
Css-Schatteneffekt einstellen: 1. Erstellen Sie einen gekrümmten Schatteneffekt, indem Sie die Schatteneffekte des Hauptelements und des sekundären Elements überlagern. 2. Bilden Sie ihn, indem Sie zwei sekundäre Elemente hinzufügen, die beiden sekundären Elemente nach links drehen und drehen einen etwas kleineren Winkel und decken Sie es dann unter dem Hauptelement ab, um einen verzerrten Schatteneffekt zu erzielen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
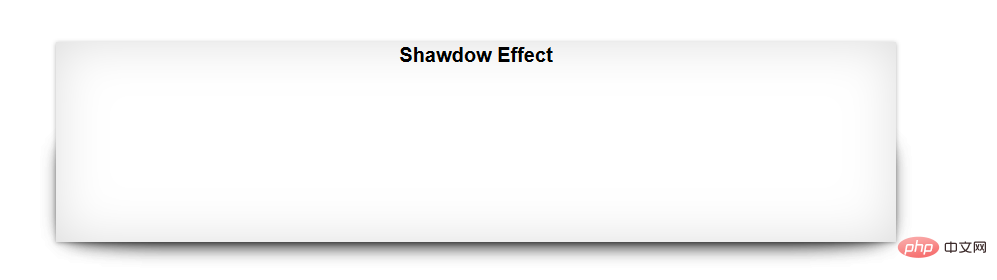
Kurvenschatten:

Das Implementierungsprinzip des Kurvenschattens wird durch den Überlagerungseffekt von Schatten erzeugt. Das heißt, nachdem Sie einen Schatten auf ein Hauptelement gesetzt haben, fügen Sie unterhalb des Hauptelements ein sekundäres Element hinzu. Stellen Sie sicher, dass das sekundäre Element mit dem Hauptelement zusammenfällt und das sekundäre Element ein Bogenelement ist. Zu diesem Zeitpunkt überlagern sich die Schatteneffekte des Hauptelements und des Sekundärelements, um gekrümmte Schatten zu erzeugen.

Schritt 1:
Fügen Sie einen internen Schatten zum Hauptelement hinzu, stellen Sie die Größe der V- und H-Richtungen auf 0 ein, aber stellen Sie den Unschärferadius größer ein, um den Schatteneffekt innerhalb des Hauptelements zu erzielen.
Zweiter Schritt:
Zu diesem Zeitpunkt werden die Attribute des sekundären Elements, die transformiert werden müssen, zur unteren Ebene der Hauptelementebene hinzugefügt, indem ein sekundäres Element dahinter oder davor hinzugefügt wird das Hauptelement; das sekundäre Element muss in einen Bogen umgewandelt werden :border-radius:100px/10px; Bestimmen Sie die Position des sekundären Elements durch absolute Positionierung;
HTML:
<p class="wrap effect"> <h1>Shawdow Effect</h1> </p>
CSS:
.effect{
position: relative;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0px 0px 50px #ddd inset;
}
.effect:after,.effect:before{
content: '';
background: #fff;
position: absolute;
z-index: -1;
left: 10px;
right: 10px;
top:50%;
bottom: 0px;
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
}Verzerrter Schatten:

Das Prinzip des verzerrten Schattens ähnelt dem des gekrümmten Schattens, allerdings nutzt der verzerrte Schatten zwei Attribute: Verzerrung und Drehung. Der verzerrte Schatten fügt außerdem links und rechts zwei Nebenelemente hinzu, dreht die beiden Nebenelemente dann nach links und dreht sie in einem etwas kleineren Winkel, um ein Parallelogramm zu bilden, und deckt sie dann unter dem Hauptelement ab.
【Empfohlenes Lernen: CSS-Video-Tutorial】
CSS
.box{
width: 980px;
height: auto;
clear: both;
overflow: hidden;
margin: 20px auto;
}
.box li{
width: 300px;
height: 210px;
float: left;
background: white;
margin: 20px 10px;
border: 2px solid #efefef;
box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
position: relative;
}
.box li img{
display: block;
width: 290px;
height: 200px;
margin: 5px;
}
.box li:before{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
left: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-4deg);
}
.box li:after{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
right: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(4deg);
}Das obige ist der detaillierte Inhalt vonSo legen Sie den Schatteneffekt in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!