 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So beheben Sie das Problem: Der NodeJS-Dienst stürzt immer ab
So beheben Sie das Problem: Der NodeJS-Dienst stürzt immer ab
So beheben Sie das Problem: Der NodeJS-Dienst stürzt immer ab
In diesem Artikel erfahren Sie, wie Sie das Problem lösen können, dass der NodeJS-Dienst ständig abstürzt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Viele Leute haben ein solches Image. NodeJS ist schneller. Da es jedoch Single-Threaded ist, ist es instabil, etwas unsicher und nicht für die Abwicklung komplexer Geschäfte geeignet Einfaches Geschäftsszenario.
Tatsächlich hat NodeJS eine „fragile“ Seite. Eine „unbehandelte“ Ausnahme, die irgendwo in einem einzelnen Thread generiert wird, führt tatsächlich dazu, dass das gesamte Node.JS abstürzt. Schauen wir uns ein Beispiel an -error.js-Datei:
var http = require('http');
var server = http.createServer(function (req, res) {
//这里有个错误,params 是 undefined
var ok = req.params.ok;
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World
');
});
server.listen(8080, '127.0.0.1');
console.log('Server running at http://127.0.0.1:8080/');Starten Sie den Dienst, testen Sie ihn in der Adressleiste und suchen Sie nach http://127.0.0.1:8080/. Wie erwartet ist der Knoten abgestürzt.
$ node node-error
Server running at http://127.0.0.1:8080/
c:githubscript
ode-error.js:5
var ok = req.params.ok;
^
TypeError: Cannot read property 'ok' of undefined
at Server.<anonymous> (c:githubscript
ode-error.js:5:22)
at Server.EventEmitter.emit (events.js:98:17)
at HTTPParser.parser.onIncoming (http.js:2108:12)
at HTTPParser.parserOnHeadersComplete [as onHeadersComplete] (http.js:121:23)
at Socket.socket.ondata (http.js:1966:22)
at TCP.onread (net.js:525:27)Wie kann ich das Problem lösen?
Tatsächlich wird Node.JS mit der heutigen Entwicklung, wenn es dieses Problem nicht einmal lösen kann, wahrscheinlich schon vor langer Zeit niemand mehr verwenden.
Verwenden von uncaughtException
Wir können uncaughtException verwenden, um nicht erfasste Fehler global zu erfassen. Gleichzeitig können Sie auch den Aufrufstapel dieser Funktion ausdrucken. Nach der Erfassung kann dadurch effektiv verhindert werden, dass der Knotenprozess beendet wird.
process.on('uncaughtException', function (err) {
//打印出错误
console.log(err);
//打印出错误的调用栈方便调试
console.log(err.stack);
});Dies entspricht Guard innerhalb des Node-Prozesses, aber viele Leute befürworten diese Methode nicht, was bedeutet, dass Sie die Ausnahmen von Node.JS nicht vollständig kontrollieren können.
Verwenden Sie try/catch
Wir können try/catch auch vor dem Rückruf hinzufügen, um auch die Thread-Sicherheit zu gewährleisten.
var http = require('http');
http.createServer(function(req, res) {
try {
handler(req, res);
} catch(e) {
console.log('
', e, '
', e.stack);
try {
res.end(e.stack);
} catch(e) { }
}
}).listen(8080, '127.0.0.1');
console.log('Server running at http://127.0.0.1:8080/');
var handler = function (req, res) {
//Error Popuped
var name = req.params.name;
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello ' + name);
};Der Vorteil dieser Lösung besteht darin, dass der Fehler- und Aufrufstapel direkt auf der Webseite ausgegeben werden kann, auf der er gerade auftritt.
