Welche drei Möglichkeiten gibt es, Floating Float in CSS zu löschen?
Drei Möglichkeiten, Floating Float in CSS zu löschen: 1. Fügen Sie am Ende des übergeordneten Elements ein neues Element mit einem bestimmten „clear: Both;“-Stil hinzu. 2. Fügen Sie den Stil „overflow:auto;“ zum übergeordneten div-Element hinzu. 3. Fügen Sie das Pseudoelement „:after“ oder „:before“ zum übergeordneten Stil hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Die Definition von Floating
bewirkt, dass das Element aus dem Dokumentfluss ausbricht, sich in die angegebene Richtung bewegt und anhält, wenn es auf die übergeordnete Grenze oder benachbarte Floating-Elemente trifft.
ps: Dokumentenfluss: Der Dokumentenfluss ist die Position, die die anzeigbaren Objekte im Dokument einnehmen, wenn sie angeordnet sind.
Syntax
float wird oft von den Attributwerten left, right, none gefolgt.
float:none verwendet kein float.
float:left schwimmt nach links.
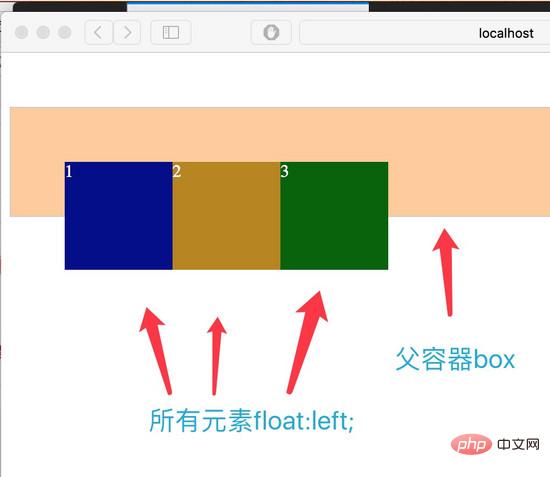
float:right schwimmt nach rechts 2. Der Zweck von Floating
Sie können den Textumbruch festlegen oder die Elementbreite mit Inhalt füllen (ähnlich wie beim Inline-Block). Bei der Verwendung von Floating ist Folgendes zu beachten: Wenn die Höhe des Floating-Elements höher als die des übergeordneten Containers ist, müssen Sie das Überlaufattribut des übergeordneten Containers auf „Auto“ setzen, damit er automatisch voll wird. 3. Floating-Nutzung
Vier. Clear Float
Methode 1: Neue Elemente hinzufügen, löschen: beides;
HTML:<div> <div>1</div> <div>2</div> <div>3</div> </div>
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
}
HTML:<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div></div>
</div>
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
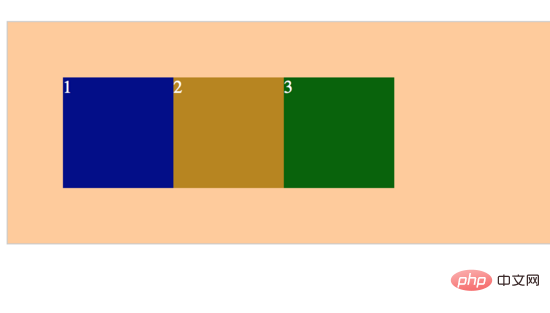
}Ergebnis: Es ist auch implementiert.
Methode 3: Pseudoelement hinzufügen: nach oder: vor (empfohlen) im übergeordneten StilHTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}Ergebnis: Natürlich versteht es sich von selbst
Mehr Programmierung Verwandtes Wissen finden Sie unter: Programmiervideos
! !Das obige ist der detaillierte Inhalt vonWelche drei Möglichkeiten gibt es, Floating Float in CSS zu löschen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1369
1369
 52
52
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Verschachtelte Listen in Bootstrap erfordern die Verwendung des Grid -Systems von Bootstrap, um den Stil zu steuern. Verwenden Sie zunächst die äußere Schicht & lt; ul & gt; und & lt; li & gt; Um eine Liste zu erstellen, wickeln Sie die Liste der inneren Ebenen in & lt; div class = & quot; row & gt; und add & lt; div class = & quot; col-md-6 & quot; & gt; In der Liste der inneren Ebenen, um anzugeben, dass die Liste der inneren Ebenen die halbe Breite einer Reihe einnimmt. Auf diese Weise kann die innere Liste die richtige haben
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.




