
In JavaScript stellen Variablen einige veränderbare Daten dar und sind Container zum Speichern von Daten. Sie können sich während der Ausführung des Programms ändern oder erneut zugewiesen werden. Variablen können nur ohne Zuweisung deklariert werden und der Rückgabewert ist ohne Deklaration undefiniert. Globale Variablen werden für die direkte Zuweisung verwendet.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Variablen in JavaScript
Variablen stellen einige Daten dar, die sich ändern können. Variablen sind Container zur Speicherung von Daten und können sich während der Programmausführung ändern oder neu zugewiesen werden.
kann neu deklariert werden;
kann nur ohne Zuweisung deklariert werden,
ohne Deklaration, direkte Zuweisung verwendet globale Variablen; keine Wenn Sie sie direkt deklarieren und verwenden, ohne einen Wert zuzuweisen, wird ein Fehler gemeldet kann von beliebiger Art sein. Beispiele für Variablen sind wie folgt:
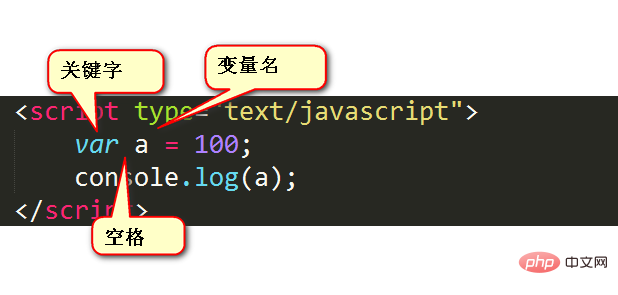
var a = 100;
Schlüsselwort
, das zum Definieren von Variablen verwendet wird. Bei den sogenannten Schlüsselwörtern handelt es sich um kleine Wörter mit besonderen Funktionen. Schlüsselwörter müssen durch Leerzeichen getrennt werden. Zuweisung von Variablen: Das Gleichheitszeichen stellt die
Zuweisung von Variablen: Das Gleichheitszeichen stellt die
dar. Der Wert auf der rechten Seite des Gleichheitszeichens wird der Variablen auf der linken Seite zugewiesen.
Variablenname: Wir können der Variablen einen beliebigen Namen geben.
let str="es6";//str为变量
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
var A = 250; //变量1 var a = 888; //变量2
[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]Lassen Sie uns die Benennungsregeln für Variablen klären
:1. Es wird empfohlen, die Namensregeln für Kamelfälle zu verwenden: getElementById/matherAndFather/aaaOrBbbAndCcc2 muss aus Buchstaben bestehen oder mit dem tiefgestellten Symbol „_“ oder „$“ beginnen. 3. Der Variablenname darf 255 Zeichen nicht überschreiten.4. Leerzeichen sind in Variablennamen nicht zulässig und das erste Zeichen darf keine Zahl sein.
5. Es besteht keine Notwendigkeit, die in Skriptsprachen reserviertenSchlüsselwörter und reservierten Wörter
als Variablennamen zu verwenden. 6. Bei Variablennamen wird die Groß-/Kleinschreibung beachtet (Javascript ist eine Sprache, bei der die Groß-/Kleinschreibung beachtet wird). 7. Chinesisch kann als Variablenname verwendet werden. Es wird jedoch nicht empfohlen, da es niedrig ist. IdentifierIdentifier
: In JS kann alles, was von uns unabhängig benannt werden kann, als Identifier bezeichnet werden. Zum Beispiel: Variablennamen, Funktionsnamen und Attributnamen sind alle Bezeichner.Die Benennungsregeln für Bezeichner sind dieselben wie die Befehlsregeln für Variablen. Lesen Sie einfach den Absatz oben. Wichtig zu beachten ist: Bezeichner können keine Schlüsselwörter
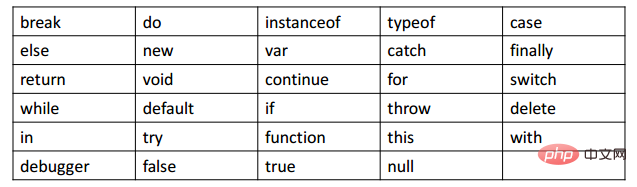
undreservierten Wörter verwenden, die in Skriptsprachen reserviert sind. wie folgt. Schlüsselwörter
:Reservierte Wörter
:
Andere veraltete Bezeichner:

Programmiervideo ! !
Das obige ist der detaillierte Inhalt vonWelche Bedeutung haben Variablen in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!