So ändern Sie die Form des Mauszeigers mit Javascript
So verwenden Sie JavaScript, um die Form des Mauszeigers zu ändern: Erstellen Sie zunächst eine neue Datei, erstellen Sie ein Div mit der ID a und geben Sie ihm Breite, Höhe und Hintergrundfarbe. Fügen Sie dann ein Skript hinzu, um die Maus dorthin zu bewegen div und ändern Sie es in eine Handform.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
So ändern Sie die Form des Mauszeigers mit JavaScript:
1. Erstellen Sie eine Test-HTML-Datei im Ordner, ein ICO-Bild als Zeiger, die empfohlene Bildgröße beträgt 32x32, und die Das Maximum darf 128 x 128 nicht überschreiten (Sie können auch JPG und andere Formate verwenden, ICO dient der Kompatibilität mit einigen IE).

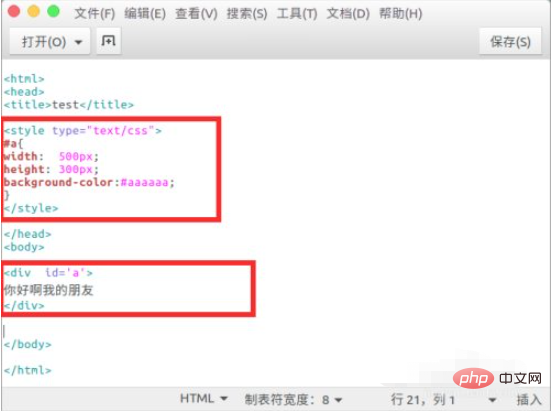
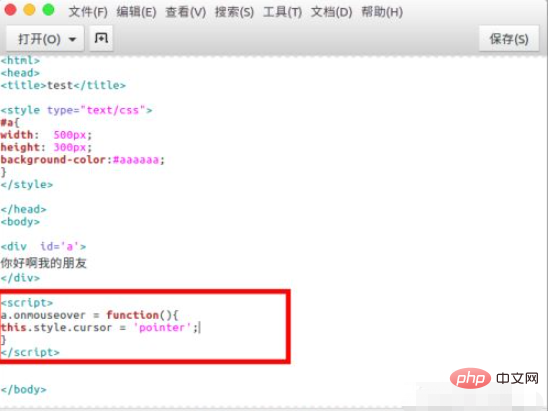
2. Erstellen Sie im Test ein Div mit der ID a und geben Sie ihm Breite, Höhe und Hintergrundfarbe.

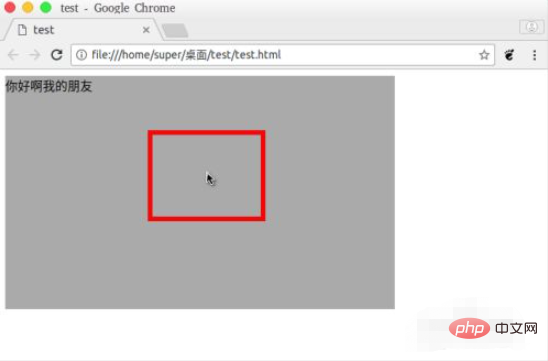
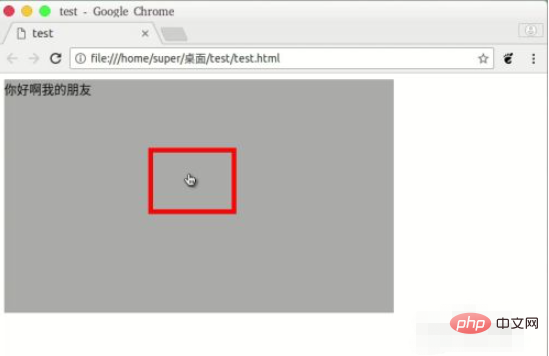
3. Öffnen Sie die Maus im Browser und es wird der Standardstil sein.

