
So legen Sie die Eingabefarbe in CSS fest: Erstellen Sie zuerst eine neue HTML-Datei und geben Sie ein Eingabe-Tag in das Body-Tag ein. Fügen Sie dann das Style-Tag style zwischen dem Head-Tag und dem Body-Tag hinzu und geben Sie schließlich „#demo{backgroung“ ein: " im Style-Tag: red;}".

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
So legen Sie die Hintergrundfarbe der Eingabe fest
Sie können sie mithilfe des Hintergrundattributs im CSS der Eingabe festlegen.
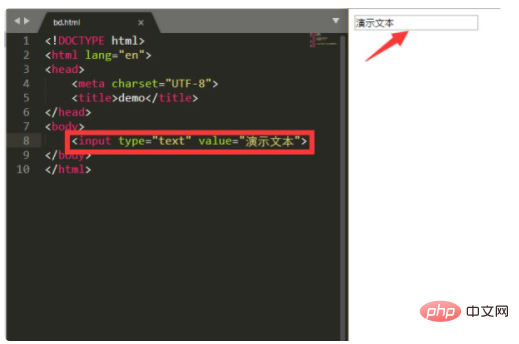
Erstellen Sie eine neue HTML-Datei, geben Sie ein Eingabe-Tag in das Body-Tag ein, öffnen Sie die Datei mit einem Browser. Sie können feststellen, dass die Standardhintergrundfarbe des Eingabe-Tags weiß ist:

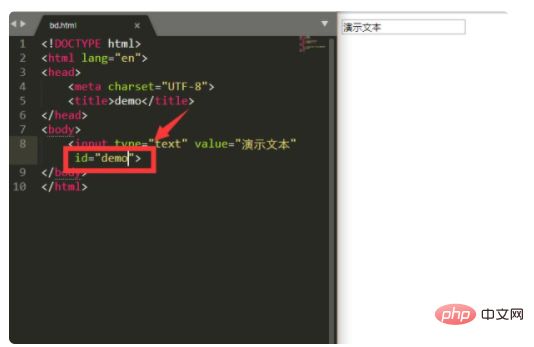
Um den Strom zu verhindern Damit die Hintergrundfarbe der Eingabe nicht mit anderen Eingabe-Tags in Konflikt steht, können wir eine eindeutige ID für die aktuelle Eingabe festlegen. Hier verwenden wir „demo“ als Beispiel:

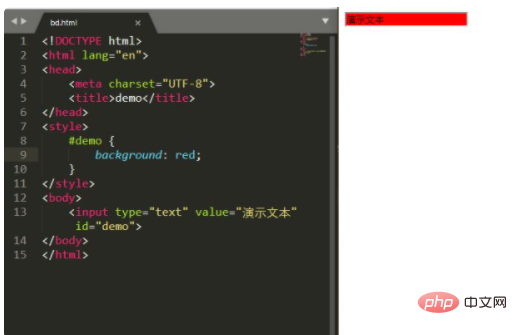
Fügen Sie das Stil-Tag style zwischen dem Head-Tag und dem Body-Tag hinzu. Geben Sie im Style-Tag „#demo {backgroung: red;}“ ein. Hier nehmen wir die rote Hintergrundfarbe. Zu diesem Zeitpunkt ändert sich die Hintergrundfarbe des Eingabe-Tags im Browser:

Zusätzlich zum Festlegen der Hintergrundfarbe der Eingabe mit CSS können Sie auch JavaScript verwenden, um die Hintergrundfarbe der Eingabe dynamisch festzulegen. Fügen Sie zwischen dem Body-Tag und dem HTML-Tag ein Skript-Tag hinzu, rufen Sie zuerst die ID des Elements und dann das Hintergrundfarbattribut ab. Geben Sie, wie in der Abbildung gezeigt, „document.getElementById(‘demo‘).style.background = ‚pink‘;“ ein. Hier wird Pink als Beispiel für die Hintergrundfarbe verwendet Tag im Browser wird rosa
Das obige ist der detaillierte Inhalt vonSo legen Sie die Eingabefarbe in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!