

In diesem Artikel werden wir continue und break im Detail vorstellen, ihre Ähnlichkeiten und Unterschiede analysieren und sogar einige ausführbare Beispiele verwenden. continue和break,分析它们的相同和不同之处,甚至用一些可运行的实例。
continue和break都是用于控制循环的。我们先来看一下他们的定义:
注意:break还可以用在switch中,本文主要介绍在循环中的使用。
考虑如下代码:
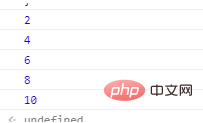
for (let i = 1; i <= 10; i++) {
console.log(i);
}我们有一个简单的 for 循环,该循环会执行 10 次,i 的值从 1 一直递增到 10。每一次循环将当前 i 的值打印出来。执行结果如下:

如果我们只想打印偶数,应该如何做呢?使用continue可以很容易搞定。在每一次循环我们检查是否为奇数,如果是,则跳出此次循环,继续下一次。如果不是,则打印 i 的值。
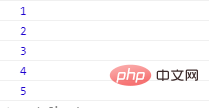
for (let i = 1; i <= 10; i++){
if (i % 2 == 1) continue;
console.log(i);
}执行结果如下:

记住,当使用continue关键字的时候,该次循环立即结束执行,continue往后的代码不再被执行。
我们使用相同的循环来做例子:
for (let i = 1; i <= 10; i++) {
console.log(i);
}如果我们想在 i 的值为 6 的时候,终止整个循环。那么我们可以使用break:
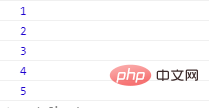
for (let i = 1; i <= 10; i++) {
if (i == 6) break;
console.log(i);
}如果执行上面的代码,for 循环会在 i 为 6 的时候终止执行,因此 6 也不会被打印到控制台。

【推荐学习:javascript高级教程】
值得注意的是,break和continue
continue und break werden beide zur Steuerung von Schleifen verwendet. Werfen wir zunächst einen Blick auf ihre Definitionen: break kann auch in switch verwendet werden. In diesem Artikel wird hauptsächlich die Verwendung in Schleifen vorgestellt. Bedenken Sie den folgenden Code:
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}us Es gibt eine einfache for-Schleife, die zehnmal ausgeführt wird und i von 1 auf 10 erhöht. Jede Schleife gibt den aktuellen Wert von i aus. Die Ausführungsergebnisse lauten wie folgt:

continue. In jeder Schleife prüfen wir, ob es sich um eine ungerade Zahl handelt, und wenn ja, springen wir aus der Schleife und fahren mit der nächsten fort. Wenn nicht, geben Sie den Wert von i aus. Break
Denken Sie daran, dass bei Verwendung des Schlüsselworts
continuedie Schleife die Ausführung sofort beendet und der nachfolgende Code incontinuenicht mehr ausgeführt wird.
Wir verwenden dieselbe Schleife für das Beispiel :rrreee
🎜Wenn wir die gesamte Schleife beenden wollen, wenn der Wert von i 6 ist. Dann können wirbreak verwenden: 🎜rrreee🎜🎜🎜Wenn der obige Code ausgeführt wird, beendet die for-Schleife die Ausführung, wenn i 6 ist, sodass 6 nicht auf der Konsole ausgegeben wird. 🎜🎜 🎜🎜【 Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene🎜]🎜
🎜🎜【 Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene🎜]🎜break und continue gelten nur für die aktuelle Schleife. Wenn wir verschachtelte Schleifen haben, müssen wir vorsichtig sein. Schauen wir uns das folgende Beispiel an: 🎜rrreee🎜🎜🎜Hier haben wir zwei Schleifen, die jeweils fünfmal (0~4) ausgeführt werden. Wenn i eine gerade Zahl ist, überspringt die äußere Schleife die aktuelle Schleife und führt die nächste aus. Das heißt, die innere Schleife wird nur ausgeführt, wenn i 1 oder 3 ist. 🎜🎜Die innere Schleife endet, solange der Wert von j 2 ist. Daher hat j nur 0 und 1. 🎜🎜Das Endergebnis ist wie folgt: 🎜🎜🎜🎜🎜🎜🎜🎜Englische Originaladresse: https://codeburst.io/javascript-continue-vs-break-47b5c15cacc6🎜🎜Dieser Artikel ist eine kostenlose Übersetzung und unterliegt dem Urheberrecht gehört dem ursprünglichen Autor🎜🎜🎜Updates Für mehr Programmierkenntnisse besuchen Sie bitte: 🎜Programmiervideos🎜! ! 🎜Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Unterschiede zwischen der Continue- und Break-Syntax in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!