Warum ist HTML-Text verstümmelt?
Die Gründe für verstümmelten HTML-Text: 1. Die Webseite ist in GBK codiert und das HTML-Dokument ist in UTF-8 codiert. Inkonsistente Codierungsmethoden führen zu verstümmelten Zeichen. und der vom Programm aus der Datenbank abgerufene Inhalt utf-8-kodiert ist, führen inkonsistente Kodierungsmethoden zu verstümmelten Zeichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der Hauptgrund für verstümmelte HTML-Webseiten ist, dass sich der chinesische Textinhalt im HTML-Quellcode von der HTML-Codierung unterscheidet. Unabhängig davon, welche Situation zu verstümmeltem Code führt, muss die Webseitenkodierung am Anfang der Webseite festgelegt werden.
<meta charset="utf-8">
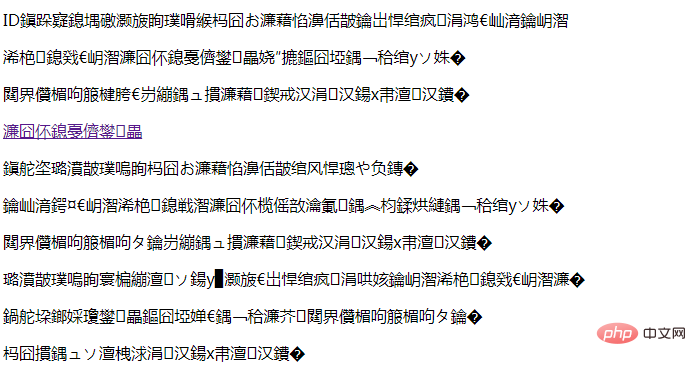
Screenshots von verstümmelten HTML-Webseiten
Ursachen für verstümmelte Codes
1. Der Quellcode der Webseite ist beispielsweise gbk-codiert und die chinesischen Zeichen im Inhalt sind auf diese Weise utf-8-codiert Beim Öffnen des Browsers werden verstümmelte HTML-Zeichen angezeigt. Im Gegenteil, wenn die Webseite in UTF-8 codiert ist und der Inhalt GBK ist, werden verstümmelte Zeichen angezeigt.
2. Die Codierung der HTML-Webseite ist gbk, und das Programm ruft den in utf-8 codierten Inhalt aus der Datenbank ab, was ebenfalls zur Codierung verstümmelter Zeichen führt.
Methoden zum Lösen verstümmelter Zeichen
Die erste besteht darin, dass sich die Codierung des HTML-Webseiten-Quellcodes von der Codierung der Eingabe chinesischer Zeichen unterscheidet.
Lösung:
Verwenden Sie Software zum Bearbeiten von HTML-Webinhalten. Es wird empfohlen, DW-Software für die Bearbeitung und Entwicklung von HTML-Code zu verwenden.
Versuchen Sie, Notepad nicht direkt zum Bearbeiten von HTML-Code zu verwenden.
Zweitens: Wenn die Codierung der Webseiteneinstellungen GBK ist und das Codierungsformat der Datenbankspeicherdaten UTF-8 ist, fragt das Programm die Datenbankdaten ab und zeigt die Daten an, bevor es das Programm zum Transcodieren aufruft.
Zum Beispiel PHP-Programm + MySQL-Abfrage-Anzeigedatentranskodierung:
mysql_query("SET NAMES 'UTF8'"); // Transkodieren Sie die Abfragedaten in utf8, das heißt, konvertieren Sie sie in utf-8
mysql_query("SET NAMES 'GBK '");// Transkodieren Sie die Abfragedaten in GBK, z. B. gbk2312
Schreiben Sie beim Schreiben der Datenbankverbindungsdatei:
$conn = mysql_connect("$host","$user","$password");
mysql_query("SET NAMES 'UTF8'");
mysql_select_db("$database",$conn);Achten Sie dann beim Erstellen der Seite auf diesen Satz:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Auf diese Weise Unabhängig vom in die Datenbank eingegebenen Chinesisch wird die Seite weiterhin normal angezeigt.
In der DW CS4-Version wird standardmäßig auch die utf8-Seite generiert.
Wenn Sie die Datenbankverbindungsdatei am Anfang wie folgt schreiben:
mysql_query("SET NAMES 'GBK'");, sollte die Seite auch wie folgt aussehen:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
Andere ASP-Programme oder Websites mit anderen Programmiersprachen sollten sich an Baidu wenden, um die Konvertierungscodierungsmethode entsprechend zu überprüfen die tatsächliche Situation.
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWarum ist HTML-Text verstümmelt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
React -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
TypeScript verbessert die Reaktionsentwicklung, indem sie die Sicherheit Typ, Verbesserung der Codequalität und eine bessere Unterstützung für eine IDE bietet, wodurch Fehler verringert und die Wartbarkeit verbessert werden.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
In dem Artikel wird der Usereducer für komplexes Zustandsmanagement in React erläutert, wobei die Vorteile gegenüber Usestate detailliert beschrieben werden und wie sie in die Nutzung für Nebenwirkungen integriert werden können.
 Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Funktionelle Komponenten in vue.js sind zustandslos, leicht und fehlen Lebenszyklushaken, die ideal für die Rendern von reinen Daten und zur Optimierung der Leistung. Sie unterscheiden
 Wie stellen Sie sicher, dass Ihre React -Komponenten zugänglich sind? Welche Tools können Sie verwenden?
Mar 27, 2025 pm 05:41 PM
Wie stellen Sie sicher, dass Ihre React -Komponenten zugänglich sind? Welche Tools können Sie verwenden?
Mar 27, 2025 pm 05:41 PM
In dem Artikel werden Strategien und Tools erörtert, um sicherzustellen, dass React -Komponenten zugänglich sind und sich auf semantische HTML, ARIA -Attribute, Tastaturnavigation und Farbkontrast konzentrieren. Es empfiehlt die Verwendung von Tools wie Eslint-Plugin-JSX-A11Y und AXE-CORE für Testi




