniert. Der Wert des untergeordneten Elements top, left beträgt 50 %, transform: übersetzen ( -50 %, -50 %)
Das übergeordnete Element legt die flexible Box fest,
Anzeige: flex; justfy-content:center ; align-item: center; justfy-content: center
10. Der Unterschied zwischen Border-Box und Content-Box
Content-Box Standard-Box-Modell Breiteohne Polsterung und Rand
Border-Box Seltsames Box-Modell Breitebeinhaltet padding und border
11 Das Element ist vertikal zentriert
1.Stellen Sie die Zeilenhöhe des untergeordneten Elements so ein, dass sie mit der des übergeordneten Elements übereinstimmt
2. Legen Sie das untergeordnete Element als Inline-Block fest und fügen Sie vertical-align hinzu: middle
3.Bekannte Höhe des übergeordneten Elements, relative Positionierung des untergeordneten Elements durch transform: TranslateY (-50%)
4. Ich kenne die Höhe des übergeordneten Elements nicht, das untergeordnete Element hat die gleiche übergeordnete Form, das untergeordnete Element top: 5 Höhe des Verborgenen Knoten muss die Hälfte der verbleibenden Höhe sein6. zum übergeordneten Element display: table, untergeordnetes Element display
: table-cell, vertikal -align:
Mitte7.Pseudoelemente zu übergeordneten Elementen hinzufügen
8.flexbox, übergeordnetes Element display: flex, untergeordnetes Element align-self: center
12. So stellen Sie sicher, dass der Chrome-Browser weniger anzeigt 12px Der Text
wurde ursprünglich von Google Private Properties hinzugefügt -webkit-text-size-adjust: none, jetzt -webkit-transform: scale()
13.Was sind die CSS-Selektoren, welche Eigenschaften können vererbt werden und wie werden die Prioritäten berechnet? Was sind die neuen Pseudoklassen in Css3? Selektor, Nachkommenselektor
Css2Pseudoklassenselektor:
a:link/visited/hover/activeCss3selektor: Leerzeichen
>( n)
Finden Sie den n-ten Typ
Finden Sie den eindeutigen Typ Nur-TypAttributauswahl: Suchen Sie basierend auf Tag-Attributen [attr=Wert ]
: Wurzel Suchen Sie das Wurzelelement
html Tag: leer Überprüfen Sie das leere Tag
Ziel-Pseudoklassenselektor: (Formular)
: aktiviert Finden Sie die Tags, die verwendet werden können
:
deaktiviert Finden Sie die Tags, die verboten sind :
markiert Finden Sie die markierten Tags
fake Element selector
- ::
selection Hervorhebung des ausgewählten Textinhalts festlegen (kann nur für Hintergrundfarbe und Textfarbe verwendet werden) Negativer Pseudoklassenselektor
not() Sprach-Pseudoklassenselektor lang
(Wert)Priorität (Gewicht):
Elementselektor
1
Pseudo-Element-Selektor1
KlasseSelektor10
Pseudo-Klassen-Selektor10
Attributauswahl10
IdSelector100
Inline-Style-Gewicht 1000
enthält Selektorgewicht als Gewicht. Die Summe von
erbt den Stil. Das Gewicht beträgt Diese Attribute können vererbt werden: Sichtbarkeit
Cursor
Elemente auf Blockebene können erben: text-indent und
text-align-
List-Elemente können erben: list-style,
Liste- style -type , list-style-position, list-style-image
Inline-Elemente vererbbar: letter-spacing, word-spacing , Linienhöhe, Farbe,
Schriftart, Schriftfamilie, SchriftgrößeSchriftstil. , Schriftvariante , Schriftstärke, Textdekoration, Texttransformation
, RichtungAbsatz Abstand Zeilenhöhe Schriftfarbe . .. 4. Es gibt eine große Anzahl von Bildern, die sehr langsam geladen werden. Gibt es eine Möglichkeit, sie zu optimieren? 1.Verzögertes Laden von Bildern, Hinzufügen eines Bildlaufleistenereignisses im unsichtbaren Bereich des Bildes, um den Abstand zwischen der Bildposition und dem oberen Rand des Browsers und der Seite zu bestimmen Vor letzterem wird dem Laden Priorität eingeräumt2 .Verwenden Sie die Technologie zum Vorladen von Bildern, um zuerst das vorherige und das nächste Bild des aktuell angezeigten Bildes herunterzuladen
-
3.Verwenden Sie csssprite oder svgsprite
15. Was sind Inline-Elemente/Block-Level-Elemente?
Inline-Elemente: Benachbarte Inline-Elemente werden in derselben Zeile angeordnet und belegen keine einzelne Zeile. Das Festlegen von Breite und Höhe ist ungültig Sie können Attribute wie Breite und Höhe festlegen
pVariable Elemente: Bestimmen Sie anhand kontextbezogener Warnungen, ob das Element ein Blockelement oder ein Inline-Element ist -h6 hr p ul ol table address blockquote dir from menu
Inline-Elemente:a br I em img input select span sub sup u textarea
Variable Elemente: button del iframe ins
16. Was ist der Unterschied zwischen dem Standardmodus und dem seltsamen Modus des Browsers?
Standardmodus: Der Browser analysiert und führt den Code gemäß denW3C-Standards aus.
Seltsamer Modus: Der Browser analysiert und führt den Code auf seine eigene Weise aus anders heißt es seltsamer Modus Bildelemente
Für Inline-Elemente und table-cell-Elemente ist der Standardwert des Attributs
vertical-alignim Standardmodus
baseline, während im seltsamen Modus der
ist table- Bild in der Zelle ist Der Standardwert des Attributs
vertical-align ist
bottom - , sodass am unteren Rand der Bildschrift
ein paar Pixel Platz vorhanden sind im Element css in font Die Attribute von sind alle vererbbar. Für das table-Element können einige Elemente der Schriftart nicht von anderen gekapselten Elementen geerbt werden , insbesondere das Attribut Schriftgröße Die Größe von Inline-Elementen
Im Standardmodus können - nicht ersetzte Inline-Elemente
nicht in der Großschreibung angepasst werden Die Breite und Höhe des Elements wirken sich auf die Größe des Elements aus.
Element Prozentuale Höhe des Wenn ein Element die prozentuale Höhe verwendet, hängt die Höhe im Standardmodus von der Inhaltsänderung ab, in seltsamen Fällen geht sie verloren , der Prozentsatz wird genau angewendet Behandlung von Elementüberlauf Standard Im Modus ist der Standardwert von
Überlauf -
sichtbar
. Im seltsamen Modus wird dieser Überlauf als behandelt eine erweiterteBox, das heißt, die Größe des Elements wird durch den Inhalt bestimmt und der Überlauf wird nicht automatisch angepasst, um den Überlaufinhalt einzuschließen
- 17 Rand und Polsterung verwendet?
Padding
Der Abstand zwischen dem eigenen Rand und dem eigenen InhaltVerwenden Sie margin, wenn Sie Platz außerhalb des Randes hinzufügen müssen, verwenden Sie padding, wenn Sie Platz innerhalb des
Rands hinzufügen müssen. 18. Was sind die Eigenschaften des Flexibles Box-Layout? Kurzbeschreibung? die Flexbox, wenn sie den übergeordneten Container überschreitet die Ausrichtung des Flex-Box-Elements auf der Seitenachse
Align-content: Zeilenausrichtung festlegen
Justify-content: Ausrichtung des flexiblen Box-Elements auf der Hauptachse festlegen
19. So deaktivieren Sie Beschriftungen: Hinzufügen von deaktivierten Attributen übergeordnete Box21.Px, rem, em Der Unterschied Px, absolute Längeneinheit, Pixel px
ist relativ zur Monitorbildschirmauflösung em
relative Längeneinheit , relativ zur Schriftgröße des Text Schriftgröße des HTML-Root-Elements Das ist direkt das Original
px-Wert geteilt durch 10
plusem
und das ist es22. Was ist die dreischichtige Struktur einer Webseite? Struktur (html
oderxhtm
Markup-Sprache) Leistung (cssStylesheet) Verhalten (js
)
23. Bitte beschreiben Sie kurz die MedienanfrageMedienabfrage erweitert das Attribut Medien. besteht darin, je nach Medientyp unterschiedliche css-Stile festzulegen, um adaptive Zwecke zu erreichen. 24. Rem-Nachteile Gemeinsam beachten Sie einige in der ersten Kompatibilitätsstufe
26. Vertikale und horizontale Zentrierungsmethoden
27. Dreispaltige Layoutmethode mit festem mittleren adaptiven Rand
negativer Wert Methode: Sowohl die linke als auch die rechte Spalte schweben nach links, und die linke und rechte Spalte verwenden negativeMargin
-Werte. Die mittlere Spalte wird von einem schwebenden Element mit einer Breite von100 %
2 umschlossen.
Selbstschwebende Methode: Die linke Spalte schwebt nach links, die rechte Spalte schwebt nach rechts und die mittlere Spalte wird platziert last3. Absolute Positionierungsmethode: Die linke und rechte Spalte übernehmen die absolute Positionierung und sind auf der linken bzw. rechten Seite der Seite fixiert Margin Werte. 4.flex TabelleLayout
28.Doctype-FunktionDokumenttyp deklarieren
Javascript-bezogen1. Was sind die grundlegenden Datentypen von Js
?String String Numerischer Wert Number Boolean boolean null undefiniert
Object Array
2. Wie man Ajax verwendet Eine vollständige AJAX-Anfrage umfasst fünf Schritte:
Create
XMLHTTPRequest Das Objekt
verwendet die Methodeopen
, um einehttp-Anfrage zu erstellen Legen Sie die Anforderungsadresse fest xhr. open(get/post , url
, async
, true (asynchron), false
- (synchron)) oft Verwenden Sie die ersten drei Parameter
-
Um die gesendeten Daten festzulegen, verwenden Sie send
Send Request Register event (set event for ajax)
Erhalten Sie die Antwort und aktualisieren Sie die Seite 3. Wie man beurteilt, ob es sich bei einem Datenwert um NaN handelt
NaN keine Zahl Aber verwenden Sie typeof, um die numbertype
zu erkennen. Verwenden Sie die Definition von NaN Verwenden Sie typeof, um Bestimmen Sie, ob es vom Typ Number ist, und bestimmen Sie, ob es isnan
-
erfüllt, indem Sie NaN verwenden. Es ist das einzige Merkmal, das keinem von sich selbst gleich ist n!用 == n
Object.is () - Methode bereitgestellt in =ES6
(Bestimmen Sie, ob die beiden Werte gleich sind) n == nan 4. Der Unterschied zwischen null und undefiniert in Js
Gleicher Punkt: Bei der Beurteilung mit
werden beide in
falseDifferenz: number
Der konvertierte Wert AndersNummer
(null) ist 0 und Zahl(undefiniert) wird dargestellt durch NaNNull Ein Wert ist definiert, aber dieser Wert ist ein Nullwert
Undefiniert Variable deklariert, aber keinem Wert zugewiesen
5. Was ist ein Abschluss? Was sind die Merkmale? Welche Auswirkungen wird es auf die Seite haben?Schließung kann einfach verstanden werden als: eine Funktion, die innerhalb einer Funktion definiert ist. Ein Abschluss wird gebildet, wenn eine der inneren Funktionen außerhalb der äußeren Funktion aufgerufen wird, die sie enthält.
Eigenschaften:
Funktion verschachtelte Funktionen.
- Externe Parameter und Variablen können innerhalb der Funktion referenziert werden.
- Parameter und Variablen werden vom Garbage-Collection-Mechanismus nicht recycelt
.
Verwenden Sie:
- Die Werte dieser Variablen bleiben immer im Speicher und werden nach der äußeren Funktion nicht automatisch gelöscht heißt.
- Vorteile:
- Vermeiden Sie die Verschmutzung globaler Variablen;
- Vorhandensein privater Mitglieder
;
-
Nachteile: Verursacht Speicherlecks
6 Häufige Speicherlecks in Js:
Unerwartete globale Variablen
- Vergessene Timer oder Rückruffunktionen
- Referenz von
DOM
Schließung
7. Was ist Eventdelegation? So ermitteln Sie die Ereignisquelle (Event.target Wer auch immer sie aufruft, ist die Ereignisquelle)
JSHohe Ebene: Die Ereignisdelegation besteht darin, Ereignisblasen zu verwenden und nur einen Zeithandler zu entwickeln, um alle Ereignisse eines bestimmten Ereignisses zu verwalten Typ .
Die Ereignisdelegation, auch Ereignis-Proxy genannt, ist eine sehr häufig verwendete Technik zum Binden von Ereignissen in js. Die Ereignisdelegation besteht darin, das Antwortereignis, das ursprünglich an das untergeordnete Element gebunden werden muss, an das übergeordnete Element zu delegieren. Die Funktion der Ereignisüberwachung, das Prinzip der Ereignisdelegation, ist das Ereignis-Bubbling von DOM-Elementen
8.
