
Anpassungsmethode: 1. Verwenden Sie das Attribut „line-height“, um den Abstand zwischen den Zeilen festzulegen. 2. Verwenden Sie die Attribute „margin-top“ und „margin-bottom“, um den oberen und unteren Rand festzulegen. 3. Verwenden Sie „padding-top“ und „padding-“. untere Attribute Sie können die obere und untere Polsterung festlegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Zeilenhöhe legt den oberen und unteren Abstand des Absatzes fest
Legen Sie den CSS-Code für den oberen und unteren Abstand des P-Tags fest
p{ line-height:30px}2 den Absatz
p{margin-top:10px;margin-bottom:10px}Durch Festlegen von margin- am p-Tag oben und margin-bottom, um den oberen und unteren Abstand des Absatzes festzulegen.
margin-top kann den oberen Rand des Elements festlegen, und margin-bottom kann den unteren Rand des Elements festlegen.
3. padding-top und padding-bottom legen den oberen und unteren Abstand des Absatzes fest
p{padding-top:10px;padding-bottom:10px}padding-top kann den oberen Abstand des Elements festlegen, und padding-bottom kann den unteren Abstand des Elements festlegen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #000;
margin: 10px;
}
.p-a p {
line-height: 40px;
text-align: left
}
.p-b p {
margin-top: 25px;
margin-bottom: 25px
}
.p-c p {
padding-top: 20px;
padding-bottom: 20px
}
</style>
</head>
<body>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-c">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
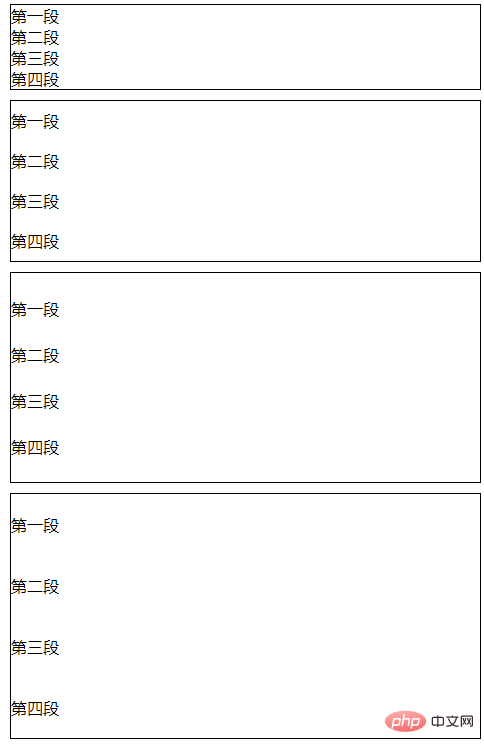
</html>Rendering:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo passen Sie den oberen und unteren Abstand in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!