4. Jetzt fügen wir ein Skript hinter dem Div hinzu, sodass sich die Maus über das Div bewegt, um es in eine Handform zu verwandeln.
a.onmouseover = function(){
this.style.cursor = 'pointer';
}
5. Als wir den Browser erneut öffneten, stellten wir fest, dass sich das graue Rechteck in eine Handform verwandelte, als wir mit der Maus darüber fuhren.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Form des Mauszeigers mit Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
In diesem Artikel erfahren Sie, wie Sie die Miniaturbildfunktion deaktivieren, die angezeigt wird, wenn die Maus das Taskleistensymbol im Win11-System bewegt. Diese Funktion ist standardmäßig aktiviert und zeigt eine Miniaturansicht des aktuellen Fensters der Anwendung an, wenn der Benutzer den Mauszeiger über ein Anwendungssymbol in der Taskleiste bewegt. Einige Benutzer empfinden diese Funktion jedoch möglicherweise als weniger nützlich oder störend für ihr Erlebnis und möchten sie deaktivieren. Miniaturansichten in der Taskleiste können Spaß machen, aber auch ablenken oder stören. Wenn man bedenkt, wie oft Sie mit der Maus über diesen Bereich fahren, haben Sie möglicherweise ein paar Mal versehentlich wichtige Fenster geschlossen. Ein weiterer Nachteil besteht darin, dass es mehr Systemressourcen verbraucht. Wenn Sie also nach einer Möglichkeit suchen, ressourceneffizienter zu arbeiten, zeigen wir Ihnen, wie Sie es deaktivieren können. Aber
 HP bringt die Softmaus Professor 1 mit drei Modi auf den Markt: 4000 DPI, Blue Shadow RAW3220, Erstpreis 99 Yuan
Apr 01, 2024 am 09:11 AM
HP bringt die Softmaus Professor 1 mit drei Modi auf den Markt: 4000 DPI, Blue Shadow RAW3220, Erstpreis 99 Yuan
Apr 01, 2024 am 09:11 AM
Laut Nachrichten dieser Website vom 31. März hat HP kürzlich auf JD.com eine Professor1-Bluetooth-Maus mit drei Modi auf den Markt gebracht, die in den Farben Schwarz und Weiß in Milchtee erhältlich ist. Der Anfangspreis beträgt 99 Yuan und eine Anzahlung von 10 Yuan ist erforderlich . Berichten zufolge wiegt diese Maus 106 Gramm, hat ein ergonomisches Design, misst 127,02 x 79,59 x 51,15 mm, verfügt über sieben optionale 4000-DPI-Stufen, ist mit einem Blue Shadow RAW3220-Sensor ausgestattet und verwendet angeblich einen 650-mAh-Akku kann mit einer einzigen Ladung 2 Monate lang verwendet werden. Die dieser Site beigefügten Mausparameterinformationen lauten wie folgt:
 Razer |. Die kabellose Pokémon Gengar-Maus und das Mauspad sind jetzt zum Setpreis von 1.549 Yuan erhältlich
Jul 19, 2024 am 04:17 AM
Razer |. Die kabellose Pokémon Gengar-Maus und das Mauspad sind jetzt zum Setpreis von 1.549 Yuan erhältlich
Jul 19, 2024 am 04:17 AM
Laut Nachrichten dieser Website vom 12. Juli kündigte Razer heute die Einführung der kabellosen Maus und des Mauspads Razer|Pokémon Gengar an. Die Einzelproduktpreise betragen 1.299 Yuan bzw. 299 Yuan, und der Paketpreis inklusive der beiden Produkte beträgt 1.549 Yuan. Dies ist nicht das erste Mal, dass Razer Peripherieprodukte mit Gengar-Co-Branding auf den Markt bringt. Im Jahr 2023 brachte Razer die Gaming-Maus Yamata Orochi V2 im Gengar-Stil auf den Markt. Die beiden dieses Mal eingeführten neuen Produkte verwenden alle einen dunkelvioletten Hintergrund, der dem Erscheinungsbild der Ghost-, Ghost- und Gengar-Familien ähnelt. Sie sind mit den Umrissen dieser drei Pokémon und Pokébällen bedruckt, mit dem Charakter Gengar in der Mitte großes, farbenfrohes Bild eines klassischen Pokémon vom Typ Geist. Auf dieser Website wurde festgestellt, dass die drahtlose Maus Razer|Pokémon Gengar auf der zuvor veröffentlichten Viper V3 Professional Edition basiert. Sein Gesamtgewicht beträgt 55 g und es ist mit Razers FOC der zweiten Generation ausgestattet
 In welchem Ordner befindet sich der Razer-Maustreiber?
