 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie man in CSS dafür sorgt, dass ein Element sein übergeordnetes Element überschreitet
Wie man in CSS dafür sorgt, dass ein Element sein übergeordnetes Element überschreitet
Wie man in CSS dafür sorgt, dass ein Element sein übergeordnetes Element überschreitet
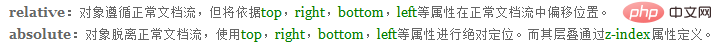
So implementieren Sie CSS, damit Elemente über das übergeordnete Element hinausgehen: 1. Setzen Sie die Positionierung des übergeordneten Containers auf „relativ“, was relative Positionierung bedeutet. 2. Setzen Sie die Positionierung des untergeordneten Containers auf „absolut“, was absolut bedeutet Positionierung.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
CSS bewirkt, dass der untergeordnete Container das übergeordnete Element überschreitet (der untergeordnete Container wird im übergeordneten Containereffekt angehalten)
Vorwort
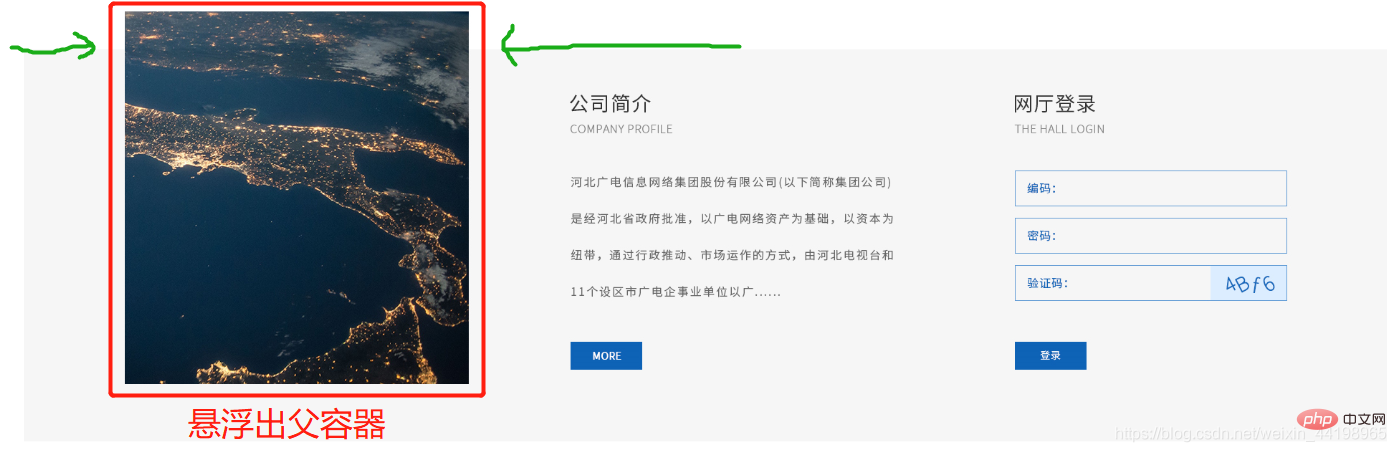
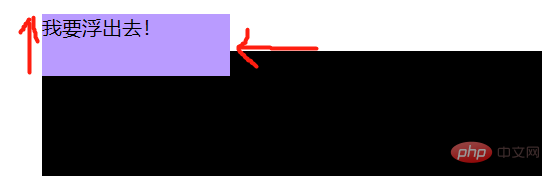
Manchmal benötigen wir einen Aufhängungseffekt wie im folgenden Bild: 

Implementierung
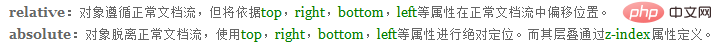
Unter Standard- und Normalbedingungen kann dies nur mit absoluter Positionierung erreicht werden. 绝对定位 来完成。
第一步:父容器定位设置为 relative(相对定位)。
第二步:子容器定位设置为 absolute(绝对定位)。
<p id="a"> <p id="b">我要浮出去!</p></p>
#a{
width:400px;
height:100px;
background:rgb(0, 0, 0);
position:relative;/*父元素>相对定位*/}#b{
width: 150px;
height:50px;
background:rgb(185, 155, 255);
position:absolute;/*子元素>绝对定位*/
top:-30px;/*控制浮出*/
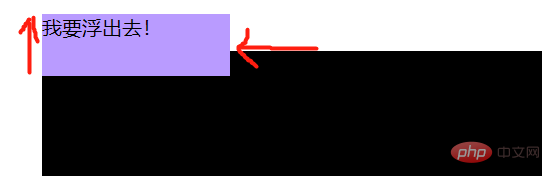
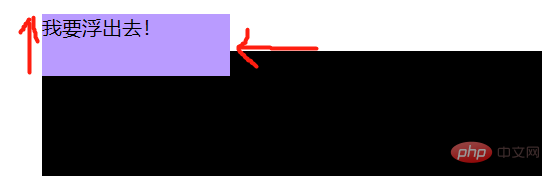
/* left:XX; */}效果图:
【推荐学习:css视频教程】
父元素设置 绝对定位 ,子元素设置 相对定位
eingestellt.rrreeerrreeeRendering:Schritt 2: Stellen Sie die Positionierung des Untercontainers auf absolut ein (absolute Positionierung)
.
 🎜🎜🎜Hinweis: Nur untergeordnete Elemente werden vom Dokumentfluss getrennt. Das übergeordnete Element ist relativ positioniert und wird nicht vom Dokumentfluss getrennt, sodass es nicht zu einer Seitenverschiebung kommt. 🎜🎜🎜🎜🎜🎜🎜🎜
🎜🎜🎜Hinweis: Nur untergeordnete Elemente werden vom Dokumentfluss getrennt. Das übergeordnete Element ist relativ positioniert und wird nicht vom Dokumentfluss getrennt, sodass es nicht zu einer Seitenverschiebung kommt. 🎜🎜🎜🎜🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonWie man in CSS dafür sorgt, dass ein Element sein übergeordnetes Element überschreitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