Nachdem ein Ereignis ausgelöst wurde, wird es zwischen dem untergeordneten Element und dem übergeordneten Element weitergegeben. Diese Weitergabe ist in drei Phasen unterteilt:
Erfassungsphase (durchgeführt vom window-Objekt). Knoten (von außen) nach innen), diese Phase reagiert nicht auf Ereignisse), Zielphase (ausgelöst auf dem Zielknoten), Blasenphase (durchgeführt vom Zielknoten zurück zum Fenster-Objekt (von innen nach außerhalb)), Ereignisdelegation /Der Ereignis-Proxy verwendet den Ereignis-Bubbling-Mechanismus, um die Ereignisse, auf die die innere Schicht reagieren muss, an die äußere Schicht zu binden
9 Der Unterschied zwischen lokalem Speicher und Cookies
Cookie bedeutet Cookie. Wie der Name schon sagt, ist Cookie tatsächlich sehr klein, seine Größe ist auf etwa 4 KB begrenzt. Sein Hauptzweck besteht darin, Anmeldeinformationen zu speichern. Wenn Sie sich beispielsweise bei einem bestimmten Website-Markt anmelden, können Sie „Passwort merken“ sehen. Dies dient normalerweise dazu, die Identität des Benutzers durch Speichern eines Abschnitts zu identifizieren in den Cookie Daten zu erreichen. localStorage
localStorageist eine neu hinzugefügte Technologie im HTML5
Standard. Es ist keine epochale Neuheit. Bereits in derIE 6 -Ära gab es etwas namens userData , das für die lokale Speicherung verwendet wurde. Unter Berücksichtigung der Browserkompatibilität war damals die Verwendung von Flash eine allgemeinere Lösung. Heutzutage wird „localStorage“ von den meisten Browsern unterstützt. Wenn Ihre Website „IE6+“ unterstützen muss, ist die Verwendung von „userData“ als Lösung eine gute Wahl. sessionStoragesessionStorage hat eine ähnliche Schnittstelle wie localStorage , aber der Lebenszyklus der Datenspeicherung unterscheidet sich von localStorage . Studenten, die Back-End-Entwicklung durchgeführt haben, sollten wissen, dass die Bedeutung des Wortes
Sitzungwörtlich mit „
Sitzung“ übersetzt wird. Und sessionStorage ist ein Front-End-Konzept. Es kann nur einen Teil der Daten in der aktuellen Sitzung speichern und die Daten sind weiterhin vorhanden, wenn die Seite aktualisiert wird. Wenn die Seite jedoch geschlossen wird, werden die Daten im sessionStorage gelöscht. Die Gemeinsamkeiten und Unterschiede zwischen den dreien
zu erhaltenFunktionen
Cookie
localStorage
sessionStorage
Datenlebensdauer
wird im Allgemeinen vom Server generiert und die Ablaufzeit kann festgelegt werden. Wenn ein Cookie auf der Browserseite generiert wird, läuft es nach dem Schließen des Browsers standardmäßig ab
Sofern es nicht gelöscht wird, wird es dauerhaft gespeichert
Nur in der aktuellen Sitzung gültig, Schließen Sie die Seite oder den Browser. Nach dem Löschen
Die Speicherdatengröße
4Kca.
beträgt im Allgemeinen 5 MB
Kommunizieren mit Serverseite
wird jedes Mal im HTTP-Header übertragen. Wenn Sie Cookie verwenden, um zu viele Daten zu speichern, führt dies zu Leistungsproblemen
Nur gespeichert im Client (d. h. Browser), nimmt nicht an der Kommunikation mit dem Server teil
Benutzerfreundlichkeit
Der Programmierer muss es selbst kapseln, die ursprüngliche CookieSchnittstelle ist nicht freundlich
Quelle Die Rohschnittstelle kann akzeptieren. Sie können sie auch erneut kapseln, um eine bessere Unterstützung für Object und Array
10.ES6 neue Funktionen
const und let, Vorlagenzeichenfolgen, Pfeilfunktionen, Standardwerte für Funktionsparameter, Objekt- und Array-Destrukturierung, for...of und for...in, Klassen in ES6
11. Der Unterschied zwischen Let, var und const
Var Die deklarierten Variablen werden auf window gemountet, während die von let und const deklarierten Variablen dies nicht tun. Es gibt eine Variablenförderung Für Variablen, die von
Var deklariert werden, gibt es keine Variablenförderung für let und const
unter demselben Geltungsbereich var mit demselben deklariert werden Namensvariablen, let und const, können nicht
Let und const Deklarationen bilden den Bereich auf Blockebene
Let vorübergehende Totzone
Const Einmal deklariert, muss null als Platzhalter verwendet werden. Wenn Sie zusammengesetzte Typdaten deklarieren, können Sie die Attribute ändern Beschreiben Sie kurz die Array-Methoden. Push(). Fügen Sie Elemente von hinten hinzu. Der Rückgabewert ist die Länge des hinzugefügten Arrays Sei eins, der Rückgabewert ist das gelöschte Element
arr.shift()
Elemente von vorne löschen und kann nur ein Element löschen.Elemente von vorne hinzufügen und der Rückgabewert ist die Länge des Arrays nach dem Hinzufügen
arr.splice(i,n)Löschen Sie das Element ab i (Indexwert). Der Rückgabewert ist das gelöschte Element
arr.concat()Der Rückgabewert ist das neue Array nach der Verkettung
str.split()Konvertieren Sie den String in ein Array
arr. sort()Sortieren Sie das Array und der Rückgabewert ist das sortierte Array. Standardmäßig wird nach der Zahl ganz links sortiert, nicht nach der Größe der Zahl , der Rückgabewert ist das umgekehrte Array
arr.slice(start,end)Schneiden Sie das Array vom Anfang des Indexwerts bis zum Ende des Indexwerts, mit Ausnahme des Werts des Endindex, der Rückgabewert ist das ausgeschnittene Array
arr.forEach(callback)Durchlaufen des Arrays, keine Rückgabe Auch wenn eine Rückgabe erfolgt, wird kein Wert zurückgegeben und dies wirkt sich auf das ursprüngliche Array aus
arr.map(callback)Map Array (Array durchqueren), mit return wird ein neues Array zurückgegeben.
arr.filter(callback)Filtern Sie das Array und geben Sie ein Array zurück, das die Anforderungen erfüllt
13. Wie man Schlüssel-Wert-Paare in Json hinzufügt/löscht14 ist objektorientiert
Objektorientiert ist eine Idee, die auf prozessorientiert basiert. Das heißt, objektorientiert besteht darin, Funktionen durch Objekte zu realisieren und die Objekte bestimmte Details implementieren zu lassen Im Vordergrund steht dabei eine Optimierung der Daten, die die Bedienung komfortabler macht und den Prozess vereinfacht.
Js selbst hat keinen class-Typ, aber jede Funktion hat ein prototype-Attribut, prototype zeigt auf ein Objekt, und wenn die Funktion als Konstruktor dient, Prototyp spielt eine ähnliche Rolle wie Klasse
Objektorientiert hat drei Merkmale: Kapselung (Verbergen der Eigenschaften und Implementierungsdetails des Objekts, Bereitstellung des öffentlichen Zugriffs auf die Außenwelt),
Vererbung (Verbesserung der Wiederverwendbarkeit des Codes, Vererbung ist die Voraussetzung für Polymorphismus), Polymorphismus (von einer übergeordneten Klasse oder Schnittstelle definierte Referenzvariablen können auf Instanzobjekte von Unterklassen oder bestimmten Implementierungsklassen verweisen)
15. Der Unterschied zwischen gewöhnlichen Funktionen und Konstruktoren
Der Konstruktor ist ebenfalls eine gewöhnliche Funktion. Er wird auf die gleiche Weise wie eine gewöhnliche Funktion erstellt, jedoch wird der erste Buchstabe des Konstruktors üblicherweise großgeschrieben , ein neues Objekt wird innerhalb des Konstruktors erstellt, der eine Instanz ist. Gewöhnliche Funktionen erstellen keine neuen Objekte Eine gewöhnliche Funktion zeigt auf das Objekt der aufrufenden Funktion (wenn kein Objekt aufgerufen wird, ist der Standardwert
window)Der Standardrückgabewert des Konstruktors ist das erstellte Objekt (d. h. die Instanz). , der Rückgabewert einer gewöhnlichen Funktion wird durch die
return-Anweisung
der Funktionsname des Konstruktors ist derselbe wie der Klassenname*****16. Bitte beschreiben Sie kurz die Prototyp-/Prototyp-Vererbung*****Was ist ein Prototyp: Jede Objektinstanz hat einen Prototyp, auch Prototypobjekt genannt. Dieses Prototypobjekt zeigt auf seinen Konstruktor aus der integrierten Eigenschaft des Objekts _proto_ Das Objekt, auf das der Prototyp zeigt, dh jedes Objekt wird von einem Konstruktor erstellt, aber nicht jedes Objekt verfügt über einen Prototyp, sondern nur Methoden über Prototypen.
Was ist die Prototypenkette? Die Grundidee der Prototypenkette besteht darin, mithilfe von Prototypen einem Referenztyp die Eigenschaften und Methoden eines anderen Referenztyps erben zu lassen. Wir wissen, dass jeder Konstruktor ein Prototypobjekt hat, jedes Prototypobjekt einen Zeiger auf den Konstruktor hat und die Instanz einen internen Zeiger auf das Prototypobjekt enthält. Der Kern der Prototypkette ist der Zeiger des
_proto_-
des abhängigen Objekts. Wenn das Attribut selbst nicht existiert, wird der Konstruktor zum Erstellen des Objekts Schicht für Schicht extrahiert, bis er Object
erreicht . Es gibt kein
_Proto_, auf das hingewiesen wird.
Da
_proto_
im Wesentlichen nach Prototyp
sucht, müssen wir nur den Prototyp
des Konstruktors in dieser Kette finden. Object.prototype hat kein _proto_-Attribut, es ist == null.
Jeder Konstruktor verfügt über ein Prototypobjekt. Das Prototypobjekt enthält einen Zeiger auf den Konstruktor und die Instanz enthält einen Zeiger auf das Innere des Prototypobjekts. Wir machen das Prototypobjekt (1) gleich der Instanz eines anderen Prototypobjekts (2),
Zu diesem Zeitpunkt enthält das Prototypobjekt (2) einen Zeiger auf das Prototypobjekt (1),
Lassen Sie die Instanz des Prototypobjekt (2) Es entspricht dem Prototypobjekt (3). Dieser schichtweise Verlauf bildet eine Kette von Instanzen und Prototypen. Dies ist das Konzept der Prototypkette. Jeder Konstruktor verfügt über ein Prototypobjekt Das Prototypobjekt enthält einen Zeiger auf den Konstruktor ( Konstruktor) und Instanzobjekte enthalten einen internen Zeiger auf das Prototypobjekt (__proto__). Wenn ein Prototypobjekt einer Instanz eines anderen Prototypobjekts entspricht, enthält das Prototypobjekt einen Zeiger auf einen anderen Prototyp (__proto__) und der andere Prototyp enthält auch einen Zeiger auf einen anderen Konstruktor (Konstruktor). Wenn ein anderer Prototyp eine Instanz eines anderen Typs ist, bildet dies eine Kette von Instanzen und Prototypen. Auch Prototypkette genannt
Prototypvererbungist eine Vererbungsmethode in js. Prototypkette ist die Hauptmethode zur Implementierung der Vererbung,Die Grundidee besteht darin, Prototypen zu verwenden, um einem Referenztyp die Eigenschaften eines anderen erben zu lassen Referenztyp und Methode , Prototypische Vererbung:
Mit der Funktion, dass Mitglieder im Prototyp von mit ihnen verbundenen Objekten gemeinsam genutzt werden können, kann eine Vererbung erreicht werden, die als prototypische Vererbung bezeichnet wird.
17. Verständnis von Versprechen1.
Was istVersprechen? Welches Problem lösen wir mit Promise? Wir alle wissen, dass Promise Versprechen bedeutet, ein Versprechen, dass man nach einer gewissen Zeit ein Ergebnis erzielen wird.
Promiseist eine Lösung für die asynchrone Programmierung, die sinnvoller und leistungsfähiger ist als Rückruffunktion und Ereignis. Syntaktisch gesehen ist
promiseein Objekt, von dem Nachrichten asynchroner Operationen abgerufen werden können; 2.
promisehat drei Zustände: pending Der Anfangszustand wird auch Wartezustand genannt, erfüllt Erfolgsstatus, abgelehntFehlerstatus; sobald sich der Status ändert, ändert er sich nicht mehr. Nachdem eine Promise-Instanz erstellt wurde, wird diese sofort ausgeführt. 3. Zwei Merkmale von Promise und kann jederzeit abgerufen werden. Daher ist der Zustand irreversibel. , kann nicht auf halbem Weg abgebrochen werden
2)
Wenn die Rückruffunktion nicht eingestellt ist, wird der intern inPromise ausgegebene Fehler nicht nach außen reflektiert
3)Wenn er in ausstehend
ist ( Warten) Zustand, es ist unmöglich zu wissen, in welcher Phase sich der aktuelle Fortschritt befindet, ja gerade erst begonnen oder kurz vor dem AbschlussVersprechen wird verwendet, um zwei Probleme zu lösen:1
.Rückruf Hölle, Der Code ist schwer zu pflegen, oft ist die Ausgabe der ersten Funktion die zweite Funktion. Dieses Eingabephänomen 2.promise
kann mehrere gleichzeitige Anforderungen unterstützen und Daten in gleichzeitigen Anforderungen abrufenDieses Versprechen kann das asynchrone Problem lösen Problem. Man kann nicht sagen, dass Versprechen an sich asynchron sind
19. Bitte beschreiben Sie kurz die Verwendung von Async. Async ist der syntaktische Zucker von Generation und Versprechen
Generator's* Ersetzen Sie durch async, ersetzen Sie yiled durch await Sie müssen ein async vor der Funktion hinzufügen und ein warte vor der asynchronen Betriebsmethode, was bedeutet: Warten Sie einfach einen Moment und fahren Sie nach der Ausführung fort. Hinweis: await kann nur in der Funktion async
ausgeführt werden, andernfalls wird ein Fehler gemeldetVersprechen Wenn ein falsches Ergebnis zurückgegeben wird, wenn nicht, wird bei der Ausnahmebehandlung ein Fehler gemeldet, sodass Sie try..catch verwenden können, um die Ausnahme abzufangen 20.. Was passiert in der Prozess von der Eingabe der URL bis zum Abschluss des Seitenladens und der Anzeige auf einer Seite? ist in 4 Schritte unterteilt: 1.
