
6 Methoden der JavaScript-Vererbung: 1. Prototypkettenvererbung, deren Schwerpunkt darin besteht, den Prototyp der neuen Instanz mit der Instanz der übergeordneten Klasse gleichzusetzen. 2. Ausleihen von Konstruktorvererbung (auch Fake-Objekt oder klassische Vererbung genannt); 3. Kombinationsvererbung (kombinierte Prototypenvererbung und geliehene Konstruktorvererbung); 5. Parasitäre Vererbung;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Vererbung in JavaScript
Viele objektorientierte Sprachen unterstützen zwei Vererbungsmethoden: Schnittstellenvererbung und Implementierungsvererbung. Die Schnittstellenvererbung erbt nur Methodensignaturen, während die Implementierungsvererbung die tatsächlichen Methoden erbt. In JavaScript kann die Schnittstellenvererbung nicht implementiert werden, da die Funktion keine Signatur hat. Es wird jedoch nur die Implementierungsvererbung unterstützt, und die Implementierungsvererbung wird hauptsächlich über die Prototypenkette erreicht.
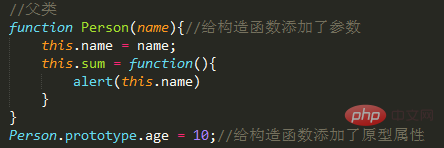
Zitieren Sie zunächst die Beschreibung der Prototypenkette im offiziellen Dokument: Die Grundidee besteht darin, Prototypen zu verwenden, um einem Referenztyp die Eigenschaften und Methoden eines anderen Referenztyps erben zu lassen. Um dieses Konzept zu verstehen, müssen wir zunächst die Beziehung zwischen Konstruktoren, Prototypen und Instanzen klären: Jeder Konstruktor (sofern es sich um eine Funktion handelt) verfügt über ein Prototypattribut, das auf ein Objekt zeigt (dieses Objekt ist das Prototypobjekt des Konstruktors). ); das Prototypobjekt (solange es ein Objekt ist) gibt es ein Konstruktorattribut, das auf einen Konstruktor zeigt, und die Instanz enthält einen internen Zeiger „Prototyp“, der auf das Prototypobjekt zeigt; Um es ganz klar auszudrücken: Der Aufbau der Prototypenkette wird erreicht, indem eine Instanz eines Typs dem Prototyp eines anderen Konstruktors zugewiesen wird. Auf diese Weise kann der Subtyp auf alle Eigenschaften und Methoden zugreifen, die für den Supertyp definiert sind. Jedes Objekt verfügt über ein eigenes Prototypobjekt, das das Prototypobjekt als Vorlage verwendet, um Eigenschaften und Methoden vom Prototypobjekt zu erben. Das Prototypobjekt kann auch einen eigenen Prototyp haben und Schicht für Schicht Eigenschaften und Methoden von diesem erben Die Beziehung wird als Prototypenkette bezeichnet und erklärt, warum ein Objekt über Eigenschaften und Methoden verfügt, die für andere Objekte definiert sind. Die Art und Weise, wie JavaScript die Vererbung implementiert
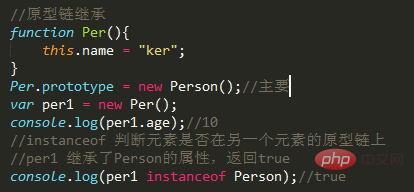
Wichtiger Punkt: Machen Sie den Prototyp der neuen Instanz gleich der Instanz der übergeordneten Klasse. Funktionen: 1. Zu den Attributen, die von einer Instanz geerbt werden können, gehören: die Attribute des Konstruktors der Instanz, die Attribute des Konstruktors der übergeordneten Klasse und die Attribute des Prototyps der übergeordneten Klasse. (Die neue Instanz erbt nicht die Attribute der übergeordneten Klasseninstanz!) Nachteile:
1 Die neue Instanz kann keine Parameter an den Konstruktor der übergeordneten Klasse übergeben.
2. Einzelvererbung. 
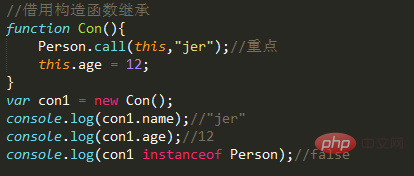
2. Vererbung geliehener Konstruktoren (auch Fake-Objekt oder klassische Vererbung genannt)

