Animationseffekt


Effektanalyse
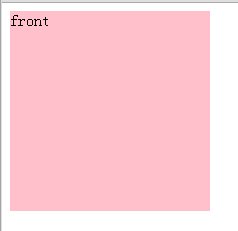
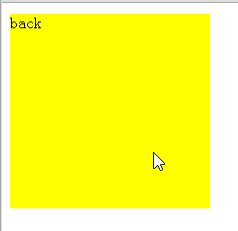
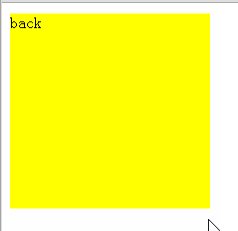
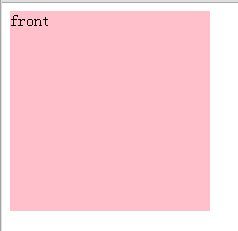
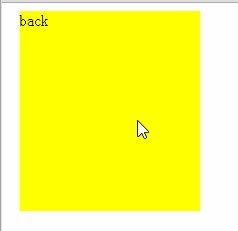
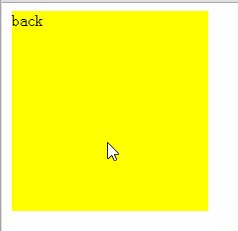
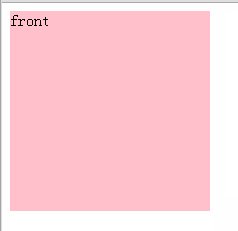
Wenn die Maus über den enthaltenden Block gleitet, dreht sich das gesamte Element um 180 Grad, um den Wechsel von „Vorderseite“ und „Rückseite“ zu erreichen.
HTML-Analyse
Analyse: .container, .flip werden vorbereitet, um Animationseffekte zu erzielen. .front, .back umschließen jeweils ein Bild.
Der HTML-Code, um diesen Effekt zu erzielen, lautet wie folgt: .container,.flip为了实现动画效果做准备。.front,.back各包裹一张图片。
实现该效果的HTML如下:
<p class="container"> <p class="flip"> <p class="front"> <img src="images/pic00.jpg" alt=""> </p> <p class="back"> <img src="images/pic01.jpg" alt=""> </p> </p> </p>
CSS分析
1. 元素布局
为了实现以上效果,先进行元素布局。给.front,.back相对.flip进行绝对定位,让他们在相同位置重叠。
布局部分代码如下:
.container,.front,.back{width:380px;height:270px;}
.flip{position:relative;}
.front,.back{position:absolute;top: 0px;left: 0px;}设置之后我们发现.back的图片在.front的上面,因此给.front设置.fornt{z-index:2;}
注意:不要为了防止元素溢出设置overflow属性,这将导致3D效果无法实现。
w3 spec中描述:
The following CSS property values require the user agent to create a flattened representation of the descendant elements before they can be applied, and therefore force the used value of transform-style to flat:
overflow: any value other than visible.
opacity: any value less than 1.
filter: any value other than none.
clip: any value other than auto.
2. 动画效果的实现
(1) 为了实现动画效果首先给祖先元素.container,.flip设置以下属性,以触发3d效果和设置动画:
.container{perspective:1000;transform-style:preserve-3d;}
.flip{transition:0.6s;transform-style:preserve-3d;}(2)接着,为了让图画翻转时不露出背面,给.front,.back设置backface-visibility属性:.front,.back{backface-visibility:hidden;}
(3)为了让鼠标滑过包含块时,包含块翻转180度,以实现“正”“反”面的切换。给背面的元素设置transform:rotateY(-180deg),这时我们将无法看到.back。
(4)最后,当用户的鼠标滑过.container包含块时,.flip翻转180度,这样,.front翻转180度,由于背面是hidden,无法看见;而.back翻转180度后,回到0度,以正面示人,这样我们就能看到背面了。
代码如下:
.container{perspective:1000;transform-style:preserve-3d;}
.container,.front,.back{width:380px;height:270px;}
.flip{position:relative;transition:0.6s;transform-style:preserve-3d;}
.front,.back{position:absolute;top: 0px;left: 0px;backface-visibility:hidden;}
.front{z-index:2;}
.back{transform:rotateY(-180deg);}
.container:hover .flip{transform:rotateY(180deg);}垂直翻转效果实现
垂直效果与水平翻转异曲同工。但是如果你只是把rotateY换成rotateX,那么你会发现图片是以顶部的那条线翻转的。
请注意:在上面的CSS代码中,我并未给.flip设置宽高,所以当给.flip应用transform:rotateY(180deg)时,按照默认的transform-origin值,是以元素的中心点为基本点翻转的。这里.flip的高度是0,所以当然是以顶部的那条线为基础翻转。所以解决的办法有二:
给
.flip设置和.front,.back相同的宽高。给
.flip设置transform-origin:100% 135px/*高度的一半*/属性。
OK,这样你就会发现垂直翻转是你想要的效果了!