Beim Senden einer URL-Anfrage, Unabhängig davon, ob es sich bei der URL um die URL der Webseite oder die URL jeder Ressource auf der Webseite handelt, öffnet der Browser eine Thread, um diese Anfrage zu verarbeiten und gleichzeitig eine DNS-Abfrage auf dem Remote-DNS-Server zu initiieren. Dadurch erhält der Browser die der Anfrage entsprechende IP-Adresse. 2. Der Browser und der Remote-Webserver verhandeln über den TCP-Drei-Wege-Handshake
, um eine TCP/IP-Verbindung
herzustellen. Der Handshake umfassteine Synchronisierungsnachricht, eine Synchronisierungs-Antwortnachricht und eine Antwortnachricht.
Diese drei Nachrichten werden zwischen dem Browser und dem Server weitergeleitet. Bei diesem Handshake versucht der Client zunächst, eine Kommunikation herzustellen, dann antwortet der Server und akzeptiert die Anfrage des Clients, und schließlich sendet der Client eine Nachricht, dass die Anfrage angenommen wurde.3. Sobald die TCP/IP-Verbindung hergestellt ist, sendet der Browser über die Verbindung eine HTTP-GET-Anfrage an den Remote-Server. Der Remote-Server findet die Ressource und gibt sie mit einer HTTP-Antwort zurück
4. An diesem Punkt stellt der Webserver den Ressourcendienst bereit und der Client beginnt mit dem Herunterladen der Ressource. jQueryVerwandtes Wissen
CSS-Vorverarbeitung Was ist Sass weniger? Warum sie verwenden
Sassund less
sind beidecss Präprozessoren, die eine Abstraktionsschicht auf
css
sind, einer speziellen Syntax, die schließlich kompiliert wird css
,
less ist eine dynamische Stilsprache, die css die Funktionen dynamischer Sprachen wie Variablen, Vererbung und Verschachtelung verleiht. Less kann auf dem Client oder auf dem Server ausgeführt werden (erfordert die Hilfe von node)Der Unterschied zwischen .call() und .apply() in Jsapply : Rufen Sie eine Methode eines Objekts auf, um das aktuelle Objekt durch ein anderes Objekt zu ersetzen. Aufruf: Rufen Sie eine Methode eines Objekts auf, um das aktuelle Objekt durch ein anderes Objekt zu ersetzen.
Wie aus der Definition hervorgeht, sind Aufruf und Anwenden beide Methoden zum Aufrufen eines Objekts und zum Ersetzen des aktuellen Objekts durch ein anderes Objekt. Der Unterschied besteht darin, dass die übergebenen Parameter höchstens zwei Parameter haben können – ein neues this-Objekt und ein Array argArray. Wenn arg kein Array ist, wird ein Fehler gemeldet durch zwei Methoden Der Effekt ist genau der gleiche. Die Funktion von „Call“ und „Apply“ besteht darin, die Methoden anderer Leute zum Aufrufen auszuleihen, genau wie das Aufrufen Ihrer eigenen /Bitte beschreiben Sie kurz die gleiche Ursprungsstrategie
Ursachen für domänenübergreifende Probleme: Im Front-End- und Back-End-Trennmodus sind die Domänennamen des Front- und Back-Ends inkonsistent und kreuz- Es kommt zu Problemen beim Domänenzugriff. Wenn wir während des Anforderungsprozesses die Daten zurückerhalten möchten, handelt es sich normalerweise um eine Post/Get-Anfrage, sodass ... domänenübergreifende Probleme auftreten
Domänenübergreifende Probleme entstehen durch die Same-Origin-Richtlinie von JavaScript , nur Protokoll + Hostname + Portnummer (falls vorhanden) sind gleich, gegenseitiger Zugriff ist zulässig. Mit anderen Worten: JavaScript kann nur auf Ressourcen in seiner eigenen Domäne zugreifen und diese betreiben, nicht jedoch auf Ressourcen in anderen Domänen zugreifen und diese betreiben. Die Same-Origin-Richtlinie ist eine bekannte Sicherheitsrichtlinie, die von NetScape vorgeschlagen wird. Der sogenannte gleiche Ursprung bezieht sich auf dasselbe Protokoll, denselben Domänennamen und denselben Port. Aus Sicherheitsgründen lässt der Browser nur die Schnittstelleninteraktion unter diesem Domänennamen zu. Client-Skripte aus verschiedenen Quellen können die Ressourcen der anderen Partei nicht ohne explizite Autorisierung lesen oder schreiben.
Bitte geben Sie drei Möglichkeiten aus, um die Ladezeit der Seite zu verkürzen
1.
Bilder optimieren2.
Auswahl des Bildformats (GIF: weniger Farben verfügbar, in einigen Farbpaaren verfügbar) Weniger anspruchsvoll
3.
CSS optimieren (CSS komprimieren und zusammenführen, z. B. margin-top, margin-left...)4. Fügen Sie einen Schrägstrich nach der URL hinzu (z. B. www. Das Verzeichnis campr.com/ bestimmt, um welchen Dateityp oder welches Verzeichnis es sich bei diesem Verzeichnis handelt Gleichzeitig muss der Browser bei der Berechnung der Größe die Seite ständig anpassen. Dies wirkt sich nicht nur auf die Geschwindigkeit aus, sondern wirkt sich auch auf das Surferlebnis aus.
Nachdem der Browser die Parameter für Höhe und Breite kennt Auch wenn das Bild vorübergehend nicht angezeigt werden kann, wird es nicht auf der Seite angezeigt. Dadurch wird Speicherplatz für Bilder frei und der folgende Inhalt wird weiterhin geladen, sodass die Ladezeit schneller und das Surferlebnis besser ist)
6. HTTP-Anfragen reduzieren (Dateien zusammenführen, Bilder zusammenführen)
Dies zeigt auf
In JavaScript verweist dies normalerweise auf die Funktion selbst, die wir ausführen, oder auf das Objekt, auf das die Funktion verweist gehört.global this → zeigt auf this im Fenster
Objekt → zeigt auf sich selbst
this im Ereignis → zeigt auf das EreignisobjektWas ist JSONP und wie funktioniert es? Warum ist es kein echtes Ajax
Jsonp
ist eigentlich eine domänenübergreifende Lösung?Js
Eine domänenübergreifende Anforderung von Daten ist nicht zulässig, eine domänenübergreifende Anforderung von js für ein js-Skript ist jedoch möglich
.So können Sie die anzufordernden
Daten in eine js-Anweisung kapseln und einen Methodenaufruf durchführen.
Sie können dieses Skript erhalten, indem Sie ein JS-Skript domänenübergreifend anfordern. Das js-Skript wird sofort nach dem Abrufen ausgeführt.
Sie können Daten als Parameter an die Methode übergeben. Sie können die Daten erhalten. Dies löst domänenübergreifende Probleme.
jsonpPrinzip: (Dynamische Erstellung von Skript-Tags, Rückruffunktion)
In js-Anfragen ermöglicht der Browser src-domänenübergreifende Anfragen über Skript-Tags, die in angefordert werden können Fügen Sie dem Ergebnis den Namen der Rückrufmethode hinzu und definieren Sie die Methode auf der Anforderungsseite, um die Daten der domänenübergreifenden Anforderung abzurufen.
Warum ist es kein echtes Ajax?
1, diese beiden Technologien „sehen“ in der Aufrufmethode sehr ähnlich, und der Zweck ist der gleiche, sie fordern beide eine URL an und dann Geben Sie den Server zurück Die Daten werden verarbeitet, daher kapseln JQuery und Ext sowie andere Frameworks JSONP als eine Form von Ajax. Der Kern von Ajax besteht darin, den Inhalt dieser Seite über XmlHttpRequest abzurufen, während der Kern von JSONP darin besteht, das <script>-Tag dynamisch hinzuzufügen, um das vom Server bereitgestellte js-Skript aufzurufen. </script>
3Der Unterschied zwischen Ajax und JSONP besteht also nicht darin, ob es domänenübergreifend ist. Ajax kann auch domänenübergreifend über einen serverseitigen Proxy erreichen, und JSONP selbst schließt die Erfassung von Daten nicht aus in derselben Domäne.
4Außerdem ist JSONP eine Methode oder ein nicht obligatorisches Protokoll, genau wie Ajax. Es muss nicht unbedingt im JSON-Format vorliegen, um Daten zu übertragen. Wenn Sie möchten, können Sie die Zeichen ändern Dies ist für die Bereitstellung öffentlicher Dienste durch JSONP nicht förderlich.
Bitte beherrschen Sie mehr als zwei Möglichkeiten, Duplikate aus Arrays zu entfernen.Verwenden Sie die Methode
indexof
()- () Methode
und indexof Die Methode ist die gleiche
indexof - Treffer vom Kopf
lastindexof Treffer vom SchwanzES6s Satz Struktur Set Akzeptieren Sie keine doppelten Daten.
-
Verwenden Sie die Sortiermethode, um zuerst das ursprüngliche Array zu sortieren, und vergleichen Sie es dann mit dem angrenzenden. Wenn es anders ist, speichern Sie es im neuen Array. Verwenden Sie die filiter und
indexof - Methoden
- Verwenden Sie
ES6 s set und Spread-Operator
- Verwenden Sie
set und Array .from() Methode Ebenenschleife
-
mit der includes-Methode Was ist tiefe und flache Kopie und wie erreicht man sie? Tiefe Kopie: Zeigerzuweisung und Inhaltskopie,
Flache Kopie: nur einfache Zeigerzuweisung -
Array-Flache Kopie: Wenn es sich um ein Array handelt, kann es mit einigen Methoden des Arrays implementiert werden: Slice(), Concat() gibt die Eigenschaften eines neuen Arrays zurück, um die Kopie zu implementieren. Verwenden Sie den Spread-Operator spread, um
Array Deep Copy: JSON.parse(JSON.stringify())Gilt nicht nur für Arrays, sondern auch für Objekte zu implementieren. Funktionen, undefinierte Funktionen und Symbole können nicht kopiert werden.
Warum js eine schwach typisierte Sprache ist
Im Vergleich zu stark typisierten Sprachen weist die schwach typisierte Sprachimplementierung viele Arten von Variablen auf, z. und jacascript hat nur einen Typ var Beim Zuweisen eines Werts zu einer Variablen wird der Typ automatisch ermittelt und konvertiert, es handelt sich also um eine schwach typisierte Sprache. So konvertieren Sie Less in CSS Automatisch generiert mit Webstorm
- echarts Welche werden am häufigsten verwendet? Diagramme und Diagrammkombinationen? Eigenschaften, Das heißt, welche Eigenschaften in der Prototypenkette werden einbezogen? Die Map-Methode erkennt keine leeren Arrays und hat keinen Einfluss auf das ursprüngliche Array Schreiben Es gibt drei Möglichkeiten, eine einfache Klasse mit Vererbung zu erstellen: mit
- Funktion
und dieserSchlüsselwörter
Verwenden
Prototypund
Dieses SchlüsselwortPrototypische Vererbung
Geliehene Konstruktorvererbung
Kombinierte Vererbung
Prototypische VererbungParasitäre Vererbung
Parasitäre kombinierte VererbungSynchronisation Der Unterschied zwischen asynchroner und Blockieren/der Unterschied zwischen Blockieren und Nicht-Blockieren
Synchron (Blockieren) -
Asynchron (Nicht-Blockieren) Zum Beispiel: Synchronisation, wir arbeiten zusammen, bis zum Abendessen. Jetzt , ich werde dich zum gemeinsamen Essen rufen, also werde ich einfach da sitzen und warten, bis du deine Arbeit erledigt hast, bevor wir zusammen essen gehen, du bist sehr beschäftigt, also werde ich gehen und esse zuerst alleine und gehe dann essen, wenn du fertig bist
Synchron (blockierend) Asynchron (nicht blockierend) Diese beiden konzentrieren sich auf den Status des Programms, während auf das Ergebnis des Aufrufs gewartet wird
Was sind Redraw und Reflow?
