
So legen Sie den Tabellenrahmenstil fest: 1. Fügen Sie den Stil „Rahmen: Rahmenbreite, Rahmenstil, Rahmenfarbe“ zum Tabellenelement hinzu, um den Rahmenstil für die gesamte Tabelle festzulegen. 2. Fügen Sie „Rahmen: Rahmenbreite“ hinzu. „Rahmenstil, Rahmenfarbe“ zum td-Element „Stil“ hinzufügen, können Sie den Rahmenstil für jede Zelle festlegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Festlegen des CSS-Stilrahmens auf der Tabelle ist in mehrere Situationen unterteilt:
1. Legen Sie den Rahmen nur auf der Tabelle fest
2. Legen Sie den Rahmen auf dem TD fest
In der Reihenfolge Um die Beobachtung zu erleichtern, sind alle Falltabellen festgelegt. Nehmen Sie als Beispiel die Tabellenbreite 400 Pixel. Fügen Sie für die obige Situation ein p-Feld zur äußeren Ebene der Tabelle hinzu Nennen Sie sie jeweils „.table-a“ und „.table-b“.
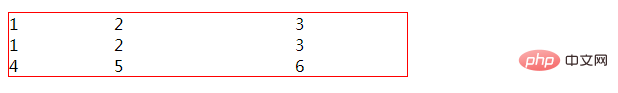
Legen Sie nur den Rahmenstil (Rand) für die Tabellenbeschriftung fest, wodurch die äußerste Tabelle der Tabelle einen Rahmen erhält, jedoch kein Rahmenstil innerhalb der Tabelle generiert werden.
Die Falldetails lauten wie folgt:
entspricht CSS-Code
<style>
.table-a table{
border:1px solid #F00
}
/* css注释:只对table标签设置红色边框样式 */
</style>entspricht HTML-Code-Snippet
<p class="table-a">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>Effekt:

2. Legen Sie den Rahmen für td fest
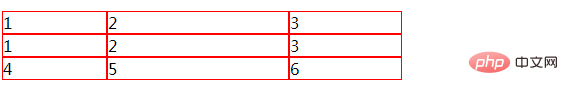
Für Tabellentabelle td Legen Sie den Rahmenstil fest. Der td innerhalb des Tabellenobjekts implementiert den Rahmenstil, aber der mittlere td führt dazu, dass doppelte Ränder angezeigt werden.
entspricht CSS-Code
<style>
.table-b table td{
border:1px solid #F00
}
/* css注释:只对table td标签设置红色边框样式 */
</style>entspricht HTML-Quellcode-Snippet
<p class="table-b">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>Effekt:

Lernvideo-Sharing: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Rahmenstil einer HTML-Tabelle mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux