
So machen Sie die Höhe in CSS adaptiv: 1. Stellen Sie die Höhe der übergeordneten Ebene auf das Stilattribut „height:auto;“ ein. 2. Fügen Sie das Stilattribut „overflow:hidden;“ hinzu Erstellen Sie ein neues Div, fügen Sie es hinter ein und fügen Sie das Stilattribut „clear:both“ hinzu.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5&&CSS3&&HBuilderX v2.1.3.20190723-Version, Dell G3-Computer.
Öffnen Sie das Webentwicklungstool und erstellen Sie eine neue HTML-Datei (hier zur einfacheren Demonstration)

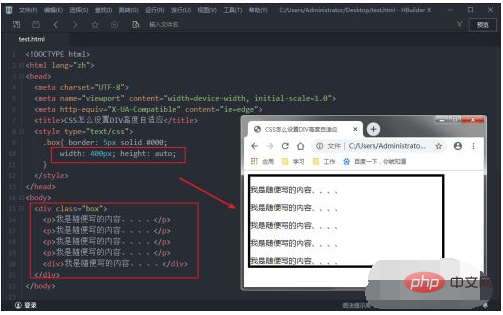
Normales Layout: Stellen Sie einfach die äußere Höhe auf: height: auto; und das Attribut kann adaptiv sein:

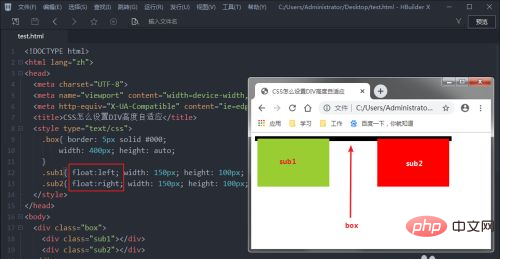
Methode 2 (Floating-Layout):
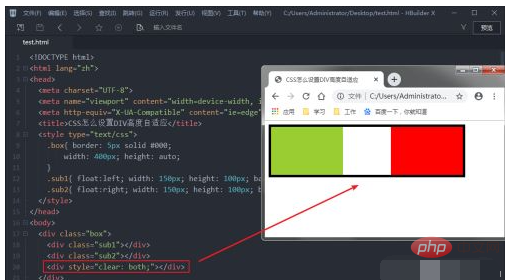
Wenn das untergeordnete Element das Float-Attribut festlegt, kann das äußere DIV nicht automatisch geöffnet werden, wie in der Abbildung gezeigt:

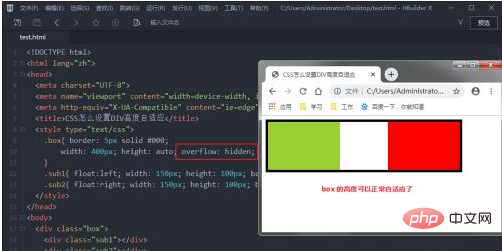
Lösung 1: Fügen Sie die übergeordnete Ebene hinzu: Überlauf: ausgeblendet ; Attribut

Lösung 2: Erstellen Sie ein neues Div, fügen Sie es ein und fügen Sie Stil hinzu: klar: beide;

[Empfohlenes Lernen: CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonWie man die Höhe in CSS adaptiv macht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!