Reflow: wann RenderbaumEin Teil oder alles davon muss aufgrund von Änderungen in der Größe, dem Layout, dem Ausblenden usw. neu erstellt werden. Dies wird als Reflow bezeichnet. Jede Seite muss neu erstellt werden Es muss mindestens einmal ein Reflow durchgeführt werden, der sich auf der Seite befindet. Beim einmaligen Laden wird es zu diesem Zeitpunkt definitiv zu einem Reflow kommen, da der Render-Baum erstellt werden muss
Während des Reflows macht der Browser den betroffenen Teil ungültig Erstellen Sie den Rendering-Baum und rekonstruieren Sie diesen Teil des Rendering-Baums. Nach Abschluss des Reflows zeichnet der Browser den betroffenen Teil auf dem Bildschirm neu. Dies wird als Neuzeichnen bezeichnet ist http? Was sind die Merkmale von
http heißt Hypertext Transfer Protocol, dem am weitesten verbreiteten Netzwerkprotokoll im Internet? Eigenschaften: Anforderungsbasierter - Antwortmodus
Zustandsloses SpeichernKeine Verbindung
Der Unterschied zwischen HTTP-Protokoll und HTTPS
http ist ein Hypertext-Übertragungsprotokoll, Informationen werden im Klartext übertragen, https ist eine sichere Verbindung Krypta Übertragungsprotokoll
http
und- https
haben völlig unterschiedliche Verbindungsmethoden und unterschiedliche Ports, http ist 80, https
ist - 443
http Die Verbindung von ist sehr einfach und zustandslos. Das https-Protokoll ist ein Netzwerkprotokoll, das auf dem ssl+http-Protokoll basiert und eine verschlüsselte Übertragung und Identitätsauthentifizierung durchführen kann als das http-Protokoll
- Der Unterschied zwischen Prototyp und Vererbung, Prototyp, Aufruf und Anwendung der Vererbung (der erste Parameter ist derselbe, was ist der Unterschied zwischen dem zweiten)
apply( )empfängt zwei Parameter, einer ist der Bereich, in dem die Funktion ausgeführt wird (dies), und der andere ist das Parameterarray. Der erste Parameter der call()-Methode ist derselbe wie der apply()-Methode, die an die Funktion übergebenen Parameter müssen jedoch aufgelistet werden. Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Die Pfeilfunktion ist eine anonyme Funktion und kann nicht als Konstruktor verwendet werden.
neuDie Pfeilfunktion kann nicht verwendet werden gebunden sein
Argumente, Verwenden Sie den Parameter
rest, um das Problem zu lösen.
Die Pfeilfunktion hat kein Prototypattribut. Die Pfeilfunktion ist dies zeigt immer darauf sein Kontext ist
dies,
Die Pfeilfunktion kann dieses nicht binden, sie erfasst den dieses-Wert des Kontexts, in dem sie sich befindet, als ihren eigenen dieses-Wert
Was ist ein js-Speicherleck?
Speicherverlust bedeutet, dass ein Teil des zugewiesenen Speichers nicht verwendet oder recycelt werden kann, bis der Browserprozess beendet ist.
Methode zum Freigeben von Speicher: Weisen Sie den Wert null
zu und Dateien der Website? Ressourcen optimieren?
1, Dateizusammenführung (Zweck ist die Reduzierung von HTTP-Anfragen)
2, Dateikomprimierung (Zweck ist die direkte Reduzierung der Größe von Dateidownloads)
3, Verwendung von CDN um Ressourcen zu hosten
4, Cache verwenden
5, Gizp komprimieren Sie Ihre JS- und CSS-Dateien
6, Meta-Tag-Optimierung (Titel, Beschreibung, Schlüsselwörter), Optimierung der Überschrift tag, alt Optimieren 7. Reverse-Links, Optimierung externer Links auf der Website
Bitte beschreiben Sie kurz den Ausführungsprozess von AJAX und den gängigen HTTP-Statuscode
100: Dieser Statuscode weist den Client an, fortzufahren Beim Senden der Anfrage wird diese temporäre temporäre temporäre Antwort verwendet, um den Client darüber zu informieren, dass ein Teil der Anfrage vom Server akzeptiert wurde. Der Client sollte jedoch weiterhin den verbleibenden Teil der Anfrage senden. Die Antwort wird ignoriert und der Server sendet eine endgültige Antwort an den Client, nachdem die Anfrage abgeschlossen ist. Ergebnis
200: Dies ist der häufigste HTTP-Statuscode, der angibt, dass der Server die Anfrage erfolgreich angenommen hat gibt das vom Client angeforderte Endergebnis zurück
202: Zeigt an, dass der Server die Anfrage akzeptiert hat, sie jedoch noch nicht verarbeitet wurde und es nicht sicher ist, ob diese Anfrage letztendlich verarbeitet wird 204
: Der Server hat die Anfrage erfolgreich verarbeitet, aber keinen Entitätsinhalt zurückgegeben und gibt möglicherweise neue Header-Metainformationen zurück. 301
: Die vom Client angeforderte Webseite wurde dauerhaft an einen neuen Speicherort verschoben . Wenn sich der Link ändert, wird ein 301-Code zurückgegeben, um dem Client die Linkänderung mitzuteilen und eine Anfrage an den neuen Link zu stellen Anfrage fehlgeschlagen, die vom Client angeforderte Ressource wurde nicht gefunden oder existiert nicht 500
: Der Server ist auf einen unbekannten Fehler gestoßen, der dazu führt, dass die aktuelle Anfrage des Clients nicht abgeschlossen werden kann. 503
: Der Server kann die aktuelle Anfrage aufgrund vorübergehender Serverüberlastung oder Wartung nicht verarbeiten. Der Unterschied zwischen Vorladen und Lazy Loading: Wann ist der richtige Zeitpunkt für das Vorladen, bevor die Seite geladen wird? Ressourcen werden im Voraus heruntergeladen und bei späterer Verwendung aus dem Cache aufgerufen. Beim verzögerten Laden wird gewartet, bis die Bedingungen entsprechend bestimmten Bedingungen oder Anforderungen erfüllt sind, bevor die entsprechenden Ressourcen geladen werden. Der Hauptunterschied besteht darin, dass man sie lädt früh und der andere lädt langsam oder gar nicht. Lazy Loading kann den Druck auf das Server-Front-End bis zu einem gewissen Grad verringern, während das Vorladen den Druck auf das Server-Front-End erhöht
.
JqueryWas sind die Selektoren
1. Basisselektor
Der Basisselektor ist der am häufigsten verwendete und einfachste Selektor in jQuery. Er findet DOM-Elemente anhand der ID, der Klasse und des Tag-Namens des Elements.
1, ID-Selektor #id
Beschreibung: Passt ein Element basierend auf der angegebenen ID an, gibt ein einzelnes Element zurück (Hinweis: Auf der Webseite kann der ID-Name nicht wiederholt werden)
Beispiel: $(" #test") Wählen Sie das Element mit der ID2, Klassenselektor .class
Beschreibung: Ordnen Sie Elemente basierend auf dem angegebenen Klassennamen zu und geben Sie den Elementsatz zurück
Beispiel: $(" .test ") Wählen Sie alle Elemente mit der Klasse test3, Elementauswahlelement
Beschreibung: Ordnen Sie Elemente entsprechend dem angegebenen Elementnamen zu und geben Sie den Elementsatz zurück
Beispiel: $("p") Alle-Elemente auswählen
4, *
Beschreibung: Alle Elemente abgleichen und den Elementsatz zurückgeben
Beispiel: $("*") wählt alle Elemente aus5 , selector1, selector2,..., selectorN
Beschreibung: Füge die von jedem Selektor übereinstimmenden Elemente zusammen, gib sie zusammen zurück und gebe den zusammengeführten Elementsatz zurück
Beispiel: $("p,span,p.myClass") Wählt alle Elemente der Tags, mit der Klasse myClass aus.
1, Nachkommen-Selektor
Beispiel: $("p span") wählt alle -Elemente aus (Hinweis: Der Nachkommen-Selektor wählt alle angegebenen Auswahlen des übergeordneten Elements aus Elemente, egal ob es sich um Kinder oder Enkel handelt)
2, untergeordneter Selektor $("parent>child")
Beispiel: $("p>span") wählt das-Element aus. Alle Elemente unter (Hinweis: Der untergeordnete Selektor wählt nur die untergeordneten Elemente aus, die direkt zum übergeordneten Element gehören)
3, Geschwisterselektor $("prev+next")Beschreibung: Wählen Sie das unmittelbare nächste Element aus nachdem das vorherige Element den Elementsatz zurückgibt
Beispiel: $(".one+p") wählt den nächstenmit Klasse eins als einen aus
4, Peer-Selektor $ ("prev ~siblings")
Beschreibung: Wählen Sie alle Geschwisterelemente nach dem vorherigen Element aus und geben Sie den Elementsatz zurück
Beispiel: $("#two~p") Wählen Sie allenach dem Element mit der ID zwei aus. Sammlung von Peers Elemente
3. Filterauswahl1>
-Element im p>-Element 2
, :last Beschreibung: Wählen Sie das letzte Element aus und geben Sie ein einzelnes Element zurück
Beispiel: $("p:last") wählt alle< ;p> ; Das letzte-Element im Element
3
, :not(selector)Beschreibung: Alle Elemente entfernen, die dem angegebenen Selektor entsprechen, und den Elementsatz zurückgeben
Beispiel: $( "Eingabe: not(.myClass)") Wählt -Elemente aus, deren Klasse nicht myClass
4
, :even ist. Beschreibung: Wählt alle Elemente aus, deren Index eine gerade Zahl ist, der Index beginnt bei 0 und kehrt zurück die Elementmenge
5
, :odd
Beschreibung: Wählen Sie alle Elemente aus, deren Index eine ungerade Zahl ist, der Index beginnt bei 0, geben Sie die Elementmenge 6
, :eq(index) zurück
Beschreibung: Wählen Sie den Index aus, der dem Element des Index entspricht. Der Index beginnt bei 0 und gibt ein einzelnes Element zurück. 7
, :gt(index)
Beschreibung: Wählt das Element aus, dessen Index größer als der Index ist , der Index beginnt bei 0, gibt den Elementsatz 8
zurück, :lt(index)
Beschreibung: Wählen Sie das Element aus, dessen Index kleiner als der Index ist, der Index beginnt bei 0 und geben Sie den Elementsatz zurück 9
, :focus
Beschreibung: Wählen Sie das Element aus, das derzeit den Fokus erhält 2>
Inhaltsfilterung. Selektor
1、:contains(text)
Beschreibung : Elemente auswählen mit Textinhalt als Text und gibt eine Sammlung von Elementen zurückBeispiel: $("p:contains( 'I')") Elemente auswählen, die den Text "I" enthalten 2
)
, :emptyBeschreibung: Wählen Sie leere Elemente aus, die keine untergeordneten Elemente oder Textelemente enthalten, und geben Sie eine Sammlung von Elementen zurück
Beispiel: $( "p:empty") Wählt ein leeres ), das keine untergeordneten Elemente oder Textelemente enthält
3
, :has(selector)Beschreibung: Select Das Element, das das vom Selektor übereinstimmende Element enthält, gibt die Elementsammlung zurück
Beispiel: $("p :has(p)") wählt das-Element aus, das das
-Element enthält (
4
, :parent Beschreibung: Wählen Sie Elemente aus, die untergeordnete Elemente oder Text enthalten, und geben Sie eine Sammlung von Elementen zurück. Beispiel: $("p:parent") wählt Elemente aus, die den Sichtbarkeitsfilter-Selektor enthalten.
1
, :hidden
Beschreibung: Auswählen alle unsichtbaren Elemente und gibt den Elementsatz zurück2
, :visible
Beschreibung: Alle sichtbaren Elemente auswählen und den Elementsatz zurückgeben4>Attributfilterselektor (gibt Elementsammlung zurück)
1, [Attribut]
Beispiel: $("p[id]") wählt das p-Element mit dem id-Attribut aus
2 、[attribute=value]
Beispiel: $("input[name=text]") Wählen Sie das Eingabeelement mit dem Namensattribut gleich text aus
3、[attribute!=value]
Beispiel: $("input[name!=text]") Wählen Sie Eingabeelemente mit Namensattributen aus, die nicht gleich text
4, [attribute^=value]
sind. Beispiel: $("input[name ^=text ]") Wählen Sie Eingabeelemente mit Namensattributen aus, die mit Text beginnen
5, [attribute$=value]
Beispiel: $("input[name$=text]") Wählen Sie Eingabeelemente mit Namen aus Attribute, die mit Text enden Das Eingabeelement
6, [Attribut*=Wert]
Beispiel: $("input[name*=text]") wählt das Eingabeelement mit dem Namensattribut aus, das Text enthält
7 , [ attribute~=value]
Beispiel: $("input[class~=text]") Wählen Sie das Eingabeelement mit dem Klassenattribut aus, dessen durch Leerzeichen getrennter Wert Text enthält
8, [attribute1 ][attribute2] [attributeN]
Beschreibung: Mehrere Attributfilterselektoren kombinieren5>Objektattributfilterselektor bilden (gibt eine Sammlung von Elementen zurück)
1, :enabled
Beschreibung : Alle verfügbaren Elemente auswählen
2, :deaktiviert
Beschreibung: Alle nicht verfügbaren Elemente auswählen
3, :markiert
Beschreibung: Alle ausgewählten Elemente auswählen (Optionsfelder, Kontrollkästchen)
Beispiel: $("input:checked") Wählt alle ausgewählten-Elemente aus
4, :selected
Beschreibung: Wählt alle ausgewählten Optionselemente aus (Dropdown-Liste)
Beispiel: $ („select option:selected“) wählt alle ausgewählten Optionselemente aus.JQuery-Methode zum Einfügen von Knoten Tatsächlich wird bei Verwendung dieser Methode die reguläre $(A).append(B)-Operation umgekehrt, um A an B anzuhängen. )
Alle passenden Elemente dem angegebenen Element voranstellen. Tatsächlich kehrt die Verwendung dieser Methode den regulären $(A).prepend(B)-Vorgang um, d. h. statt B vor A voranzustellen, wird A vor B vorangestellt.after()
Fügen Sie Inhalt nach jedem übereinstimmenden Element eininsertAfter()
Fügt alle passenden Elemente nach dem angegebenen Element ein. Tatsächlich kehrt die Verwendung dieser Methode die herkömmliche $(A).after(B)-Operation um, d. h. statt B nach A einzufügen, wird A nach B eingefügtbefore()
Inhalt vor jedem passenden Element einfügeninsertBefore() Fügt alle passenden Elemente vor dem angegebenen Element ein. Tatsächlich kehrt die Verwendung dieser Methode den herkömmlichen $(A).before(B)-Vorgang um, d. h. statt B vor A einzufügen, wird A vor B eingefügt Funktion Anti-Shake
Funktionsdrosselung bedeutet, dass die Methode
jsnur einmal innerhalb eines bestimmten Zeitraums ausgeführt wird. Funktion Anti-Shake bedeutet, dass der Code bei häufiger Auslösung nur einmal ausgeführt wird, wenn genügend freie Zeit vorhanden ist.
