 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Ausführliche Erklärung zum Hinzufügen und Löschen von Trennzeichen im WordPress-Backend-Administratormenü
Ausführliche Erklärung zum Hinzufügen und Löschen von Trennzeichen im WordPress-Backend-Administratormenü
Ausführliche Erklärung zum Hinzufügen und Löschen von Trennzeichen im WordPress-Backend-Administratormenü
In der folgenden Tutorial-Kolumne von WordPress erfahren Sie, wie Sie das Trennzeichen im WordPress-Backend-Verwaltungsmenü hinzufügen und löschen. Ich hoffe, es wird Freunden in Not hilfreich sein!

WordPress-Backend-Verwaltungsmenü-Trennzeichen hinzufügen und löschen
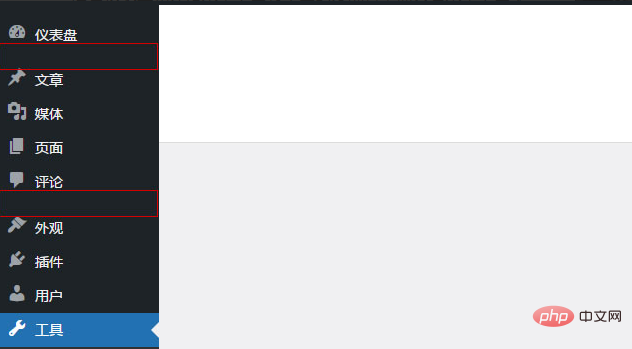
Ich weiß nicht, ob Ihnen aufgefallen ist, dass es unter dem WordPress-Backend-Dashboard und dem Kommentarmenü ein leeres Trennzeichen gibt, aber nicht unter anderen Menüs, wie unten gezeigt :


Der Trenncode befindet sich in der Datei „menu.php“ im Verzeichnis „wp-admin“.
Zeile 62:
$menu[4] = array( '', 'read', 'separator1', '', 'wp-menu-separator' );
Zeile 184:
$menu[59] = array( '', 'read', 'separator2', '', 'wp-menu-separator' );
Vor vielen Jahren gaben Benutzer Feedback an WP-Beamte, um zu empfehlen, das Trennzeichen zu entfernen, um zwischen verschiedenen Verwaltungsmodulen zu unterscheiden. übernommen, aber das Trennzeichen Es gibt keinen Stil, nur eine Höhe, daher macht es wirklich keinen Sinn, es beizubehalten.
Löschen Sie das Trennzeichen
Wenn Sie wie ich dieses abrupte Leerzeichen als unangenehm empfinden, finden Sie hier eine Anleitung zum Löschen dieses Trennzeichens. Der einfachste Weg besteht darin, die beiden Codezeilen in der Datei „menu.php“ direkt zu löschen. Allerdings müssen Sie es beim nächsten Update des Programms erneut löschen, was ziemlich mühsam ist. Hier ist eine endgültige Methode:
Fügen Sie den folgenden Code zur Theme-Funktionsvorlage „functions.php“ hinzu.
function zm_remove_menu() {
global $menu;
unset($menu[4]);
unset($menu[59]);
}
add_action('admin_head', 'zm_remove_menu');Wenn Sie andere Menüpunkte löschen möchten, können Sie die Datei „menu.php“ öffnen, um die Positionsnummer des entsprechenden Menüpunkts anzuzeigen. Das Medium ist beispielsweise „$menu[10]“. Fügen Sie im obigen Code einen Satz hinzu:
unset($menu[10]);
Und so weiter. Menüpositionsnummer
Trennzeichen hinzufügenWenn Sie als Theme-Designer Trennzeichen im benutzerdefinierten Menüteil des Themes hinzufügen möchten, um den Benutzer daran zu erinnern, dass dies themenspezifisch ist, fügen Sie es beispielsweise unter dem Medienmenü mit der Nummer 10 hinzu, Sie können wie folgt schreiben dies:
add_action('admin_menu', function () {
global $menu;
$menu[11] = ['', 'read', '', '', 'wp-menu-separator'];
});Definieren Sie den Trennzeichenstil
Wenn Sie diesen Trennzeichenstil definieren möchten, können Sie so schreiben
function zm_separator_style(){
echo'<style type="text/css">.separator {border-bottom: 1px solid #2271b1;}</style>';
}
add_action('admin_head', 'zm_separator_style');Es wird auch zur Theme-Funktionsvorlage „functions.php“ hinzugefügt.
