Web-Frontend
Web-Frontend
 View.js
View.js
 Installieren Sie die neueste Version von vue-devtools in Chome in einem Schritt
Installieren Sie die neueste Version von vue-devtools in Chome in einem Schritt
Installieren Sie die neueste Version von vue-devtools in Chome in einem Schritt
In diesem Artikel erfahren Sie, wie Sie die neueste Version von vue-devtools in Chome installieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
Vorbereitung
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
Spezifische Schritte
# 1. 克隆 Git 库到本地
$ git clone git@gitee.com:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
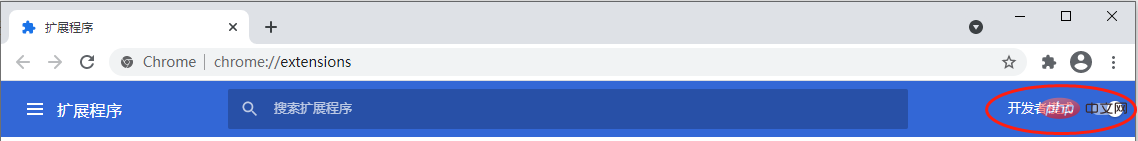
$ yarn run build- Öffnen Sie die Chrome-Erweiterung (chrome://extensions/) und aktivieren Sie den Entwicklermodus:

-
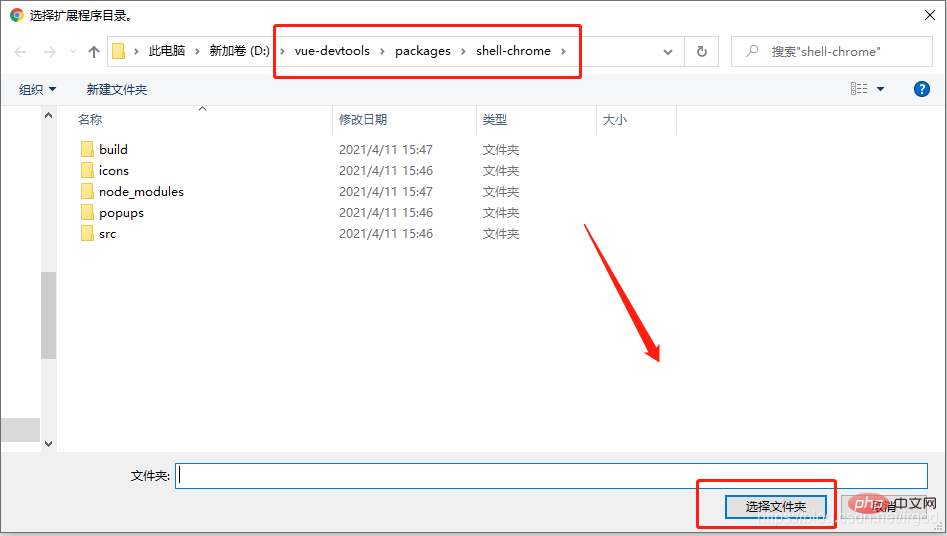
Klicken Sie zum Laden. Entpacken Sie die Datei Erweiterungsschaltfläche und wählen Sie im Popup-Dialogfeld den folgenden Ordner aus: vue-devtools/packages/shell-chrome/

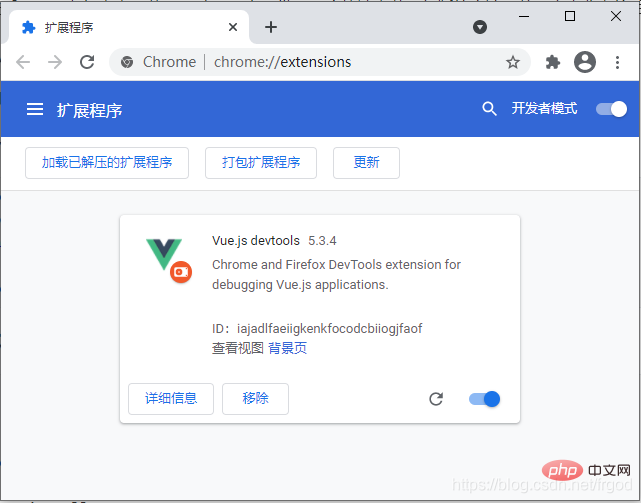
Sie sind fertig.