Funktionsdrosselung bedeutet die Deklaration einer Variablen als Flag, um aufzuzeichnen, ob der aktuelle Code ausgeführt wird . Wenn ja, brechen Sie die Ausführung dieser Methode direkt ab
return, wenn sie inaktiv ist, lösen Sie die Ausführung der Methode normal aus Funktion Anti-Shake Benötigen Sie einen Verzögerungsmechanismus, um die Implementierung zu unterstützen, verzögern Sie die Ausführung des Codes, der ausgeführt werden muss Wenn die Methode mehrmals ausgeführt wird, verwenden Sie
cleartimeout, um den zuletzt aufgezeichneten verzögerten Ausführungscode zu löschen, und starten Sie erneut. Wenn der Timer abgelaufen ist und keine Möglichkeit besteht, auf den Auslöser zuzugreifen, wird der Ausführungscode angezeigt Get unterscheidet sich von Post.
Get URL
, die Daten können in url, post Methode gesehen werden, Daten werden in
HTML-Header platziert, um SicherheitsproblemeAbrufen eingereichte Daten kann nur maximal 1024Byte haben, Beitrag Keine Einschränkungen
Was ist ein CSRF-Angriff
Csrf (Cross-Site Request Forgery) Nachdem sich der Benutzer angemeldet hat Wenn der Angreifer auf die Zielwebsite gelangt, lockt er den Benutzer dazu, eine Angriffsseite zu besuchen, und nutzt die Zielwebsite, um den Benutzer anzugreifen. Vertrauen Sie ihm, verwenden Sie die Identität des Benutzers, um die Seite anzugreifen, und initiieren Sie eine gefälschte Benutzeroperationsanforderung an die Zielwebsite Erreichen Sie den Zweck des Angriffs Wenn eine flache Kopie auftritt, bedeutet dies normalerweise, dass eine Bekanntschaftsbeziehung vorliegt. Ein einfaches Beispiel: Bei der Implementierung eines Kombinationsmusters wird normalerweise eine tiefe Kopie implementiert Bei der Implementierung eines BeobachtermustersBeobachtermuster müssen Sie eine flache Kopie1 implementieren. Was ist der Kern von Vue?
ist eine Reihe progressiver, inkrementeller Bottom-up-Entwicklung zum Erstellen von BenutzeroberflächenMVVM
Framework,
vue Der Kern konzentriert sich nur auf die Ansichtsebene,
Kernidee:
Datengesteuert (der Inhalt der Ansicht ändert sich, wenn sich die Daten ändern)
Komponentisierung (kann die Wiederverwendbarkeit, Wartbarkeit und Testbarkeit des Codes erhöhen, die Entwicklungseffizienz verbessern, die Wiederverwendung erleichtern und eine hohe Kohäsion und geringe Kopplung widerspiegeln)
2. Bitte beschreiben Sie kurz Ihr Verständnis von Vue. Verstehen Sie, dass
Vue ist eine Reihe progressiver inkrementeller Bottom-up-Entwicklungen zum Erstellen von Benutzeroberflächen MVVM Framework. Der Kern besteht darin, sich auf die Ansichtsebene zu konzentrieren, vue Der Kern von ist in Um das Datenbindungsproblem zu lösen und groß angelegte Einzelseitenanwendungen und Komponentisierung zu entwickeln, vue ist die datengesteuerte Komponentisierung auch über die MVVM-Idee Hier ist die Idee von MVVM model view vm ist die Brücke zwischen v und m, wenn die Modellebenendaten geändert werden, VM Die Ebene wird in der Ansichtsebene erkannt und benachrichtigt die Ansichtsebene, um entsprechende Änderungen vorzunehmen fließt nach unten zur untergeordneten Komponente, jedes Mal, wenn die übergeordnete Komponente aktualisiert wird, werden alle
prop der untergeordneten Komponente auf den neuesten Wert aktualisiert.
Die Daten werden von der übergeordneten Komponente übergeben Es kann nur auf eine Art und Weise an die untergeordnete Komponente gebunden werden. Die von der übergeordneten Komponente übergebenen Daten können nicht direkt innerhalb der untergeordneten Komponente geändert werden 4. Was sind die häufig verwendeten Modifikatoren in Vue? Wird nach einer Änderung ausgelöst, der Wert ändert sich, wenn der Cursor das Eingabefeld verlässt.
Den Anfang und das Ende des Benutzers automatisch filtern EingaberaumEreignismodifikator: .stop
verhindert das Sprudeln von Klickereignissen, äquivalent zuevent.stopPropagation()
.prevent in nativen js Vorbeugen Die Ausführung voreingestellter Verhaltensweisen entspricht event.preventDefault().capture in nativem
js. Verwenden Sie den Ereigniserfassungsmodus, wenn Sie einen Ereignis-Listener hinzufügen, d. h. wer auch immer über den Ereignismodifikator verfügt Trigger whoever .self löst nur Ereignisse innerhalb seines eigenen Bereichs aus, ausgenommen untergeordnete Elemente
.once Nur einmal ausgeführt
Tastaturmodifikator:
.enter Enter-Taste .tab Tab-Taste .escReturn-Taste .space Leertaste
.upUp-Taste linksBauen Sie links .rechtsrechte TasteSystemmodifikatoren:
.ctrl .alt .shift .meta 5.v-Text mit Der Unterschied zwischen {
{ }} und v-html{{}}
parst die Daten in einfachen Text und kann die Ausgabe nicht anzeigenhtmlv-html
kann die Ausgabe rendernhtml V-Text
parst die Daten in Klartext und kann kein echtesHTML ausgeben. Der Unterschied zu geschweiften Klammern besteht darin, dass die doppelten geschweiften Klammern beim Laden der Seite nicht angezeigt werden V-Text
Befehl:Funktion: Bearbeiten Sie den Klartextinhalt in Webseitenelementen.
{{}} ist eine andere Art, ihn zu schreiben V-Text
und{{}}Unterschied: V-Text
und{ {}} ist äquivalent, {{}} wird als Vorlageninterpolation bezeichnet und v-text wird als Anweisung bezeichnet. Ein Unterschied besteht darin, dass beim Rendern großer Datenmengen möglicherweise die geschweiften Klammern angezeigt werden, die allgemein als Bildschirmblinken bezeichnet werden:
6. Kann mehrere Methoden v-on binden
Ja
Wenn Sie Wenn Sie mehrere Ereignisse binden, können Sie Schlüssel-Wert-Paare verwendenEreignistyp: Ereignisname Die Schlüsselfunktion der Schleife
Schlüssel
Die Existenz des Wertes gewährleistet Einzigartigkeit,
VueBei der Ausführung wird der Knoten überprüft. Wenn kein key-Wert vorhanden ist, überprüft vue, ob hier ein dom-Knoten vorhanden ist. Dieser wird gelöscht Geben Sie den Inhalt ein und weisen Sie einen neuen Wert zu. Positionen tauschen oder löschen 8. Was ist ein berechnetes Attribut
Berechnete Eigenschaften werden verwendet, um deklarativ zu beschreiben, dass ein Wert von anderen Werten abhängt. Wenn sich der Wert, von dem er abhängt, ändert, wird er aktualisiert. DOM
Wenn Daten an eine berechnete Eigenschaft in einer Vorlage gebunden werden vue wird aktualisiert, wenn ein Wert, von dem es abhängt, dazu führt, dass sich die berechnete Eigenschaft ändert. ausgelöst bei ÄnderungSetter
9. Vor- und Nachteile von Vue Single PageSingle PagespaVorteile: Front-End- und Back-End-Trennung Gute Benutzererfahrung One Word Schnell
Inhaltsänderungen erfordern kein Neuladen der gesamten SeiteNachteile: Nicht förderlich für
SEO,
Lange anfängliche Ladezeit (der Browser muss zu Beginn geladen werdenHTML, CSS, JS , der gesamte Seiteninhalt ist in der Hauptseite enthalten) , die Seitenkomplexität hat zugenommen und die Navigation ist nicht verfügbar10 Was ist Vuex? Wie benutzt man? In diesem Szenario wird
Vuex verwendet, ein Zustandsverwaltungsmuster, das speziell für vue.js-Anwendungen entwickelt wurde und durch die Erstellung eines zentralen Datenspeichers für alle Komponenten im Programm einfach zugänglich ist. vuex ist das Zustandsverwaltungstool von vue
Vuex
hat fünf Attribute Zustandsgetter Mutationen Aktionsmodule Staat Hier wird die Datenquelle gespeichert . Die data, die dem allgemeinen
vue-Objekt entsprechen, reagieren auf die in state gespeicherten Daten. Wenn sich die
statedata ändern, ändern sich auch die diesen Daten entsprechenden Komponenten Verwenden Sie this.$store.state.xxx Aufrufe Getters , was den berechneten Eigenschaften von store entspricht, hauptsächlich zum Filtern von Daten in state , Verwenden von this .$store.getters.xxx Aufrufe
Mutations Alle Methoden zur Verarbeitung der Datenlogik sind in mutations platziert. Verwenden Sie es, wenn ein Ereignis ausgelöst wird und Sie dies möchten Ändern Sie den StatusDaten Mutationen, rufen Sie mit this.$store.commit
auf, fügen Sie einen Parameter zu dieser Methode hinzu, der die Nutzlast von Mutation ( ist Nutzlast)
Aktionen Asynchrone Datenverarbeitung, aber durch Mutation Verwenden Sie this.$store.dispatch zum Auslösen, Aktionen unterstützt auch Nutzlast
Szenarien verwenden: Status zwischen Komponenten, Anmeldestatus, zum Warenkorb hinzufügen, Musikwiedergabe
VuexNutzungsprozess:
Downloadvuex
Erstellen Store unter src und index.js
führt vue und vuex ein, verwendet vuex , um Instanzobjekte zu exportieren
In main.js Einführung, Verwendung in der
.vue-Datei
11. Routensprungmethode in Vue (deklarativ/programmatisch)
Es gibt zwei Arten von Routensprung in Vue, nämlich deklarativ und programmatisch verwendet js zum Springen, wird als programmatische Navigation bezeichnet
this.$router.push() verwendet router-link zum Springen. Wird als deklarative
Router-Ansicht- bezeichnet
- Routing-Ausgang , der Ort, an dem die Routing-Vorlage angezeigt wird
Welche Rolle spielt das Attribut
Name - in der Route?
