
So entfernen Sie Leerzeichen in HTML: Öffnen Sie zuerst die entsprechende HTML-Codedatei und legen Sie dann den Stil „font-size:0;“ für das übergeordnete Element fest, um die durch Zeilenumbrüche zwischen HTML-Code-Tags verursachten Leerzeichen zu entfernen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
So entfernen Sie die durch Zeilenumbrüche zwischen HTML-Code-Tags verursachten Leerzeichen
Empfohlene Methode: Setzen Sie
font-size: 0;
auf das übergeordnete Element. Beispiel:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
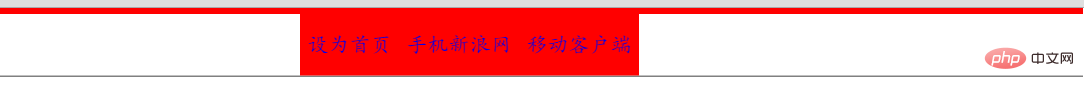
</p></body></html>Effektvorschau: 
Geänderter Code:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { font-size: 0;/*关键代码*/
height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
</p></body></html>Effektvorschau: 
【Empfohlenes Lernen: HTML-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Leerzeichen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!