Hinweise
- Es wird empfohlen, das Gitee-Repository zu verwenden, da das Image jeden Tag mit vue-devtools auf GitHub synchronisiert wird. Wenn es später eine aktualisierte Version gibt, wird es einfach neu synchronisiert zusammengestellt. Warum nicht?
Laut offizieller Dokumentation eignet sich diese Methode für die manuelle Kompilierung und Installation von Node 6+ und NPM 3+.
Empfohlenes Lernen: Vue-Tutorial
Das obige ist der detaillierte Inhalt vonInstallieren Sie die neueste Version von vue-devtools in Chome in einem Schritt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Vue.js wird hauptsächlich für die Front-End-Entwicklung verwendet. 1) Es handelt sich um ein leichtes und flexibles JavaScript-Framework, das sich auf den Aufbau von Benutzeroberflächen und einseitigen Anwendungen konzentriert. 2) Der Kern von Vue.js ist das reaktionsschnelle Datensystem, und die Ansicht wird automatisch aktualisiert, wenn sich die Daten ändert. 3) Es unterstützt die Komponentenentwicklung und die Benutzeroberfläche kann in unabhängige und wiederverwendbare Komponenten aufgeteilt werden.
 Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Die Verwendung von JSON.Parse () String to Object ist am sichersten und effizientesten: Stellen Sie sicher, dass die Zeichenfolgen den JSON -Spezifikationen entsprechen, und vermeiden Sie häufige Fehler. Verwenden Sie Try ... Fang, um Ausnahmen zu bewältigen, um die Code -Robustheit zu verbessern. Vermeiden Sie die Verwendung der Methode EVAL (), die Sicherheitsrisiken aufweist. Für riesige JSON -Saiten kann die Analyse oder eine asynchrone Parsen in Betracht gezogen werden, um die Leistung zu optimieren.
 Wie erstelle und verwende ich benutzerdefinierte Plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
Wie erstelle und verwende ich benutzerdefinierte Plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
In Artikel werden kundenspezifische VUE.JS -Plugins erstellt und verwendet, einschließlich der Best Practices für Entwicklung, Integration und Wartung.
 Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Vue.js ist nicht schwer zu lernen, insbesondere für Entwickler mit einer JavaScript -Stiftung. 1) Sein progressives Design und das reaktionsschnelle System vereinfachen den Entwicklungsprozess. 2) Komponentenbasierte Entwicklung macht das Codemanagement effizienter. 3) Die Nutzungsbeispiele zeigen eine grundlegende und fortgeschrittene Verwendung. 4) Häufige Fehler können durch VEDEVTOOLS debuggen werden. 5) Leistungsoptimierung und Best Practices, z. B. die Verwendung von V-IF/V-Shows und Schlüsselattributen, können die Anwendungseffizienz verbessern.
 Was sind die wichtigsten Merkmale von VUE.JS (Komponentenbasierte Architektur, virtuelles DOM, reaktive Datenbindung)?
Mar 14, 2025 pm 07:05 PM
Was sind die wichtigsten Merkmale von VUE.JS (Komponentenbasierte Architektur, virtuelles DOM, reaktive Datenbindung)?
Mar 14, 2025 pm 07:05 PM
VUE.JS verbessert die Webentwicklung mit seiner Komponenten-basierten Architektur, virtuellen DOM für die Leistung und reaktive Datenbindung für Echtzeit-UI-Updates.
 Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
In dem Artikel werden mit dem Baumschütteln in Vue.js mit dem Entfernen des nicht verwendeten Codes eingerichtet, wobei das Setup mit ES6 -Modulen, Webpackkonfiguration und Best Practices für die effektive Implementierung detailliert wird. Charakterzahl: 159
 Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
In dem Artikel wird erläutert, wie VUE CLI für verschiedene Build -Ziele konfiguriert, Umgebungen der Produktion optimieren und die Entwicklung von Quellkarten für das Debuggen sicherstellen kann.
 Wie verwende ich Vue mit Docker für die Bereitstellung von Container?
Mar 14, 2025 pm 07:00 PM
Wie verwende ich Vue mit Docker für die Bereitstellung von Container?
Mar 14, 2025 pm 07:00 PM
In dem Artikel wird die Verwendung von Vue mit Docker zur Bereitstellung erörtert, wobei der Schwerpunkt auf Setup, Optimierung, Management und Leistungsüberwachung von VUE -Anwendungen in Containern liegt.