Mar 02, 2024 pm 01:28 PM
In welchem Ordner befindet sich der Razer-Maustreiber?
Mar 02, 2024 pm 01:28 PM
Viele Benutzer wissen nicht, wo die von ihren Razer-Treibern installierten Dateien gespeichert sind. Diese Treiberdateien werden normalerweise auf der Systemfestplatte installiert, bei der es sich um das Laufwerk C des Computers handelt. Der genaue Speicherort befindet sich im RAZE-Ordner unter „Programme“. In welchem Ordner befindet sich der Razer-Maustreiber? A: Im RAZE-Ordner unter „Programme“ auf dem Systemlaufwerk C. Im Allgemeinen wird der Treiber auf dem Laufwerk C installiert. Suchen Sie ihn einfach anhand des Speicherorts. Einführung in die Installationsmethode für Razer-Maustreiber 1. Doppelklicken Sie nach dem Herunterladen der Datei von der offiziellen Website, um die heruntergeladene EXE-Datei auszuführen. 2. Warten Sie, bis die Software geladen ist. 3. Hier können Sie auswählen, welchen Treiber Sie installieren möchten. 4. Klicken Sie nach der Auswahl unten rechts auf „Installieren“.
 Die Produkte der VGN-Co-Branding-Tastatur- und Mausserie „Elden's Circle' sind jetzt in den Regalen: Lani / Faded One benutzerdefiniertes Thema, ab 99 Yuan
Aug 12, 2024 pm 10:45 PM
Die Produkte der VGN-Co-Branding-Tastatur- und Mausserie „Elden's Circle' sind jetzt in den Regalen: Lani / Faded One benutzerdefiniertes Thema, ab 99 Yuan
Aug 12, 2024 pm 10:45 PM
Laut Nachrichten dieser Website vom 12. August hat VGN am 6. August die gemeinsame Tastatur- und Mausserie „Elden Ring“ auf den Markt gebracht, die Tastaturen, Mäuse und Mauspads umfasst, die im individuellen Design von Lani/Faded One gestaltet sind Es wurde auf JD.com zum Preis von 99 Yuan veröffentlicht. Die dieser Website beigefügten Informationen zu neuen Co-Branding-Produkten lauten wie folgt: VGN丨Elden Law Ring S99PRO-Tastatur Diese Tastatur verwendet ein Gehäuse aus reiner Aluminiumlegierung, ergänzt durch eine fünfschichtige Schalldämpferstruktur, verwendet eine GASKET-Blattfederstruktur und verfügt über eine einzelne -Tasten-Schlitzplatine und Tastenkappen aus PBT-Material in Originalhöhe, personalisierte Rückwandplatine aus Aluminiumlegierung; unterstützt Drei-Modus-Verbindung und SMARTSPEEDX-Technologie mit geringer Latenz, verbunden mit VHUB, kann es ab 549 Yuan mehrere Geräte auf einmal verwalten; VGN丨Elden French Ring F1PROMAX kabellose Maus die Maus
 Microsoft Word kann keinen Text mit der Maus auswählen oder hervorheben
Feb 20, 2024 am 09:54 AM
Microsoft Word kann keinen Text mit der Maus auswählen oder hervorheben
Feb 20, 2024 am 09:54 AM
In diesem Artikel werden Probleme untersucht, die auftreten können, wenn die Maus keinen Text in Microsoft Word auswählen oder hervorheben kann, und wie diese behoben werden können. Warum kann ich in Microsoft Word keinen Text auswählen? Die Unfähigkeit, Text in MSWord auszuwählen, kann verschiedene Ursachen haben, z. B. Berechtigungseinschränkungen, Dokumentschutz, Probleme mit dem Maustreiber oder Dateibeschädigung. Nachfolgend finden Sie Lösungen für diese Probleme. Fix Microsoft Word kann mit der Maus keinen Text auswählen oder hervorheben. Wenn Microsoft Word mit der Maus keinen Text auswählen oder hervorheben kann, befolgen Sie die unten aufgeführten Lösungen: Stellen Sie sicher, dass Ihre linke Maustaste funktioniert. Überprüfen Sie, ob Sie berechtigt sind, die Datei zu ändern. Aktualisieren Sie den Treiber Ihrer Maus
 Was bedeutet Maus-CPI?
