
Dieser Artikel stellt elf kleine Spiele zum Erlernen von CSS vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Es gibt viele Spiele im Internet, die zum Erlernen von CSS hilfreich sind. In diesem Artikel haben wir einige sehr praktische kostenlose CSS-Spiele zusammengestellt. Ich hoffe, diese Spiele können Ihnen dabei helfen, den Spaß an CSS wieder zu erleben!

Ich muss zugeben, mein Gedächtnis ist nicht sehr gut. Insbesondere kann ich mich nicht an CSS wie Flexbox-Layout usw. erinnern. Die Eigenschaften eines Flex-Containers justify-content können über 12 verschiedene Werte haben, von denen viele mit den Schlüsselwörtern sicher oder unsicher kombiniert werden können.
Kürzlich habe ich zufällig ein Flexbox-Lehrspiel im Tower-Defense-Stil entdeckt. Dieses Spiel ist wirklich...
Moment, was hast du gesagt?
Du hast richtig gehört, es stellt sich heraus, dass es im Internet tatsächlich viele Spiele gibt, die beim Erlernen von CSS hilfreich sind. Ich habe einige sehr praktische kostenlose CSS-Spiele zusammengestellt. Ich hoffe, dass diese Spiele auch Ihnen dabei helfen können, den Spaß an CSS wieder zu erleben!
Flexbox Defense

Dies ist das Spiel, das ich oben erwähnt habe. Es deckt die Flex-Attribute align-items, justify-content, flex-direction, align-self und order ab. Das Spiel selbst hat insgesamt 12 Level. Besonders die letzten 4 Level sind sehr interessant und sehr schwierig.
Spieladresse: http://www.flexboxdefense.com

Dies ist auch ein Spiel mit Flexbox. Es deckt weitere Flex-Attribute ab: Elemente ausrichten, Inhalt ausrichten, ausrichten -content, flex-direction, align-self, flex-wrap und flex-flow, und das Spiel hat insgesamt 24 Level. Wenn Sie das Level abgeschlossen haben, vergessen Sie nicht, es mir zu sagen.
Spieladresse: https://flexboxfroggy.com

Dieses Spiel verfügt über insgesamt 28 Level, in denen Sie das CSS-Rasterlayout erlernen können. Es deckt die folgenden Rastereigenschaften ab: Rasterspaltenanfang, Rasterspaltenende, Rasterspalte, Rasterzeilenanfang, Rasterzeilenende, Rasterzeile, Rasterbereich, Reihenfolge, Rastervorlagenspalten , Grid-Template-Zeilen und Grid-Template.
Spieladresse: https://cssgridgarden.com

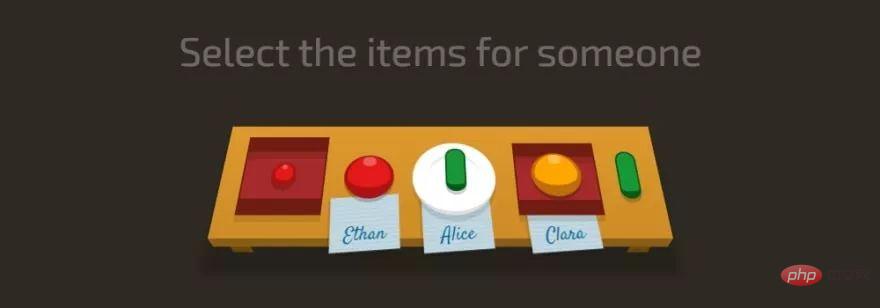
Dies ist ein kleines Spiel über verschiedene CSS-Selektoren. Nachdem Sie das Level abgeschlossen haben, können Sie Betrachten Sie sich selbst als CSS-Selektor-Experte und Sie werden umso hungriger, je mehr Sie spielen.
Spieladresse: http://flukeout.github.io

Dies ist nicht gerade ein Spiel, eher eine interaktive Demonstration über CSS-3D-Transformationen. Sie werden es vielleicht langweilig finden, aber glauben Sie mir, die Animationen im Spiel sind sehr spannend und Sie werden definitiv denken, dass es unmöglich ist, solche Effekte mit reinem CSS zu erzielen.
Spieladresse: https://rupl.github.io/unfold

Man braucht ein gewisses Maß an Geschick und Geschwindigkeit, um dieses Spiel zu meistern, aber das Spiel selbst wurde nur mit CSS und HTML erstellt. Es lehrt CSS nicht direkt, aber Sie lernen viel über Clippfade, Transformationen und Animationen mit @keyframes, indem Sie den Quellcode studieren! Bitte hinterlassen Sie unten einen Kommentar und sagen Sie uns, wie viele Versuche Sie gebraucht haben, um das Level zu beenden. Ich habe 8 Versuche gebraucht!
Spieladresse: http://victordarras.fr/cssgame

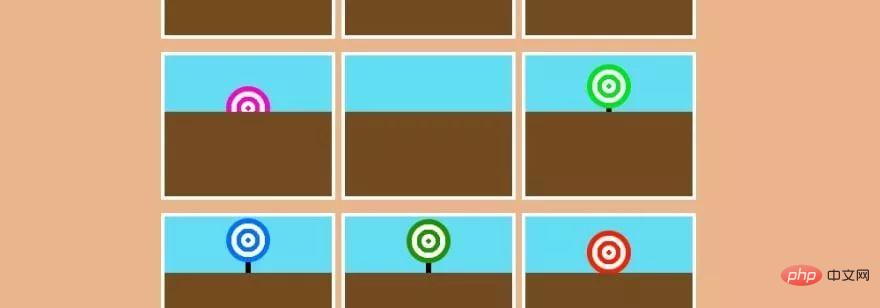
Sie müssen alle Ziele innerhalb von 8 Sekunden treffen! Dies ist ein sehr schönes kleines CSS-Spiel, das Kontrollkästchen und CSS-Animationen verwendet.
Spieladresse: https://codepen.io/una/pen/NxZaNr

Dies ist ein klassisches kleines Spiel. Dieses reine CSS-Tic-Tac-Toe-Spiel hat nur 2 Level und verwendet außerdem Checkboxen und CSS-Animationen.
Spieladresse: https://codepen.io/alvaromontoro/pen/BexWOw

Dieses Spiel enthält eine Handlung, in der Sie lernen können, wie man mit Flexbox und Armbrust-Zombies kämpft. Für dieses Spiel ist eine Registrierung erforderlich.
Spieladresse: https://mastery.games/p/flexbox-zombies
Preis: $179

In diesem Abenteuerspiel können Sie lernen, wie Sie PWA-Falle vermeiden. Sie können Ihre Fähigkeiten verbessern und mit den Charakteren im Spiel wachsen. Vielleicht könnten Sie versuchen, das wilde Tier zu töten, das das arme Dorf seit Jahrhunderten verwüstet! Für dieses Spiel ist eine Registrierung erforderlich.
Spieladresse: https://serviceworkies.com
Preis: 179 $

In diesem Spiel beginnt Ihre Reise zur Beherrschung von CSS Grid mit diesem mysteriösen Grid-Krieger. Ihre Mission ist es, das leistungsstarke Grid-Tool zu nutzen, um außerirdisches Leben vor dem Aussterben zu retten. Für dieses Spiel ist eine Registrierung erforderlich.
Spieladresse: https://gridcritters.com
Preis: 179 $
Lernvideo-Sharing: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonElf kleine Spiele zum Erlernen von CSS, wie viele kennen Sie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!