Wie man in CSS ein- und ausblendet
So implementieren Sie das Anzeigen und Ausblenden in CSS: 1. Verwenden Sie das Anzeigeattribut und die Syntax „display:none|block;“, um HTML-Elemente auszublenden und anzuzeigen. 2. Verwenden Sie das Sichtbarkeitsattribut und die Syntax „visibility:hidden|visible“. " um HTML-Elemente auszublenden und anzuzeigen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Im üblichen Entwicklungsprozess stoßen wir immer auf Text, der in bestimmten Szenarien angezeigt oder ausgeblendet wird, um den gewünschten Effekt zu erzielen. Sowohl die Anzeige- als auch die Sichtbarkeitssyntax in CSS können HTML-Elemente ausblenden und anzeigen. Sie sehen vielleicht gleich aus, weisen aber dennoch gewisse Unterschiede auf.
Werfen wir zunächst einen Blick auf die Anzeige- und Sichtbarkeitsattribute.
Die entsprechenden Skriptfunktionen sind „none“, „block“ und „inline“. Die Beschreibung jedes Werts lautet wie folgt:
none: Versteckt das Element und behält den Platz nicht bei, wenn das Element angezeigt wird.
Block: Elemente im Blockmodus anzeigen.
inline: Elemente inline anzeigen.
Das Sichtbarkeitsattribut legt fest, ob das Element angezeigt werden soll. Die optionalen Werte sind erben, ausgeblendet und sichtbar. Die Beschreibung jedes Werts lautet wie folgt:
erben Einstellung des Sichtbarkeitsattributs des übergeordneten Elements.
versteckt: Blendet das Element aus, behält aber den Platz bei, den es einnimmt.
visible: Anzeigeelement (Standardwert).
Gebrauchsanweisung:
display:none; um genau zu sein, wird das Element im Browser entfernt, ohne Platz auf dem Bildschirm zu beanspruchen. Befinden sich darunter weitere Elemente, wird es in diesen Raumbereich nach oben verschoben.
dispaly:block; zeigt das ausgeblendete HTML-Element an, wird es nach unten verschoben und der Platz wird wieder vom ursprünglichen Element eingenommen.
visibility:hidden; Versteckt das Element, wirklich verborgen, aber es nimmt immer noch diesen Platz ein.
visibility:visible; macht das Element sichtbar.
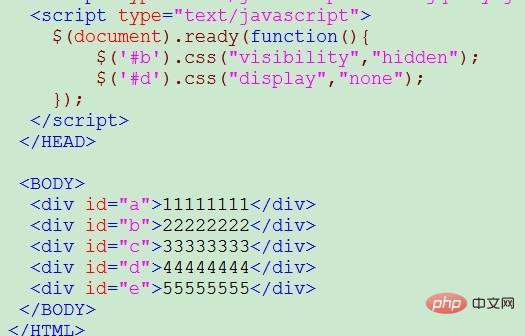
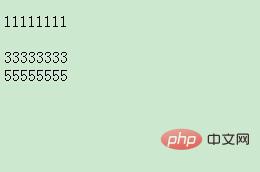
Ein einfaches Beispiel ist unten geschrieben, um den Effekt zu sehen:


Nachdem die zweite Reihe ausgeblendet wurde, nimmt sie immer noch die ursprüngliche Position ein. Nach dem Ausblenden der vierten Reihe nimmt sie nicht die ursprüngliche Position ein.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWie man in CSS ein- und ausblendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