Menüposition verschiebenWenn Sie die Menüposition anpassen möchten, beispielsweise das Artikelmenü unter das Medienmenü verschieben möchten, können Sie schreiben:
function zm_move_menu () {
global $menu;
$menu[11] = $menu[5]; // 将编号5的文章菜单移动到编号10的媒体菜单下
unset($menu[5]); // 移除原文章菜单
}
add_action('admin_menu', 'zm_move_menu');Andere und so weiter.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Hinzufügen und Löschen von Trennzeichen im WordPress-Backend-Administratormenü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1388
1388
 52
52
 So fügen Sie WordPress Kommentare hinzu
Apr 20, 2025 am 11:42 AM
So fügen Sie WordPress Kommentare hinzu
Apr 20, 2025 am 11:42 AM
Die Schritte zum Hinzufügen eines Kommentars in WordPress sind wie folgt: Aktivieren Sie Kommentare: Überprüfen Sie "Kommentare zuzulassen", um Kommentare für einen bestimmten Artikel oder alle Artikel zu aktivieren. Kommentaroptionen festlegen: Passen Sie die Genehmigung, Paging, verschachtelte Kommentare und andere Einstellungen an. Kommentarformular hinzufügen: Verwenden Sie den angegebenen Code, um das Kommentarformular zum gewünschten Ort hinzuzufügen. Kommentare anzeigen: Verwenden Sie den bereitgestellten Code, um übertragete Kommentare anzuzeigen. Antwort auf Kommentare: Antworten Sie auf einen einzigen Kommentar über den Antwortlink oder antworten Sie auf mehrere Kommentare mit einem Stapelvorgang. Kommentare verwalten: Auf der Registerkarte Kommentare anzeigen, löschen, genehmigen und markieren.
 So stornieren Sie das Bearbeitungsdatum von WordPress
Apr 20, 2025 am 10:54 AM
So stornieren Sie das Bearbeitungsdatum von WordPress
Apr 20, 2025 am 10:54 AM
WordPress-Bearbeitungsdaten können auf drei Arten storniert werden: 1. Installieren Sie das Postdatum-Deaktivierungs-Plug-In; 2. Fügen Sie den Code in die Datei functions.php hinzu; 3. Bearbeiten Sie die post_modified -Spalte manuell in der Tabelle WP_POSTS.
 So erstellen Sie Ihr eigenes Thema von WordPress
Apr 20, 2025 am 11:18 AM
So erstellen Sie Ihr eigenes Thema von WordPress
Apr 20, 2025 am 11:18 AM
Sie können den WordPress-Themeneditor verwenden oder Hilfe bei Drittanbietern suchen, z. B. ein vorgefertigtes Thema, einen Themengenerator oder einen Entwickler einstellen, um Ihr eigenes WordPress-Thema zu erstellen oder anzupassen. Wenn Sie die Grundlagen von Themen verstehen, Subtopics verwenden, Änderungen testen und die Leistung optimieren, können Sie eine einzigartige und effektive Online -Präsenz erstellen.
 Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
WordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.
 So kopieren Sie WordPress -Code
Apr 20, 2025 pm 12:00 PM
So kopieren Sie WordPress -Code
Apr 20, 2025 pm 12:00 PM
Wie kopiere ich WordPress -Code? Kopieren Sie von der Admin -Schnittstelle: Melden Sie sich bei der WordPress -Website an, navigieren Sie zum Ziel, wählen Sie den Code aus und drücken Sie Strg C (Windows)/Befehl C (Mac), um den Code zu kopieren. Kopieren Sie aus einer Datei: Stellen Sie mit SSH oder FTP eine Verbindung zum Server her, navigieren Sie zum Thema oder die Plug-in-Datei, wählen Sie den Code aus und drücken Sie Strg C (Windows)/Befehl C (Mac), um den Code zu kopieren.
 So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
Aktivieren Sie Kommentare in der WordPress -Website: 1. Melden Sie sich im Administratorbereich an, wenden Sie sich zu "Einstellungen" - "Diskussionen" und überprüfen Sie "Kommentare zulassen". 2. Wählen Sie einen Ort aus, um Kommentare anzuzeigen. 3.. Anpassen Kommentare; V. 5. verwenden & lt;? Php commenter_template (); ? & gt; Tags zum Anzeigen von Kommentaren; 6. Verschachtelte Kommentare aktivieren; 7. Kommentarform einstellen; 8. Verwenden Sie Plugins und Verifizierungscodes, um Spam -Kommentare zu verhindern. 9. Ermutigen Sie Benutzer, Gravatar Avatar zu verwenden; 10. Erstellen Sie Kommentare, auf die Sie sich beziehen können
 Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Die Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.
 So fügen Sie WordPress ein Kommentarfeld hinzu
Apr 20, 2025 pm 12:15 PM
So fügen Sie WordPress ein Kommentarfeld hinzu
Apr 20, 2025 pm 12:15 PM
Aktivieren Sie Kommentare auf Ihrer WordPress -Website, um den Besuchern eine Plattform zur Teilnahme an Diskussionen und das Austausch von Feedback zu bieten. Befolgen Sie dazu die folgenden Schritte: Aktivieren Sie Kommentare: Navigieren Sie im Dashboard zu Einstellungen & GT; Diskussionen und wählen Sie das Kontrollkästchen Kommentare aus. Erstellen Sie ein Kommentarformular: Klicken Sie im Editor auf Block hinzufügen und nach dem Kommentarblock suchen, um ihn dem Inhalt hinzuzufügen. Benutzerdefinierte Kommentarformular: Anpassen Kommentareblöcke, indem Sie Titel, Beschriftungen, Platzhalter und Schaltflächentext einstellen. Änderungen speichern: Klicken Sie auf Aktualisieren, um das Kommentarfeld zu speichern und zur Seite oder dem Artikel hinzuzufügen.