Verwenden Sie Name in
Router-Link - , um zur entsprechenden Route zu navigieren Unterroute 12. Vue Cross-Domain-Lösung p 3.
verwenden http-proxy-middleware
(Middleware zum Konfigurieren von Proxy-Servern)
13. Bitte beschreiben Sie kurz den Lebenszyklus von VuevueDer Lebenszyklus istvue Instanzerstellung bis Instanzzerstörung. In diesem Zeitraum werden
8 Hook-Funktionen aufgerufen. beforeCreate(Instanz erstellen)created
(Erstellung abgeschlossen),
beforeMount(Vorlage erstellen beginnen)
montiert (Erstellung abgeschlossen),
beforeUpdate (Update gestartet)
updated (Update abgeschlossen),
beforeDestroy ( Zerstörung begann)
zerstört (Zerstörung abgeschlossen)
14. Die Rolle des Vue-Lebenszyklus
gibt Benutzern die Möglichkeit, ihren eigenen Code in verschiedenen Phasen hinzuzufügen
15. Das DOM-Rendering wird innerhalb dieser Lebenszyklusphase abgeschlossen
DOM-Rendering wurde im montierten Zyklus abgeschlossen Ankerpunkte, um den Wechsel abzuschließen. Die Seite wird nicht aktualisiert. Die offizielle Website empfiehlt die Verwendung von vue-router.js, um das Routing-Modul einzuführen, und zwar zur Definition von Routing-Komponenten um das Routing zu definieren, verwenden Sie component Route Ordnen Sie die Komponente zu, verwenden Sie
name, um zur entsprechenden Route zu navigieren
, um eine
router
-Instanz zu erstellen, übergeben Sie sie.route s Konfiguration
- zum Erstellen und Mounten der Root-Instanz
- Verwenden Sie
Router-Link, um den Routensprung festzulegen17 Hash und Geschichte, kurz reden über
- Hash
Es gibt # in der Adressleiste des Modus , Verlauf existiert nicht, das Aktualisieren im
Verlauf - -Modus führt zu
404
Situation, die Hintergrundwissen erfordert Konfiguration -
Verwenden Sie JavaScript , um die
-Hash-Zuweisung
-Hash-Wert
der-URL zu ändern Hashchange Event zum Anhören für Änderungen im Hash-Wert Die wichtigsten APIs sind die folgenden beiden: history.pushState() und history.repalceState()
. Diese beidenAPIs können den Browserverlauf ohne Aktualisierung verwalten. Der einzige Unterschied besteht darin, dass Ersteres einen neuen historischen Datensatz hinzufügt, während Letzteres den aktuellen historischen Datensatz direkt ersetzt. 18. Es gibt zwei Möglichkeiten, Parameter im Vue-Routing zu übergeben: Parameter und Abfragemethoden und ihre Unterschiede
Dynamisches Routing kann auch als Routenparameterübergabe bezeichnet werden. besteht darin, unterschiedliche Inhalte in derselben Komponente entsprechend unterschiedlicher Auswahl zu rendern.
Verwendung: Abfrage Verwenden Sie Pfad zur Einführung, params wird mit name eingeleitet, und die von empfangenen Parameter sind ähnlich, nämlich this.$route.query.name und this.$route.params.name
URL Display :params ähnelt post, query ähnelt get, was ein Sicherheitsproblem darstellt, params Die Übergabe von Werten ist relativ sicherer, Abfrage übergibt Parameter über URL, die Aktualisierungsseite ist immer noch da, paramsAktualisierungsseite ist weg
19. Mehrere Möglichkeiten der Vue-Datenbindung
1. Einseitige Bindung Doppelte Klammern {{}} htmlInnere Zeichenfolgenbindung
2.v-bindbindinghtmlAttributbindung
3. Zwei-Wege-Bindung m V-Modell4.
Entsorgungsbindung v-ONCE hängt vom v-Modell20.vue hat eine globale Komponente registriert
Vue.componnet
("Komponentenname"{Objekt Vorlage
Inhalt der Komposition
})21.Vue Routing Was sind die Haken Funktionen/Routenwächter?globale Wächter:
beforeEach(to, from, next) und afterEach (bis , von)Route exklusiver Schutz:
beforeEnterSchutz innerhalb der Komponente: Router betritt
/Update/Vor dem Verlassen Eintreten/Aktualisieren/Verlassen 22. Wie richte ich dynamisches Routing in Vue ein? Welche Möglichkeiten gibt es? Wie erhalte ich die übergebenen Daten?
Dynamisches Routing kann auch als Routenparameterübergabe bezeichnet werden:
Dynamisches Routing bietet zwei Möglichkeiten zur Übergabe von Parametern: Abfrage (Query) und Prarams (Prrams).
query wird mit path eingeleitet, params wird mit name eingeleitet, query wird mit this.$route.query eingeleitet. Name Parameter empfangen
paramsVerwenden Sie this.$route.params.name, um Parameter zu erhalten
23. Was sind die gemeinsamen Komponenten in Elementui? Bitte beschreiben Sie kurz, welche Sie häufig verwenden und welche Eigenschaften sie haben.
ContainerLayout-Container
Außencontainer Top-Bar-Container Sidebar-Container Hauptinhaltscontainer Bottom-Bar-Container Dropdown Dropdown-Menü
Drop-Down-Button
Tabelle Formular Tabs Tab-Seite
Formular Formular
Paginierung Paginierung
Nachricht Nachricht
24. So passen Sie Anweisungen in Vue an. cli
25. Was sind die Anweisungen in Vue? bind: Eine oder mehrere Eigenschaften dynamisch binden
v-model: Zwei-Wege-Bindung für Formularsteuerelemente oder Komponenten erstellen
v-if v-else v-else-if
Bedingtes Renderingv-show
Wechseln Sie dieAnzeige
v-html des Elements.aktualisieren Sie den innerhtml
v-text des Elements je nach dem wahren oder falschen Ausdruck. textcontent
v-pre Den Kompilierungsprozess dieses Elements und seiner Unterelemente überspringen
v-clock Diese Direktive bleibt auf dem Element, bis die zugehörige Instanz die Kompilierung beendet
v-onceNur einmal rendern 26. Wie definiert Vue einen Filter
过滤器本质就是一个有参数有返回值的方法
new Vue({ filters:{ myCurrency:function(myInput){ return 处理后的数据 } } })Nach dem Login kopieren使用方法:
{{表达式 | 过滤器}}
过滤器高级用法:可以指定参数,告诉过滤器按照参数进行数据的过滤
27.对vue 中keep-alive的理解
概念:keep-alive是vue的内置组件,当它动态包裹组件时,会缓存不活动的组件实例,它自身不会渲染成一个DOM元素也不会出现在父组件链中
作用:在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间以及性能消耗,提高用户体验。
生命周期函数:Activated在keep-alive组件激活时调用,deactivated在keep-alive组件停用时调用
28.如何让组件中的css在当前组件生效
在styled中加上scoped
29.Vue生命周期一共几个阶段
创建 加载 更新 销毁
Beforecreate创建前
Created 创建后
Beforemount 加载前
Mounted 加载后
Beforeupdate 更新前
Updated 更新后
Beforedestroy 销毁前
Destroyed 销毁后
页面第一次加载会触发 beforecreate created beforemount mounted
DOM渲染在mounted周期中就已经完成
30.Mvvm与mvc的区别
Mvc模型视图控制器,视图是可以直接访问模型,所以,视图里面会包含模型信息,mvc关注的是模型不变,所以,在mvc中,模型不依赖视图,但是视图依赖模型
Mvvm 模型 视图 和vm vm是作为模型和视图的桥梁,当模型层数据改变,vm会检测到并通知视图层进行相应的修改
31.Warum sind die Daten in der Vue-Komponente eine Funktion? other
Wenn es sich um einen Referenztyp (Objekt) handelt und mehrere Komponenten eine Datenquelle gemeinsam nutzen, ändern sich bei einer Datenänderung alle Komponentendaten. Verwenden Sie daher die Funktion, um über return eine Kopie des Objekts zurückzugeben , (neue Daten zurückgeben), sodass jede Instanz ihren eigenen Bereich hat und sich nicht gegenseitig beeinflusst.
32. Das Prinzip der bidirektionalen Bindung von VueVuebidirektionale Bindung ist: Datenänderungen aktualisieren die Ansicht und Ansichtsänderungen aktualisieren die Daten
Vue
Daten bidirektional Die Bindung erfolgt durch Datenentführung Implementiert mit dem Observer-Muster,
Datenentführung, object.definepropertyDer Zweck besteht darin: Wenn einer Eigenschaft ein Wert zugewiesen wird, kann das Programm diesen erkennen und die Änderung steuern des Eigenschaftswerts
Beobachtermuster Wenn sich die Eigenschaften ändern, ändert sich auch der Ort, an dem die Daten verwendet werden33 So übergeben Sie Werte von Komponenten in Vue
Weiterleiten: Weitergabe vom Elternteil an den Sohn Die übergeordnete Komponente wird an das Attribut gebunden und die Unterkomponente erhält sie über
props
Umgekehrt: vom Sohn an den Elternteil Daten). Die übergeordnete Komponente richtet ein zu empfangendes Listening-Ereignis ein und ruft dann die Daten ab Das Implementierungsprinzip des Rastersystems besteht darin, die Größe des Behälters zu definieren, ihn gleichmäßig in 12
Teile aufzuteilen (24 Teile oder 32 Teile) und dann die Innen- und Außenseite anzupassen In Kombination mit Medienabfragen wird daraus ein leistungsstarkes, reaktionsfähiges Rastersystem.
Zum Beispiel Zeile col-xs-4
36 Was ist zu tun, wenn eine Komponente in mehreren Projekten verwendet wird? 37. Bitte beschreiben Sie kurz den Steckplatz. Er kann geteilt werden In diesen Punkten: Welche Inhalte können in der Kerbe (Slot) platziert werden? Wohin damit? Was macht es? Sie können beliebige Inhalte einfügen und in untergeordneten Komponenten verwenden, um die Vorlagendaten der untergeordneten Komponente normal in der übergeordneten Komponente anzuzeigen.
Benannte Slots und anonyme Slots, Scope-Slots sind, um es klar auszudrücken, Attribute der Komponente, die innerhalb von Komponentenelementen verwendet werden können,
Kann in übergeordneten Komponenten verwendet werdenSlot-Scope Get Daten von untergeordneten Komponenten 38. Bitte beschreiben Sie kurz WatchWatch
dient dazu, die Änderung eines Werts zu überwachen und die Methode aufzurufen, die aufgrund der Änderung ausgeführt werden muss 39 Beschreiben Sie Vant Ui Download
Leichtes und zuverlässiges mobiles Terminal
Vue Komponentenbibliothek
40. Der Unterschied zwischen berechneten Eigenschaften und Uhren
Computed watch Die Differenz wird durch die Caching-Funktion berechnet. Wenn sich irrelevante Daten ändern, werden diese nicht neu berechnet und der Wert im Cache wird direkt verwendet. Berechnete Attribute werden verwendet, um deklarativ zu beschreiben, dass ein Wert von anderen Werten abhängt. Wenn sich der abhängige Wert oder die Variable ändert, ändern sich auch die berechneten Attribute.
Watchwird überwacht, wenn die Variable in Daten definiert ist ändert sich, die Methode in watch wird ausgelöst41 Was ist das mvvm
-Framework? Was ist der Unterschied zu anderen Frameworks (jquery)? Welche Szenarien sind geeignet? Der Unterschied zwischen Mvvm
und anderen Frameworks besteht darin, dassvuedatengesteuert Ansichten über Daten anstelle von Knotenoperationen anzeigtfür Szenarien mit vielen Datenoperationen geeignet ist
42. Der Grund, warum der erste Bildschirm von Vue langsam lädt, wie man es löst, wie man die Zeit des weißen Bildschirms erkennt, wie man das Problem des weißen Bildschirms löst
Der Grund, warum der erste Bildschirm langsam lädt:
Beim ersten Laden der Seite müssen viele Komponentendaten gerendert werden ;import("
Routing-Adresse")
2.ui
Bei Bedarf geladene Frames3.gzipKomprimierungZeit des weißen Bildschirms. Erkennung: ? ? ? ?
Lösung für das Problem mit dem weißen Bildschirm:
①Verwenden SieV-Text, um Daten zu rendern.
②Verwenden Sie die
{{}}-Syntax zum Rendern Daten, sondern auch
v verwenden - Die Cloak-Direktive (die früher auf dem Element verbleibt, bis das Ende der zugehörigen Instanz kompiliert ist), wo soll v-cloak
platziert werden? v-cloak muss nicht hinzugefügt werden jedes Tag. Fügen Sie es einfach dem von el
43 hinzugefügten Tag hinzu. Wenn sich die Daten auf einer Seite ändern, wie benachrichtigen Sie die andere Seite über die Änderung? Datenhijacking und Beobachtermodus VueDie bidirektionale Datenbindung wird durch Datenhijacking und Beobachtermuster, Datenhijacking, object.define implementiert Eigentum
sein Zweck ist : Beim Zuweisen von Werten zu Eigenschaften Wenn das Programm dies erkennen kann, kann es den effektiven Bereich des Attributwerts steuern und die Werte anderer Attribute ändern
Der Zweck des Beobachtermodus besteht darin, dass sich das Attribut ändert , ändert sich auch der Ort, an dem die Daten verwendet werden
44.Vuex-Prozess
Lösen Sie in der vue-Komponente Aktionen aus, um den Vorgang der Datenänderung über dispatch einzureichen, und lösen Sie dann über actionscommit aus Mutationenkommen Ändern Sie die Daten, mutations empfängt die Anfrage von commit und ändert automatisch den state durch mutate und löst schließlich jede Komponente, die ihn aufruft, durch store aus Update
45. Wie fordert Vuex asynchrone Daten an? Eingerufenund abgekapselt axios
anfordern, Daten asynchron empfangen, commit an mutations
Mutations übergeben, um den Status in state zu ändern, wird von action geändert Erhalten von The Der Wert wird state46 zugewiesen. Wie unterwirft sich die Aktion in Vuex der Mutation? Instanz: Sie können
context.commit aufrufen, um eine mutation einzureichen, oder state und getter über context.state
und abrufen. context.getters
47. Der Unterschied zwischen Route und Router und VueRouter Konstruktoren ter Instanzobjekt, dieses Objekt ist ein globales Objekt, das alle Routen und viele Schlüsselobjekte und Attribute enthält. 2.route ist ein Jump-Routing-Objekt. Jede Route verfügt über ein route-Objekt, das ein lokales Objekt ist und den entsprechenden Name, Pfad, Parameter, Abfrage Warten abrufen kann 49. Was ist die Statusfunktion von vuex? State ist der Ort, an dem die Datenquelle gespeichert ist
Die Daten in Statereagieren, wenn sich die Daten in
stateändern, ändern sich auch die diesen Daten entsprechenden Komponenten
State ordnet den globalen state und die Getter den berechneten Eigenschaften der aktuellen Komponente über mapstate
50 zu. Was ist die Getter-Funktion von vuex?
