
So legen Sie die Tabellenzeile in CSS fest: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das Tabellen-Tag, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen um die Tabellenzeile auf eine 1px rote Linie zu setzen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit CSS die Farbe von Tabellenzeilen steuern.

Verwenden Sie in der Datei test.html das Tabellen-Tag, um zum Testen eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen.

Setzen Sie in der Datei test.html die ID der Tabellentabelle auf testbar, was hauptsächlich zum Festlegen des folgenden Stils verwendet wird.

Schreiben Sie in die Datei test.html das Tag , und der CSS-Stil der Seite wird in dieses Tag geschrieben.

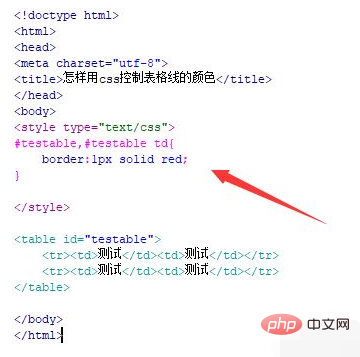
Legen Sie im CSS-Tag den Stil des äußeren Tabellenrahmens und der Zelle über die ID fest und verwenden Sie das border-Attribut, um die Tabellenzeile auf eine 1 Pixel große rote Linie festzulegen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie Tabellenzeilen in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!