 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So konvertieren Sie Datum und Uhrzeit in Javascript in einen Zeitstempel
So konvertieren Sie Datum und Uhrzeit in Javascript in einen Zeitstempel
So konvertieren Sie Datum und Uhrzeit in Javascript in einen Zeitstempel
Konvertierungsmethode: 1. Verwenden Sie die Methode getTime(), die Syntax lautet „date object.getTime()“ 2. Verwenden Sie die Methode valueOf(), die Syntax lautet „date object.valueOf()“; die parse()-Methode, die Syntax „Date.parse(date object)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JS-Zeichenfolgenkonvertierung in Zeitstempel kann die integrierte Funktion Datum (zu konvertierende Zeitzeichenfolge) verwenden, um zuerst in den Datumstyp zu konvertieren und dann den Datumstyp in den Zeitstempeltyp umzuwandeln. Für die Zeitzeichenfolge gelten Anforderungen und die Form muss JJJJ sein Die Form -MM-tt HH:mm:ss kann natürlich auch nur jjjj-MM-tt sein, also 30.08.2013, wie folgt:

Hier erhalten Sie Daten vom Typ Datum und den Zeitstempel abrufen. Daten müssen für Datumsobjekte verarbeitet werden. Es gibt drei Möglichkeiten, Datumsangaben wie folgt in Zeitstempel umzuwandeln:
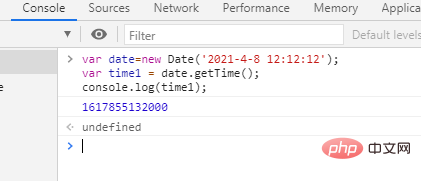
1, date.getTime()

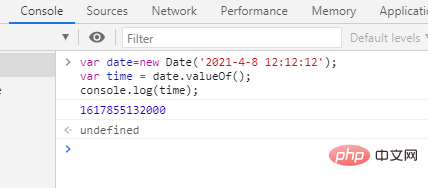
2, date.valueOf().

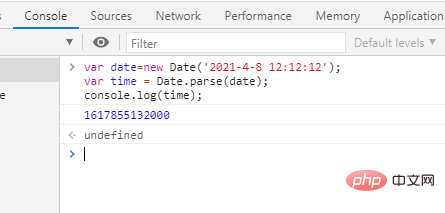
3. Date.parse(date)

Erläuterung: Der erste und zweite Typ: können nur auf Millisekunden genau sein 000. Hinweis: Der erhaltene Unix-Zeitstempel kann erhalten werden, indem der Zeitstempel durch 1000 geteilt wird, und der Wert kann an den Hintergrund übergeben werden, um ihn zu erhalten.
Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie Datum und Uhrzeit in Javascript in einen Zeitstempel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Golang-Zeitverarbeitung: So konvertieren Sie Zeitstempel in Golang in einen String
Feb 24, 2024 pm 10:42 PM
Golang-Zeitverarbeitung: So konvertieren Sie Zeitstempel in Golang in einen String
Feb 24, 2024 pm 10:42 PM
Golang-Zeitkonvertierung: So konvertieren Sie einen Zeitstempel in einen String. In Golang ist die Zeitoperation eine der häufigsten Operationen. Manchmal müssen wir den Zeitstempel zur einfacheren Anzeige oder Speicherung in eine Zeichenfolge umwandeln. In diesem Artikel wird erläutert, wie Sie mit Golang Zeitstempel in Zeichenfolgen konvertieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Konvertierung von Zeitstempeln und Zeichenfolgen In Golang werden Zeitstempel normalerweise in Form von Ganzzahlen ausgedrückt, die die Anzahl der Sekunden vom 1. Januar 1970 bis zum aktuellen Zeitpunkt darstellen. Die Zeichenfolge ist
 Wie kann ich Zeitstempel mithilfe regulärer Ausdrücke in Go abgleichen?
Jun 02, 2024 am 09:00 AM
Wie kann ich Zeitstempel mithilfe regulärer Ausdrücke in Go abgleichen?
Jun 02, 2024 am 09:00 AM
In Go können Sie reguläre Ausdrücke verwenden, um Zeitstempel abzugleichen: Kompilieren Sie eine Zeichenfolge mit regulären Ausdrücken, z. B. die, die zum Abgleich von ISO8601-Zeitstempeln verwendet wird: ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . Verwenden Sie die Funktion regexp.MatchString, um zu überprüfen, ob eine Zeichenfolge mit einem regulären Ausdruck übereinstimmt.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Best Practices für das Erhalten von Zeitstempeln: Ein leistungsstarkes Tool in der Golang-Programmierung
Dec 29, 2023 am 08:28 AM
Best Practices für das Erhalten von Zeitstempeln: Ein leistungsstarkes Tool in der Golang-Programmierung
Dec 29, 2023 am 08:28 AM
Golang-Programmiertool: Best Practices für die Beschaffung von Zeitstempeln Einführung: In der Softwareentwicklung ist der Zeitstempel ein sehr verbreitetes Konzept. Es handelt sich um einen numerischen Wert, der das Auftreten eines bestimmten Ereignisses identifiziert und normalerweise die Anzahl der Millisekunden oder Nanosekunden seit einem bestimmten Referenzzeitpunkt darstellt. In Golang ist die Verarbeitung von Zeitstempeln sehr einfach und effizient. In diesem Artikel werden die Best Practices zum Abrufen von Zeitstempeln in Golang vorgestellt und spezifische Codebeispiele bereitgestellt. Text: Aktuellen Zeitstempel abrufen In Golang ist das Abrufen des aktuellen Zeitstempels sehr einfach. wir können
 So konvertieren Sie einen Zeitstempel in PHP in eine Ganzzahl
Mar 20, 2024 pm 04:24 PM
So konvertieren Sie einen Zeitstempel in PHP in eine Ganzzahl
Mar 20, 2024 pm 04:24 PM
Der Zeitstempel in PHP ist eine Ganzzahl, die die Zeit darstellt, normalerweise die Anzahl der Sekunden, die seit dem ersten Jahr von Unix (1. Januar 1970, 00:00:00 GMT) vergangen sind. Beim Programmieren müssen wir Zeitstempel häufig in andere Formen von Ganzzahlen umwandeln. Hier stellen wir vor, wie man PHP-Zeitstempel in Ganzzahlen umwandelt, sowie spezifische Codebeispiele. In PHP können wir die Funktion strtotime() verwenden, um die Zeitzeichenfolge in einen Zeitstempel umzuwandeln und dann das Datum zu verwenden
 MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
Der MySQL-Zeitstempel ist ein sehr wichtiger Datentyp, der Datum, Uhrzeit oder Datum plus Uhrzeit speichern kann. Im eigentlichen Entwicklungsprozess kann die rationelle Verwendung von Zeitstempeln die Effizienz von Datenbankoperationen verbessern und zeitbezogene Abfragen und Berechnungen erleichtern. In diesem Artikel werden die Funktionen, Features und Anwendungsszenarien von MySQL-Zeitstempeln erläutert und anhand spezifischer Codebeispiele erläutert. 1. Funktionen und Eigenschaften von MySQL-Zeitstempeln In MySQL gibt es zwei Arten von Zeitstempeln, einer ist TIMESTAMP