Feb 12, 2024 pm 09:40 PM
Was bedeutet Maus-CPI?
Feb 12, 2024 pm 09:40 PM
Der CPI wird auch als Countperinch bezeichnet. Je höher der CPI-Wert, desto empfindlicher ist die Maus. In diesem Artikel erhalten Sie eine Einführung in die Funktion die CPI-Taste der Maus. Was bedeutet cpi? Die linke Taste wird zur rechten Taste. Wie stellt man die Maus ein? Antwort: Die Zahl der Koordinaten Die bei dynamischer Bewegung pro Zoll rückgekoppelten Punkte sind die Empfindlichkeit der Maus. Einführung in die Tastenfunktionen: 1. Passen Sie die Mausbewegungsgeschwindigkeit an. 2. Passen Sie die Mausempfindlichkeit an, indem Sie die CPI-Taste drücken. 3. Dynamische Indikatoren zur Messung der Mausempfindlichkeit.
 Colorful bringt die kabellose Gaming-Maus M900 Pro auf den Markt: ergonomische Form für die rechte Hand, 8K-Nano-Empfänger, ab 199 Yuan
Mar 23, 2024 pm 05:16 PM
Colorful bringt die kabellose Gaming-Maus M900 Pro auf den Markt: ergonomische Form für die rechte Hand, 8K-Nano-Empfänger, ab 199 Yuan
Mar 23, 2024 pm 05:16 PM
Laut Nachrichten dieser Website brachte Delux am 22. März die kabellose Gaming-Maus M900Pro mit ergonomischer Rechtshänderform auf den Markt. Der erste Vorverkaufspreis beginnt bei 199 Yuan. Das farbenfrohe M900Pro ist ergonomisch für Rechtshänder konzipiert und für Benutzer mit mittelgroßen bis großen Händen konzipiert. Es wiegt 63 g und ist mit einer matten UV-Beschichtung versehen. Die Maus verwendet den PAW3395-Sensor, der ursprüngliche Nano-Empfänger unterstützt eine drahtlose Rücklaufrate von 8000 Hz, ist mit der Huannuo Blue Shell Pink Dot-Mikrobewegung ausgestattet und wird standardmäßig mit einer RGB-Ladestation und Anti-Rutsch-Aufklebern geliefert. Darüber hinaus unterstützt die Maus auch Funktionen wie LOD-Anpassung, vollständige Tastenanpassung, benutzerdefinierte Welligkeitskontrolle und Geradenkorrektur. Sie ist mit PTFE-Fußpolstern, einer 1,6 m langen Fallschirmschnur und einem integrierten Aufbewahrungsfach für den Empfänger ausgestattet. Diese Seite fasst die spezifischen Parameter dieser Maus wie folgt zusammen: Farbe: Schwarz, Weiß, Rot