Getter kann Berechnungsoperationen für state durchführen, das ist die berechnete Eigenschaft von store
Getter kann zwischen mehreren Komponenten wiederverwendet werden
Nur wenn ein Staat Wird innerhalb einer Komponente verwendet, es ist nicht erforderlich, Getter
51 zu verwenden. Was ist die Mutationsfunktion von vuex?
Die einzige Möglichkeit, den Status im vuex Store zu ändern, besteht darin, Mutation einzureichen. Sie können den Status im store in der Rückruffunktion ändern
52 Merkmal von Vuex ist?
Action ähnelt mutation, der Unterschied besteht darin, dass action mutation übermittelt, was keine direkte Zustandsänderung ist und jede asynchrone Operation
enthalten kann 54.vuex Vorteile
Vorteile: Lösen Sie die Kommunikation von Nicht-Eltern-Kind-Komponenten, reduzieren Sie die Anzahl der ajax-Anfragen, einige können direkt vom state
abgerufen werden. Nachteile: Aktualisieren Der Browser vuex Der Zustand in kehrt in den Ausgangszustand zurück. Die Lösung ist vuex-along, die mit berechneten Eigenschaften und sessionstorage kombiniert werden muss, um
zu erreichen55. Vue Routing Lazy Loading (Routing muss geladen werden)
56 v-for und v-if Priorität
Verwenden Sie zunächst nicht v-if v-for auf demselben Element: v-for hat Vorrang vor v-if Wenn Sie jedes Mal das gesamte Array durchlaufen müssen, wirkt sich dies insbesondere dann aus, wenn Es muss ein kleiner Teil gerendert werden.
v-for hat eine höhere Priorität als v-if
Bitte notieren Sie 5 Komponenten von Ele.mePopup-Fenster el -alert> Konversation
Kalender
Fortschrittsartikel Traditionelles Ajax bezieht sich auf XMLHttpRequest (XHR), Die früheste Technologie zum Senden von Back-End-Anfragen, die zu den ursprünglichen js gehört im Kern XMLHttpRequest Objekt: Wenn zwischen mehreren Anforderungen eine Sequenzbeziehung besteht, kommt es zur Rückrufhölle. JQuery Ajax ist eine Kapselung des nativen XHR Kapselung, außer dass es so ist
Die Implementierungsversion vonPromise entspricht der neuesten ES-Spezifikation. fetch ist keine weitere Kapselung von ajax, sondern native js , ohne
zu verwendenXMLHttpRequest Object. Ereignisverarbeitung reagieren --- Ändern Sie dies so, dass es auf Weg 1
zeigt: Binden Sie es durch die Methodebind
an Ort und Stelle und ändern Sie dadurch das zeigt auf Weg 2: durch Erstellen einer Pfeilfunktion
Weg : in konstruieren oder zum Binden Ereignisse im Voraus definiert
Methode4: Ändern Sie die Schreibweise von Ereignisaufrufen in die Form von PfeilfunktionenBitte beschreiben Sie kurz Ihr Verständnis von ReactReact
origin Yu facebook, react ist eine js
Bibliothek zum Erstellen von Benutzeroberflächen
Features: Deklaratives Design : reagierenangenommen Paradigm -Erklärung, Entwickler müssen nur den Anzeigeinhalt deklarieren. , virtuelles dom
), minimieren Sie die Interaktion mit dom
Flexibel: reagieren kann gut mit bekannten Bibliotheken oder Frameworks zusammenarbeiten
Komponenten: Erstellen Sie Komponenten durch Reagieren, um die Wiederverwendung von Code zu erleichtern und Seitenfunktionen in kleine Module aufzuteilen. Jedes kleine Modul sind Komponenten
Einweg-Datenfluss : React ist ein Einweg-Datenfluss. Daten werden vom übergeordneten Knoten zum untergeordneten Knoten über props weitergeleitet das übergeordnete Element Wenn jedes props geändert wird, rendert react alle untergeordneten Knoten
react-Komponenten neu. Für die Datenübertragung zwischen
forward value transfer werden props verwendet
Die umgekehrte Wertübertragung verwendet Funktionen zum Übertragen von Werten. Durchläuft Ereignisaufruffunktionen Daten werfen
Verwenden Sie pubsub.subscribe
(listened event, ()=){}
), um Daten zu empfangenüber Komponenten übertragen U se Kontext Um context zu verwenden, müssen Sie die Methode
createContext()verwenden. Diese Methode verfügt über zwei Objekte: Provider Producer Consumer Consumer Der Unterschied zwischen Vue und React. Gleiche Punkte: Beide unterstützen Server-Rendering Requisiten Parameter für übergeordnete und untergeordnete Komponentendaten übergeben, beide implementieren die Webkomponente-Spezifikation
sind alle datengesteuerte Ansichten
alle verfügen über Statusverwaltung,
reagieren- hat
redux
, - vue
Ja vuex alle unterstützen native' Lösungen
reagieren - hat
react native vue
hat - weex
Unterschiede: reactNur für die
view - -Schicht von
mvc, vue ist mvvm Modus
virtualdom ist anders, vue verfolgt die Abhängigkeiten jeder Komponente und muss nicht den gesamten domKomponentenbaum neu rendern, und react ist es anders, wenn die Anwendung Wenn der Status geändert wird, werden alle Komponenten neu gerendert, sodass die Lebenszyklus-Hook-Funktion von shouldcomponentupdate in react zur Steuerung verwendet wird
Das Schreiben von Komponenten ist anders , react ist jsx und Inline-Stil , das heißt, html und css sind alle geschrieben. js, vue ist html, css , js in derselben Datei
Datenbindung ist unterschiedlich, vue bidirektionale Datenbindung, reagieren Der Datenfluss erfolgt in eine Richtung. Der
In react muss das state-Objekt den Status mit der setstate-Methode aktualisieren , state Das Objekt ist nicht erforderlich. Die Daten werden im vue-Objekt durch das Attribut data verwaltet. Bitte beschreiben Sie kurz den virtuellen Dom- und Diff-Algorithmus. Virtuell DOM, auch allgemein als virtueller Knoten bekannt, dient dazu, die Knoten in
DOM
über das object
-Objekt von js zu simulieren und sie dann in einen realen zu rendern DOM Knoten durch eine bestimmte Rendering-Methode. Häufige VorgängeDOM oder eine große Anzahl von Seitenneuzeichnungen und -umbrüchenDiffAlgorithmus: Zerlegen Sie die Baumstruktur nach Ebenen, vergleichen Sie nur Elemente derselben Ebene und geben Sie jedes Element an der Listenstruktur Fügen Sie für einen einfachen Vergleich einen eindeutigen
Schlüssel-Wert zu jeder Einheit hinzu. React
Nach dem Aufruf von setstate führt react das eingehende
Parameterobjektund den aktuellen Zustand der Komponente zusammen und löst so den
Abgleichsprozessaus
Während des Abstimmungsprozesses erstellt react den react-Elementbaum entsprechend dem neuen Status und rendert die gesamte UI-Schnittstelle neu. Nachdem Sie den Elementbaum erhalten haben, react berechnet automatisch die neuen Unterschiede zwischen alten Knoten, minimiert und rendert die Schnittstelle basierend auf den Unterschieden neu.
reagieren DidMount Nach dem ersten Rendern wird
componentWillReceiveProps Call
shouldComponentUpdate aufgerufen, wenn die Komponente ein neues props entWillupdate
component erhält html Angerufen, wenn ComponentDidupdate
Wird sofort aufgerufen, nachdem die Aktualisierung der Komponente abgeschlossen ist.ComponentWillUnmount Wird aufgerufen, bevor die Komponente entfernt wird
!dom Der Diff-Algorithmus vermeidet Unnötiges dom Operationen, wodurch die Leistung
(Komponenten )
Zustand(Zustand) und Eigenschaften
(Requisiten)Was ist Unterschied zwischen Der Unterschied zwischen State und Props Props ist ein Parameter, der von außen an die Komponente übergeben wird. Seine Hauptfunktion besteht darin, Daten von der übergeordneten Komponente an die untergeordnete Komponente zu übergeben, aber props ist für seine Verwendung sehr nützlich Es ist für Komponenten schreibgeschützt und kann nicht mehr geändert werden. Neue Requisiten
können nur aktiv über externe Komponenten übergeben werden, um die Unterkomponente neu zu rendernState Die Anzeigeform einer Komponente kann durch den Datenstatus und externe Parameter bestimmt werden. Die externen Parameter sind props, und der Datenstatus ist state. use this.stateLegt einen anfänglichen state für die Komponente fest, wenn sie zum ersten Mal gerendert wird. state unterscheidet sich von props ein wenig, Zustand kann über die this.setState()-Methode geändert werden Diese react Die Lebenszyklus-Hook-Funktion soll dieses Problem lösen:
Verwenden Sie beim Aktualisieren der Daten setState, um die gesamten Daten zu ändern. Es ist gut, eine kleine Datenmenge und eine große Datenmenge zu haben wird die Leistung ernsthaft beeinträchtigen
Lösung:1.shouldcomponentupdate
Bestimmen Sie, ob die Komponente vor dem Rendern aktualisiert wurde, und rendern Sie sie dann nach der Aktualisierung2.purecomponent(Reine Komponente) Eliminiert den Prozess des Erzeugens und Vergleichens virtueller
dom
Verwendet in Klassenkomponenten3.react.memo()
Ähnlich wie reine Komponenten Verwendet in zustandslosen Komponenten react diff. Prinzip Es basiert auf drei Strategien: Tree Diff Web UI diff
Zwei Komponenten mit derselben Klasse erzeugen ähnliche Baumstrukturen, und zwei Komponenten mit unterschiedlichen Klassen erzeugen unterschiedliche Baumstrukturenelement diff
Für eine Gruppe untergeordneter Knoten auf derselben Ebene können sie sein zeichnet sich durch eine eindeutige id
Was ist eine kontrollierte Komponente aus? Elemente werden kontrollierte Komponenten genannt
-
Was ist der Zweck des Aufrufs von super(props)
Super()? Nur mit super kann eine Komponente ihr eigenes haben this kann in der globalen Komponente this verwendet werden, wenn es nur constructor ist, ohne super auszuführen, dann ist this falsch, super erbt die übergeordnete Komponente. Die Art und Weise, Komponenten in diesem
React
Benutzerdefinierte Komponenten zu erstellen: Funktionskomponenten oder zustandslose Komponenten Der erste Buchstabe der Komponente wird groß geschrieben
Klassenkomponente : Eine Klassenkomponente muss eine render-Methode implementieren. Diese Methode muss ein jsx-Element zurückgeben und ein äußeres Element verwenden, um den gesamten Inhalt zu umschließen.
Bezogen auf Miniprogramme
Vorteile von Miniprogrammen
Kein Herunterladen und Installieren erforderlich, direkte Verwendung, hohe Laufgeschwindigkeit, schnelle Projekterstellung, kurz und prägnant, jeder AppQuellcode überschreitet nicht 2 MB
The Seitenzusammensetzung des Applets (4 Dateien)
Index.js index.json index.wxml index.wxss
Der Lebenszyklus des Applets
Onload onready onshow onhide onunload
Onpulldown-Aktualisierung onreachbottom onshareappmessage
Wie das Applet Daten anfordert
Anfrage verwenden
So verbessern Sie die Ladezeit des ersten Bildschirms des Miniprogramms
Vorab anfordern: Bei der asynchronen Datenanforderung muss nicht auf die Datenanforderung gewartet werden Das Rendern der Seite ist abgeschlossen
Cache nutzen: Verwenden Sie die Speicher-API für asynchrone Anforderungen. Beim zweiten Start werden die zwischengespeicherten Daten zuerst zum Rendern der Seite verwendet und dann der Hintergrund aktualisiert. Vermeiden Sie weiße Bildschirme: Zeigen Sie zuerst das Seitengerüst und den grundlegenden Inhalt an. Geben Sie rechtzeitig Feedback für interaktive Vorgänge, bei denen der Benutzer warten muss, um zu vermeiden, dass Benutzer denken, dass das Miniprogramm nicht reagiert. Leistungsoptimierung: Vermeiden Sie unsachgemäße Verwendung von
setdataund
onpagescrollBitte beschreiben Sie kurz die Komponenten des Miniprogramms, die Sie häufig verwenden zwischen Wxss und CSS
selector id'-Klasse Elemente usw.So implementieren Sie Reaktionsfähigkeit in Miniprogrammen Ihr eigener Server
So zeigen Sie den Benutzer-Avatar und den Benutzernamen im Miniprogramm an
Traditionelle Schnittstelle
wx.getuserinfo Es ist derzeit verfügbar und erfordert eine Benutzerautorisierung. Bei der Verwendung dieser Methode werden offizielle Eingabeaufforderungen angezeigt muss aktualisiert werden
Die neueste Methode:
open-data
Tag, verwenden Sie dieses Tag, um den Avatar und den Benutzernamen ohne Benutzerautorisierung direkt abzurufen
Sie können
opendata als schreiben Attribut im Button und schreibe ein Klickereignis. Ich habe es direkt bekommen
Bitte sprechen Sie über die Gemeinsamkeiten und Unterschiede zwischen der bidirektionalen Bindung des Miniprogramms und vue
?Vue Die bidirektionale Bindung erfolgt durch Datenabfangen und Beobachtermodus, und der Wert wird durch this.value erhalten. Das Applet erfolgt durch Auslösen der Formularelementbindungsmethode mithilfe von
this in die Methode .setData({key:value}), um den Wert zu erhalten
So übergeben Sie Parameter im Applet und vueAnalogie-Einführung Lass uns reden über WeChat-Anpassungsprobleme von Miniprogrammen
Welche Methoden gibt es zum Übertragen von Daten zwischen Miniprogrammseiten?Wie kapseln Sie die Datenanforderung des WeChat-Applets?Erzählen Sie mir etwas über das Anpassungsproblem des WeChat-Applets Springe? Zu anderen Miniprogrammen
Wie löst man das langsame Laden von Miniprogrammen
Was ist Typescript? Was sind die Vorteile von Typescript und Javascript? Der Unterschied zwischen Webpack und Gulp
Bitte beschreiben Sie kurz den Unterschied zwischen Loadern und Plugins im Webpack.Was sind
Loader
?Loader
sind Dateilader, die Ressourcendateien laden und diese Dateien verarbeiten können, z. und schließlich in eine angegebene Datei gepackt. Was ist das Plugin?Unterschied: Der Loader wird zum Laden von Dateien verwendet. Webpack selbst kann nur js-Dateien laden (eingebauter babel-Loader) Sie müssen andere Dateien installieren. Der Loader, wie zum Beispiel: css-loader file-loader
Plugin ist eine Erweiterung der Webpack-Funktion über das Plugin , Web Packkann erreicht werden Loader kann komplexe Funktionen nicht ausführen
Wie kann die Seitenleistung verbessert werden? Welche Leistungsoptimierungen gibt es?
