
Javascript wird als js bezeichnet. js ist eine Skriptsprache, die keine Kompilierung erfordert und auch Teil des Browsers ist. Sie wird häufig in Web-Client-Skriptsprachen verwendet, hauptsächlich um dynamische Funktionen zu HTML hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
1: Was bedeutet JS?
Javascript ist eine Skriptsprache, die nicht kompiliert werden muss. Sie wird häufig in Web-Client-Skriptsprachen verwendet , hauptsächlich zum Hinzufügen dynamischer Funktionen zu HTML.
2: Wozu dient js? Im Allgemeinen werden HTML-Seiten hauptsächlich zum Anzeigen statischer Inhalte verwendet. Heutzutage sind Websites jedoch nur noch selten statisch Tatsächlich gibt es einige Sprachen, die zum Schreiben von Skripten verwendet werden können. Tatsächlich sind sie alle js.
js wird hauptsächlich für die Webentwicklung verwendet. Es kann der Website verschiedene dynamische Effekte hinzufügen, um die Webseite schöner zu machen.Drei: Die Komponenten von js
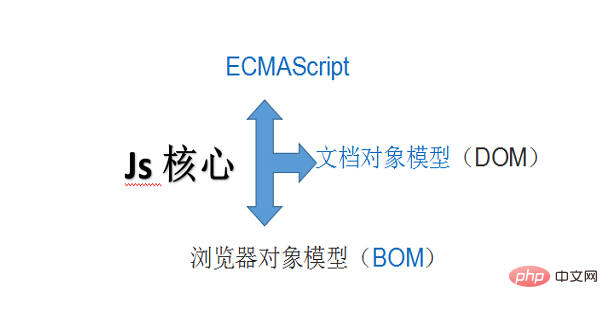
js besteht aus drei Teilen, einschließlich der grundlegenden Syntax und dem Dokumentobjektmodell sowie dem Browserobjektmodell. 
Viertens: Funktionen von Javascript
1.js ist objektorientiert, wir können Objekte erstellen und vorhandene Objekte verwenden.
2.js ist eine Skriptsprache, die ohne Kompilierung ausgeführt werden kann und im Betrieb direkt interpretiert wird. 3.js erfordert kein Betriebssystem, solange es von einem Browser unterstützt wird und mehrere Browser gleichzeitig unterstützt. 4.js erfordert keine Anforderungen an Datentypen und die verwendete Methode ist ein schwacher Typ. Verwandte kostenlose Lernempfehlungen:Javascript(Video)
Das obige ist der detaillierte Inhalt vonjs, was bedeutet das?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!