
In CSS können Sie die Bildtransparenz über das Opazitätsattribut festlegen. Die Verwendungssyntax dieses Attributs lautet „opacity:value|inherit;“, wobei der Parameterwert die Opazität angibt und inherit angibt, dass der Wert des opacity-Attributs sein sollte vom übergeordneten Element geerbt werden.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Die Opazitätseigenschaft legt den Deckkraftgrad eines Elements fest.
Syntax
opacity: value|inherit;
Wert gibt die Deckkraft an. Von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig). Der Test
inherit sollte den Wert des Opazitätsattributs vom übergeordneten Element erben.
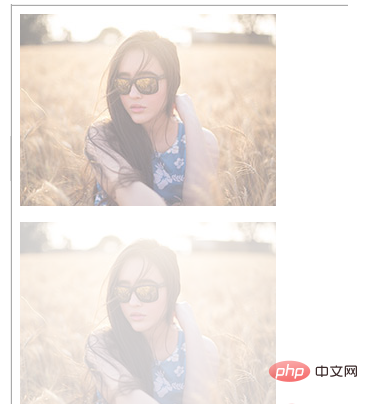
Sehen wir uns ein Beispiel für das Festlegen der Transparenz eines Bildes mithilfe des opacity-Attributs in CSS an:
css:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }
html:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" / alt="So legen Sie die Transparenz für CSS-Bilder fest" >
</a>
</p>Rendering:

Hinweis:
Derzeit unterstützen Mainstream-Browser die Schreibmethode opacity:value und die Der Wert ist 0-1. 0 ist vollständig transparent, 1 ist vollständig undurchsichtig.
Aber diese Schreibmethode wird in IE8 und früheren Versionen nicht unterstützt, dann können wir es durch Filter lösen: filter:alpha(opacity=value), Wert reicht von 0-100, 0 ist vollständig transparent, 100 ist vollständig undurchsichtig. Genau wie im Beispiel oben.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie die Transparenz für CSS-Bilder fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!