Wofür wird Node verwendet? Kann es auf der Serverseite ausgeführt werden? Das Prinzip
Webpack besteht darin, das Projekt als Ganzes zu behandeln abhängige Dateien im Projekt, beginnend mit dieser Hauptdatei, und verwenden Sie die
loaders-Klasse zur Verarbeitung. Schließlich wird es in eine oder mehrere browsererkennbare js
-DateienCommonjs ES6-Modul gepackt Unterschied?
commonDas Modul ist eine Kopie, der Wert kann geändert werden, es6Das Modul ist eine Referenz, schreibgeschützter Status, der Wert kann nicht geändert werdencommonjs
Das Modul wird zur Laufzeit geladen.Das es6-Modul ist eine Ausgabeschnittstelle zur Kompilierungszeit Warum verwenden Sie immer noch den Vue Family Bucket für Ihr Projekt?
Bitte beschreiben Sie sich kurz. Das im Projekt verwendete UI-Framework.- Je mehr Möglichkeiten zur Optimierung der Front-End-Leistung vorhanden sind, desto besser.
Was ist CORS Ihr Verständnis von websockedWebsocked
ist ein bidirektionales Kommunikationsprotokoll. Nach dem Verbindungsaufbau können sowohl der - websocked
-Server aktiv Daten aneinander senden oder empfangen websocked erfordert einen Client und einen Server, die tcp ähneln, um eine Verbindung über einen Handshake herzustellen. Die Verbindung kann erst dann hergestellt werden, wenn die Verbindung erfolgreich ist.
Sprechen Sie über die Unterschiede zwischen
Ajax
,
fetch
,
axios Projektprozess im Unternehmen
1 .WEB-Frontend-Projekt Prozess ProjektbedarfsanalyseDieser Link wird vom Projektmanager vervollständigt. Der Projektmanager kommuniziert zunächst mit dem Kunden, um die Bedürfnisse des Kunden zu verstehen, und analysiert dann die Machbarkeit des Projekts erstellt ein Projektanforderungsdokument und übergibt es dem Designer zur Vervollständigung der weiteren Entwicklung. Seitengestaltung/Projektauswahl
Dieser Link beinhaltet hauptsächlich die Beteiligung von UI-Designern. Die UI-Designer analysieren Dokumente basierend auf den Produktanforderungen und entwerfen den gesamten Kunststil, das Interaktionsdesign, die Schnittstellenstruktur, den Betriebsprozess usw. des Produkts. Verantwortlich für das Design und die Produktion verschiedener interaktiver Schnittstellen, Symbole, Logos, Schaltflächen und anderer verwandter Elemente im Projekt. Und stellen Sie sicher, dass Sie die Technologie
Codierung
verwenden. Dieser Teil wird von Programmierern implementiert. (Programmierer werden in WEB-Front-End-Entwicklungsingenieure und Back-End-Entwicklungsingenieure unterteilt. Front-End-Entwickler erledigen hauptsächlich die Seiten, die wir auf der Webseite sehen können, während das Back-End einige Verwaltungssysteme und Funktionsimplementierungen durchführt, die wir nicht ausführen können siehe.) Programmierer arbeiten an der Benutzeroberfläche gemäß dem Entwurf des Designers, der Codierung verwendet, um verschiedene Funktionen des gesamten Projekts abzuschließen.
Testen
Dieser Teil wird vom Programmtester durchgeführt. Programmtester testen hauptsächlich, um Fehler zu finden, die noch im Programm vorhanden sind. Tester müssen wiederholt Tests durchführen und die problematischen Testergebnisse an die Programmierer weitergeben. Wenn fast alle Fehlerbehebungen abgeschlossen sind, ist das Projekt fast bereit, online zu gehen.
Wartung
Die Programmwartung ist die letzte Phase des gesamten Projekts, aber auch die zeitaufwändigste und kostspieligste. Die Programmwartung umfasst nachfolgende Fehlerbehebungen und Programmversionsaktualisierungen nach dem Start des Programms.
2. Ändern Sie den Schnittstellendomänennamen
Das heißt, die während der Entwicklung aufgerufene Schnittstelle ist die Schnittstelle für Hintergrundtests. Nachdem das Projekt online geschaltet wurde, muss die angeforderte Schnittstelle durch den häufig verwendeten Online-Domänennamen ersetzt werden Tools
Codeverwaltungsplattform: Github Code Cloud
Anforderungsfreigabeplattform: DingTalk, ZenTao
UI-Interaktionsplattform: Blue Lake
Produktprototyp-Tool: axure
Unternehmens-E-Mail: Alibaba Tencent Enterprise-E-Mail
Backend-Sprache: Java PHP Python (Xi'an nicht viele)
4. Der Unterschied zwischen der Entwicklung in großen Unternehmen und kleinen Unternehmen
Große Outsourcing-Unternehmen sind prozessorientierter, haben mehr Personal, weniger Kommunikation und müssen das Projekt nach der Lieferung nicht selbst warten , und übernehmen Sie das Wasserfall-Entwicklungsmodell (hauptsächlich Dokument)
Kleines Unternehmen: Es gibt wenige Leute, häufige Änderungen, einfache Kommunikation und agile Entwicklung (schnelle Version v1 starten und dann iterieren)
5 Front- und Backend?
Seltsame FrageWas verwenden Sie für die Backend-Entwicklung?
Wie aktualisiere ich die Seite auf dem Handy?Projektinitialisierung und Bauprozess
Auf was sind Sie bei dem Projekt stolz?
Erzählen Sie mir von Ihren Mängeln
Was ist Hot Deployment?
Wie viele Benutzer gibt es?
Wie rufe ich die Schnittstelle auf (wie kommuniziere ich mit dem Backend)? Online-Umgebung während der Entwicklung? Wie gehe ich damit umWeitere Kenntnisse zum Thema Programmierung finden Sie unter:
Programmiervideo! !
- Je mehr Möglichkeiten zur Optimierung der Front-End-Leistung vorhanden sind, desto besser.
- https
-
- Bild in der Zelle ist Der Standardwert des Attributs
Das obige ist der detaillierte Inhalt vonEine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Welche Frameworks gibt es für Web-Frontend?
Aug 23, 2022 pm 03:31 PM
Welche Frameworks gibt es für Web-Frontend?
Aug 23, 2022 pm 03:31 PM
Zu den Web-Frontend-Frameworks gehören: 1. Angular, ein Frontend-Framework zum Erstellen einer einzelnen Anwendungsschnittstelle; 2. React, ein JavaScript-Entwicklungsframework zum Erstellen von Benutzeroberflächen; 3. Vue, eine Reihe progressiver Entwicklungsframeworks zum Erstellen von Benutzeroberflächen; JavaScript-Framework; 4. Bootstartp, ein Front-End-Framework basierend auf HTML, CSS und JavaScript; 5. QUICK UI, eine Reihe von Web-Front-End-Entwicklungslösungen; 6. SUI, eine Front-End-Komponentenbibliothek;
 Fünf häufig gestellte Fragen und Antworten zu Vorstellungsgesprächen in Go-Sprache
Jun 01, 2023 pm 08:10 PM
Fünf häufig gestellte Fragen und Antworten zu Vorstellungsgesprächen in Go-Sprache
Jun 01, 2023 pm 08:10 PM
Als Programmiersprache, die in den letzten Jahren sehr beliebt geworden ist, ist die Go-Sprache in vielen Unternehmen und Betrieben zu einem Hotspot für Vorstellungsgespräche geworden. Für Anfänger der Go-Sprache ist die Beantwortung relevanter Fragen während des Interviews eine Frage, die es wert ist, untersucht zu werden. Hier sind fünf häufig gestellte Fragen und Antworten zu Go-Interviews als Referenz für Anfänger. Bitte stellen Sie vor, wie der Garbage-Collection-Mechanismus der Go-Sprache funktioniert. Der Garbage-Collection-Mechanismus der Go-Sprache basiert auf dem Mark-Sweep-Algorithmus und dem Dreifarben-Markierungsalgorithmus. Wenn der Speicherplatz im Go-Programm nicht ausreicht, wird der Go-Garbage Collector verwendet
 Was ist ein Web-Frontend-Ingenieur?
Aug 23, 2022 pm 05:10 PM
Was ist ein Web-Frontend-Ingenieur?
Aug 23, 2022 pm 05:10 PM
Ein Web-Front-End-Ingenieur ist ein Ingenieur, der sich mit der Entwicklung, Optimierung und Verbesserung der Website beschäftigt. Seine Hauptaufgabe besteht darin, verschiedene professionelle Technologien zur Entwicklung von Kundenprodukten einzusetzen Die Back-End-Entwicklungstechnologie simuliert den Gesamteffekt und versorgt die Website mit den bereitgestellten Produkten und Dienstleistungen, um erstklassige Webschnittstellen zu realisieren, den Code zu optimieren und eine gute Kompatibilität aufrechtzuerhalten, und ist bestrebt, die Benutzererfahrung durch Technologie zu verbessern.
 Zusammenfassung der Front-End-React-Interviewfragen im Jahr 2023 (Sammlung)
Aug 04, 2020 pm 05:33 PM
Zusammenfassung der Front-End-React-Interviewfragen im Jahr 2023 (Sammlung)
Aug 04, 2020 pm 05:33 PM
Als bekannte Website zum Programmierenlernen hat die chinesische PHP-Website einige Fragen zu React-Interviews für Sie zusammengestellt, um Front-End-Entwicklern bei der Vorbereitung und Beseitigung von Hindernissen für React-Interviews zu helfen.
![[Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)
Jun 29, 2022 am 11:20 AM
[Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)
Jun 29, 2022 am 11:20 AM
Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Apr 08, 2021 am 10:11 AM
Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Apr 08, 2021 am 10:11 AM
Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 Web-Front-End-HTML-Kapitel für geschriebene Testfragenbank
Apr 21, 2022 am 11:56 AM
Web-Front-End-HTML-Kapitel für geschriebene Testfragenbank
Apr 21, 2022 am 11:56 AM
Ich habe einige Fragen zum Web-Front-End-Interview (schriftlicher Test) zusammengefasst, um sie mit Ihnen zu teilen. Zuerst wird der HTML-Teil der schriftlichen Testfragen (mit Antworten) geteilt. Sie können es selbst tun und sehen, wie viele Sie können Antworte richtig!
 Welche Vorteile bieten Webstandards?
Sep 20, 2023 pm 03:34 PM
Welche Vorteile bieten Webstandards?
Sep 20, 2023 pm 03:34 PM
Zu den Vorteilen von Webstandards gehören die Bereitstellung einer besseren plattformübergreifenden Kompatibilität, Zugänglichkeit, Leistung, Suchmaschinenrankings, Entwicklungs- und Wartungskosten, Benutzererfahrung sowie Wartbarkeit und Wiederverwendbarkeit des Codes. Detaillierte Beschreibung: 1. Die plattformübergreifende Kompatibilität stellt sicher, dass die Website auf verschiedenen Betriebssystemen, Browsern und Geräten korrekt angezeigt und ausgeführt werden kann. 2. Durch die Verbesserung der Zugänglichkeit wird sichergestellt, dass die Website für alle Benutzer zugänglich ist Geschwindigkeit, Benutzer können schneller auf die Website zugreifen und diese durchsuchen, bieten ein besseres Benutzererlebnis. 4. Verbessern Sie das Suchmaschinen-Ranking usw.