Nachteile:
1. Es kann nur die Attribute des übergeordneten Klassenkonstruktors erben. 2. Die Wiederverwendung von Konstruktoren kann nicht erreicht werden. (Sie müssen es jedes Mal erneut aufrufen, wenn Sie es verwenden)
2. Die Wiederverwendung von Konstruktoren kann nicht erreicht werden. (Sie müssen es jedes Mal erneut aufrufen, wenn Sie es verwenden)
3 Jede neue Instanz verfügt über eine Kopie des übergeordneten Klassenkonstruktors, der aufgebläht ist.
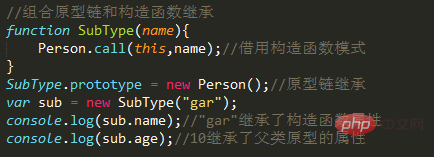
3. Kombinierte Vererbung (kombinierte Prototypkettenvererbung und geliehene Konstruktorvererbung) (häufig verwendet) Wichtige Punkte: Kombiniert die Vorteile der beiden Modi, Parameterübergabe und WiederverwendungEigenschaften: 1. Kann sein Geerbte Attribute des übergeordneten Klassenprototyps können als Parameter übergeben und wiederverwendet werden. 2. Die von jeder neuen Instanz eingeführten Konstruktorattribute sind privat. Nachteil: Der Konstruktor der übergeordneten Klasse wird zweimal aufgerufen (Speicherverbrauch) und der Konstruktor der Unterklasse ersetzt den Konstruktor der übergeordneten Klasse im Prototyp.4. Prototypische Vererbung
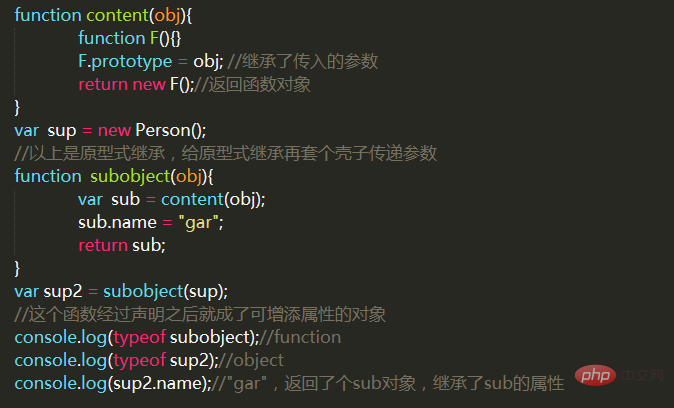
Wichtiger Punkt: Umschließen Sie ein Objekt mit einer Funktion und geben Sie dann den Aufruf dieser Funktion zurück, der nach Belieben Attribute hinzufügen kann. object.create() ist dieses Prinzip. 
5. Parasitäre Vererbung

Der entscheidende Punkt: Es geht darum, eine Hülle auf die Außenseite der prototypischen Vererbung zu legen.
Vorteile: Es wird kein benutzerdefinierter Typ erstellt, da es sich lediglich um eine Shell handelt, die das Objekt (dieses) zurückgibt, und diese Funktion natürlich zum neu erstellten Objekt wird.
Nachteile: Es wird kein Prototyp verwendet und kann nicht wiederverwendet werden.
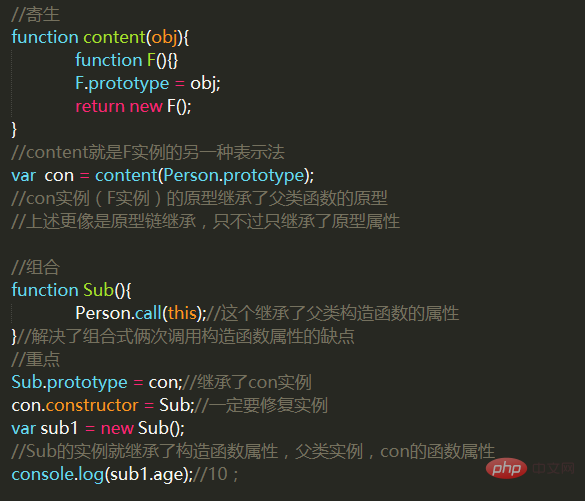
6. Parasitäre kombinierte Vererbung (häufig verwendet)
Parasit: Geben Sie das Objekt innerhalb der Funktion zurück und rufen Sie dann auf
Kombination: 1. Der Prototyp der Funktion entspricht einer anderen Instanz. 2. Verwenden Sie apply oder call, um einen anderen Konstruktor in die Funktion einzuführen, und Sie können Parameter übergeben

Wichtige Punkte: Das Problem der kombinierten Vererbung wurde behoben
Die Vererbung dieser Wissenspunkte ähnelt eher der Funktion einer Funktion als der Vererbung Die Verwendung, die Verwendung von Funktionen zur Wiederverwendung und Kombination sind dieselben wie die Verwendung von Vererbung. Die oben genannten Vererbungsmethoden können alle ihre Mängel manuell beheben, aber durch die Hinzufügung dieser manuellen Reparatur wird es zu einem anderen Vererbungsmodus.
Der Schwerpunkt beim Erlernen dieser Vererbungsmuster liegt auf dem Erlernen ihrer Ideen. Andernfalls werden Sie beim Codieren der Beispiele im Buch spüren, warum Sie sich solche Mühe machen müssen, wenn Sie direkt vererben können. Genau wie bei der prototypischen Vererbung wird eine Funktion verwendet, um eine Kopie des internen Objekts zu erstellen. Auf diese Weise können Sie nicht nur die Eigenschaften des internen Objekts erben, sondern auch die Funktion (Objekt, vom internen Objekt zurückgegeben) nach Belieben aufrufen , fügen Sie ihnen Eigenschaften hinzu und ändern Sie die Parameter. Das Prototypobjekt kann geändert werden, und diese neuen Eigenschaften wirken sich nicht gegenseitig aus.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas sind die 6 Vererbungsmethoden in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!