总结
1. 思路
(1)最外层元素设置perspective以实现3D效果。
(2)当鼠标滑过最外层元素时,第二包裹层翻转180度,同时设置过渡速度。
(3)两个翻转块绝对定位,以致实现相同位置的叠加。同时设置backface-visibility避免在实现动画效果时露出背面。
(4)给.front设置z-index属性使它在写代码和展示时都在前面。
(5)让.backrrreee
1 Elementlayout
🎜Um den oben genannten Effekt zu erzielen, wird zunächst das Elementlayout durchgeführt. Geben Sie.front und .back eine absolute Positionierung relativ zu .flip, sodass sie sich an derselben Position überlappen. Der Code für den Layoutteil lautet wie folgt: 🎜rrreee🎜Nachdem wir ihn eingerichtet hatten, stellten wir fest, dass sich das Bild von
.back über .front befand, also wir haben .frontSet .fornt{z-index:2;🎜🎜Hinweis: Setzen Sie nicht den overflow Code> Attribut, um zu verhindern, dass Elemente überlaufen, was zu 3D führt Der Effekt kann nicht erreicht werden. 🎜🎜Beschrieben in der W3-Spezifikation: 🎜🎜🎜Die folgenden CSS-Eigenschaftswerte erfordern, dass der Benutzeragent eine abgeflachte Darstellung der untergeordneten Elemente erstellt, bevor sie angewendet werden können, und erzwingen daher den verwendeten Wert von transform-style auf flat:🎜 <ul>
<li>🎜Überlauf: jeder andere Wert als sichtbar.🎜</li>
<li>🎜Opazität: jeder Wert kleiner als 1.🎜</li>
<li>🎜Filter: jeder andere Wert als keiner.🎜 li></li>
<li>🎜clip: jeder andere Wert als auto.🎜</li>
</ul>🎜<h4>2. Implementierung von Animationseffekten</h4>🎜(1) Um Animationseffekte zu erzielen, Geben Sie zuerst das Vorfahrenelement an.container,.flipLegen Sie die folgenden Eigenschaften fest, um 3D-Effekte auszulösen und Animationen festzulegen: 🎜rrreee🎜(2) Als nächstes, um das Zurück zu verhindern Um zu verhindern, dass das Bild beim Umdrehen belichtet wird, geben Sie .front,.backein. Legen Sie die Eigenschaft backface-visibility fest:.front,.back{backface-visibility:hidden;} 🎜🎜(3) Um den enthaltenen Block um 180 Grad zu drehen, wenn die Maus darüber fährt, um den Wechsel von „vorne“ zu realisieren " und "Rückseite" Seiten. Setzen Sie
transform:rotateY(-180deg) auf das Element auf der Rückseite, dann können wir .back nicht sehen. 🎜🎜(4) Wenn schließlich die Maus des Benutzers über den .container-enthaltenden Block gleitet, dreht sich .flip um 180 Grad, sodass .front entsteht Um 180 Grad drehen, da die Rückseite verborgen ist und nicht sichtbar ist; und .back dreht sich um 180 Grad, kehrt zu 0 Grad zurück und zeigt die Vorderseite, sodass wir kann die Rückseite sehen. 🎜🎜Der Code lautet wie folgt: 🎜rrreee🎜Vertikale Flip-Effekt-Implementierung🎜🎜Der vertikale Effekt ist der gleiche wie der horizontale Flip. Wenn Sie jedoch einfach „rotateY“ durch „rotateX“ ersetzen, werden Sie feststellen, dass das Bild mit der oberen Zeile gespiegelt wird. Bitte beachten Sie: Im obigen CSS-Code habe ich die Breite und Höhe für
.flip nicht festgelegt, also bei der Anwendung von transform:rotateY auf <code>.flip (180 Grad), gemäß dem Standardwert von transform-origin wird der Mittelpunkt des Elements als Basispunkt für das Spiegeln verwendet. Die Höhe von .flip beträgt hier 0, daher wird es natürlich basierend auf der obersten Zeile gespiegelt. Es gibt also zwei Lösungen: 🎜- 🎜Setzen Sie
.flipauf die gleiche Breite und Höhe wie.front,.back. 🎜 - 🎜Setzen Sie das Attribut
transform-origin:100% 135px/*half the height*/auf.flip.
OK, Sie werden feststellen, dass das vertikale Spiegeln der gewünschte Effekt ist! 🎜
1. Idee
🎜(1) Stellen Sie das äußerste Element aufPerspektive ein, um einen 3D-Effekt zu erzielen. (2) Wenn die Maus über das äußerste Element gleitet, dreht sich die zweite Umhüllungsschicht um 180 Grad und legt die Übergangsgeschwindigkeit fest.
(3) Die beiden Flip-Blöcke sind absolut positioniert, sodass sie an derselben Position übereinandergelegt werden können. Legen Sie außerdem
backface-visibility fest, um zu vermeiden, dass die Rückseite beim Implementieren von Animationseffekten freigelegt wird. (4) Setzen Sie das Attribut
z-index auf .front, damit es beim Schreiben und Anzeigen von Code im Vordergrund steht. (5) Lassen Sie
.back am Anfang um 180 Grad drehen, um die Rückseite anzuzeigen. 🎜2. Aufgetretene Probleme:
(1) Um zwei Bilder unterschiedlicher Größe im Verpackungsblock konsistent zu machen, beträgt die Höhe von overflow属性,无法实现3d效果。解决方法:给img设置width:100%;height:100%;
(2)没有意识到.flip 0, sodass der Standardpunktfehler beim vertikalen Spiegeln zu unterschiedlichen Effekten führt.
(3) Nur wenn Sie mehr schreiben, können Sie mehr Fehler finden und dann wissen, wie Sie Fehler finden und beheben können.























![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