In das Framework integriert
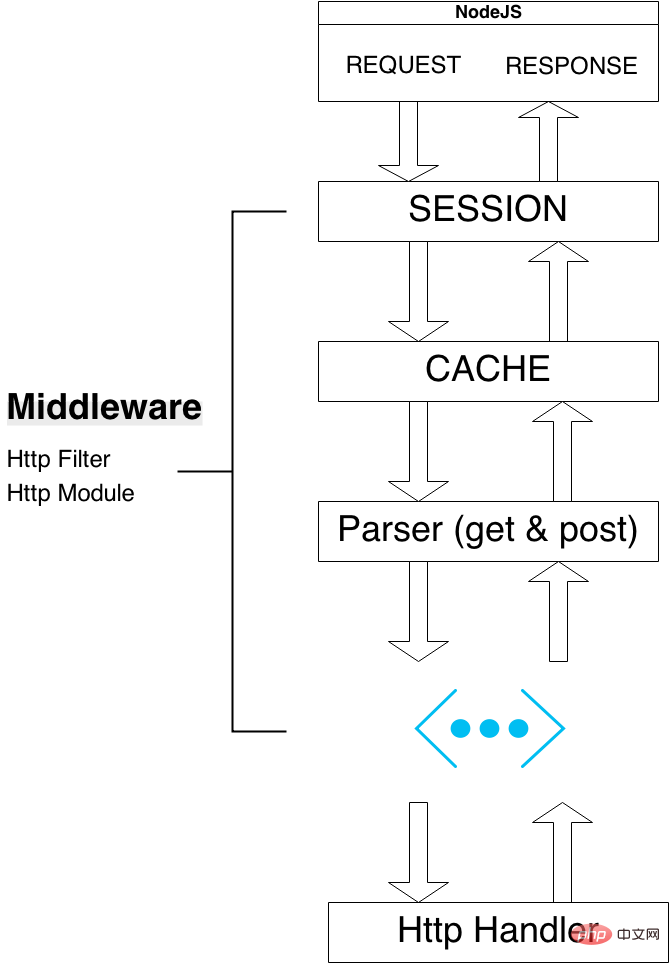
Die Standard-HTTP-Antwortverarbeitung durchläuft eine Reihe von Middleware (HttpModule) und erreicht schließlich den Handler, wie in der folgenden Abbildung dargestellt: 
Diese Middleware und dieser Handler verfügen über eine Funktion in NodeJS , Sie sind alle Rückruffunktionen, und die Rückruffunktion ist der einzige Ort, an dem Node zur Laufzeit abstürzt. Gemäß dieser Funktion müssen wir nur einen Try/Catch in das Framework integrieren, um das Ausnahmeproblem relativ perfekt zu lösen, und die Anforderungen anderer Benutzer werden dadurch nicht beeinträchtigt.
Tatsächlich tun dies fast alle aktuellen NodeJS-WEB-Frameworks. Zum Beispiel hat WebSvr, auf dem unser Open-Source-Blog basiert,
einen solchen Ausnahmebehandlungscode:
Line: 207
try {
handler(req, res);
} catch(err) {
var errorMsg
= '
'
+ 'Error ' + new Date().toISOString() + ' ' + req.url
+ '
'
+ err.stack || err.message || 'unknow error'
+ '
'
;
console.error(errorMsg);
Settings.showError
? res.end('<pre class="brush:php;toolbar:false">' + errorMsg + '')
: res.end();
}Was soll ich also tun, wenn dies nicht der Fall ist? in Rückrufen generiert? Keine Sorge, tatsächlich kann ein solches Knotenprogramm überhaupt nicht gestartet werden.
Darüber hinaus weist der eigene Cluster auch eine gewisse Fehlertoleranz auf. Er ist dem Worker von Nginx sehr ähnlich, verbraucht jedoch etwas mehr Ressourcen (Speicher) und ist nicht sehr bequem zu programmieren.
Überwachen Sie den NodeJS-Prozess und zeichnen Sie Fehlerprotokolle auf. Das Problem, dass Node.JS aufgrund von Ausnahmen abstürzt, ist jedoch immer noch zu 100 % zuverlässig try/catch und uncaughtException können nicht abgefangen werden. Beim Ausführen von ourjs traten gelegentlich Ausnahmen beim Lesen von Dateiströmen auf, die von der zugrunde liegenden Ebene ausgelöst wurden. Dies war ein Fehler der zugrunde liegenden libuv.
Angesichts dieser Situation sollten wir der NodeJS-Anwendung einen Daemon-Prozess hinzufügen, damit NodeJS nach einem ungewöhnlichen Absturz sofort wiederbelebt werden kann.
Außerdem sollten diese Ausnahmen im Protokoll aufgezeichnet werden, damit sie nie wieder vorkommen.
Knoten zum Schutz des Knotens verwenden
node-forever bietet eine Schutzfunktion und eine LOG-Protokollierungsfunktion. Es ist sehr einfach zu installieren Dadurch kann der Ressourcenaufwand etwas groß und auch etwas langsam sein. Komplex: OurJS startet das Skript direkt beim Booten, um den Thread-Daemon zu verarbeiten.
Zum Beispiel die in Debian abgelegte ourjs-Startdatei: /etc/init.d/ourjs
Diese Datei ist sehr einfach und enthält nur Startoptionen. Die Kernfunktion des Wächters wird durch eine Endlosschleife implementiert Um zu verhindern, dass zu viele Fehler den Prozess blockieren, starten Sie den Dienst alle 1 Sekunde nach jedem Fehler neu.
[sudo] npm install forever
Empfohlenes Lernen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo beheben Sie das Problem: Der NodeJS-Dienst stürzt immer ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



