
So legen Sie in JavaScript nur Zahlen fest: Verwenden Sie zunächst das Eingabe-Tag, um ein Texteingabefeld zu erstellen, und legen Sie die Schaltfläche fest, um die Funktion [pan()] auszuführen. Verwenden Sie dann die Methode [getElementById()], um den Inhalt abzurufen Durchsuchen Sie das Eingabefeld nach dem Wertattribut. Klicken Sie abschließend auf die Schaltfläche, um die Beurteilungsergebnisse anzuzeigen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
So richten Sie Javascript so ein, dass nur Zahlen eingegeben werden:
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, die verwendet wird, um js zu erklären, um den Inhalt des Eingabefelds zu beurteilen und nur die Eingabe von Zahlen zuzulassen .

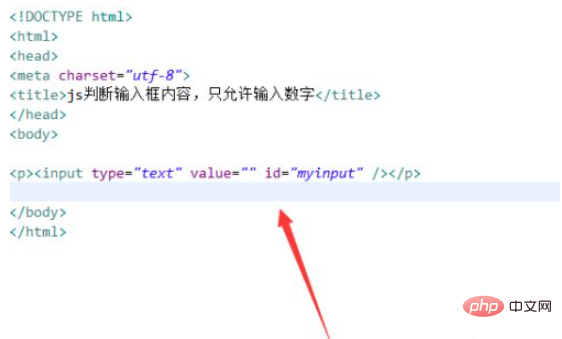
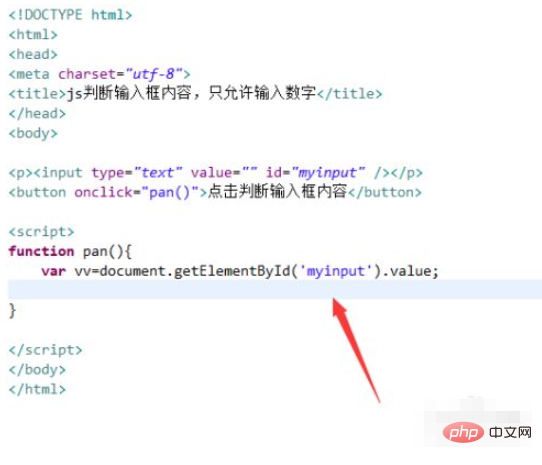
2. Verwenden Sie in der Datei test.html das Eingabe-Tag, um ein Texteingabefeld zu erstellen und dessen ID-Attribut auf myinput zu setzen.

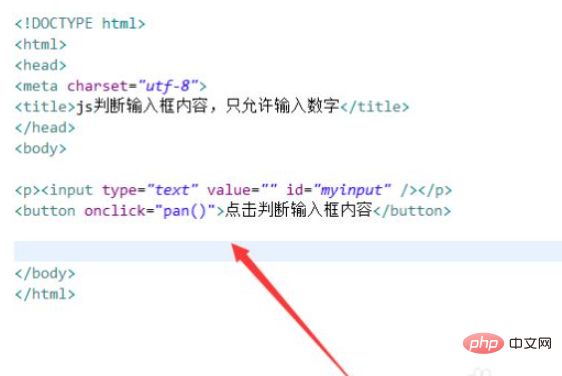
3. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Klickereignis onclick() an die Schaltfläche und führen Sie die Funktion pan() aus, wenn auf die Schaltfläche geklickt wird.

4. Erstellen Sie in der Datei test.html im js-Tag eine Funktion pan(). Verwenden Sie innerhalb der Funktion die Methode getElementById(), um den Inhalt des Eingabefelds über das Attribut value abzurufen.

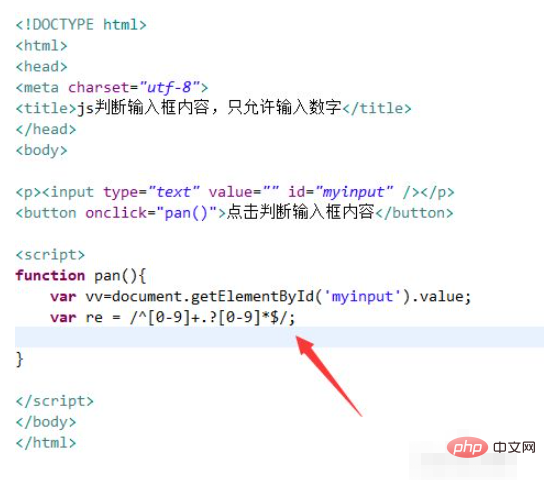
5. Erstellen Sie innerhalb der Funktion pan() einen regulären Ausdruck, der Zahlen abgleicht, und speichern Sie ihn in der Variablen re.

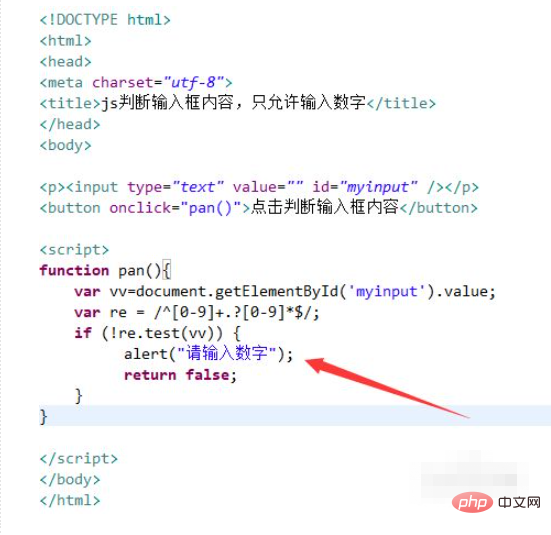
6. Verwenden Sie in der Datei test.html die if-Anweisung und verwenden Sie die Methode test(), um festzustellen, ob der Inhalt des Eingabefelds eine Zahl ist die Methode „alert()“, um „Bitte Nummer eingeben“ aufzufordern.

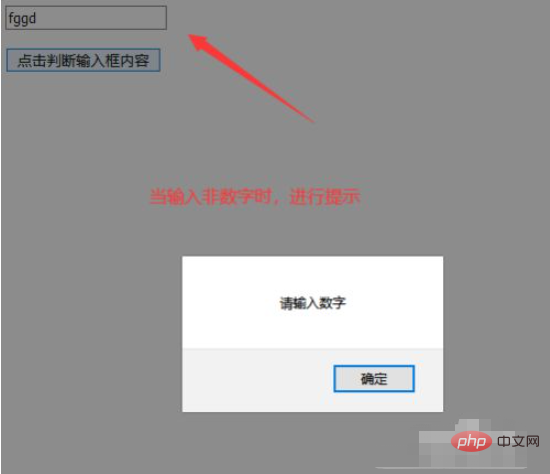
7. Öffnen Sie die Datei test.html im Browser, geben Sie nicht numerische Inhalte in das Eingabefeld ein und klicken Sie auf die Schaltfläche, um die Beurteilungsergebnisse anzuzeigen.

Verwandte kostenlose Lernempfehlungen: Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie Javascript so ein, dass nur Zahlen eingegeben werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!