
So führen Sie ein Javascript-Skript aus: Erstellen Sie zunächst ein neues Textdokument, geben Sie das JS-Skript ein. Klicken Sie dann auf „Datei“ und ändern Sie dann den Dateityp in „Alle Dateien“. der Browser.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
So führen Sie ein Javascript-Skript aus:
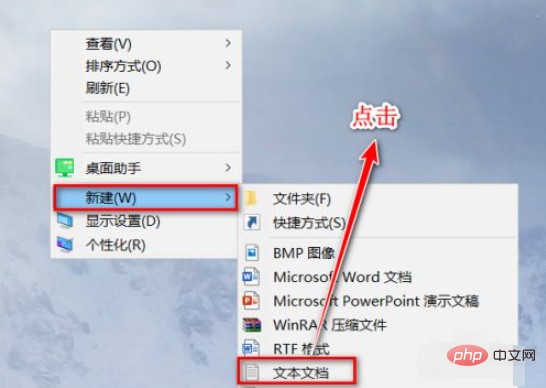
1. Klicken Sie mit der rechten Maustaste auf [Neu] |.

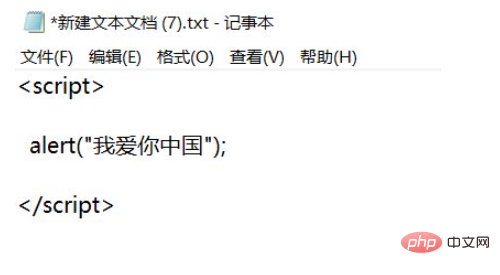
2. Doppelklicken Sie, um das Textdokument zu öffnen, und geben Sie das folgende js-Skript ein. Die Funktion dieses Skripts besteht darin, den Browser dazu zu bringen, das Dialogfeld „Ich liebe dich China“ aufzurufen.

3. Klicken Sie auf [Datei] |.

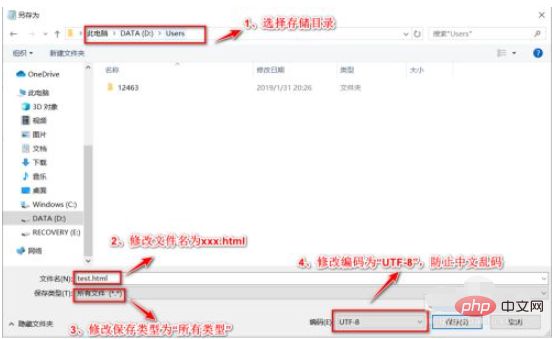
4. Wählen Sie das Dateispeicherverzeichnis aus, ändern Sie den Dateinamen in „xxx.html“, ändern Sie den Dateityp in „Alle Dateien“ und ändern Sie die Kodierung in „UTF-8“, um verstümmelte chinesische Zeichen zu verhindern.

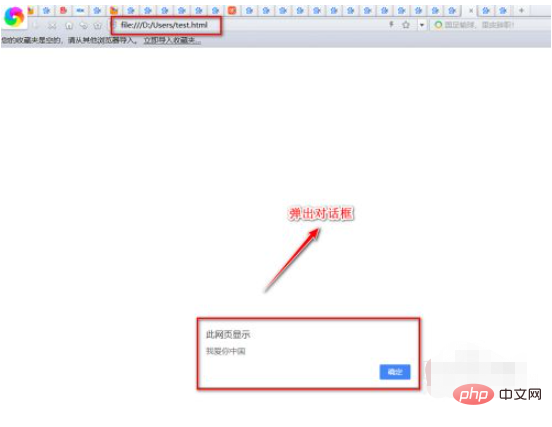
5. Doppelklicken Sie auf „xxx.html“, um das js-Skript im Browser auszuführen.

Verwandte kostenlose Lernempfehlungen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie ein Javascript-Skript aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 Was bedeutet Linux?
Was bedeutet Linux?
 Einführung in SSL-Erkennungstools
Einführung in SSL-Erkennungstools
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen