
In jquery können Sie die Methode „css()“ verwenden, um die Breite festzulegen. Die Syntax lautet „$(object).css(“width“,„size value“)“; die Methode „css()“ legt fest oder gibt die Breite des ausgewählten Elements zurück. Ein oder mehrere Stilattribute. Dies ist die beste Möglichkeit, eine große Anzahl von Stilattributen für alle übereinstimmenden Elemente festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery-Version 1.11.1, Dell G3-Computer.
Legen Sie die Breite des
-Elements fest:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("width","200px");
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的宽度</button>
</body>
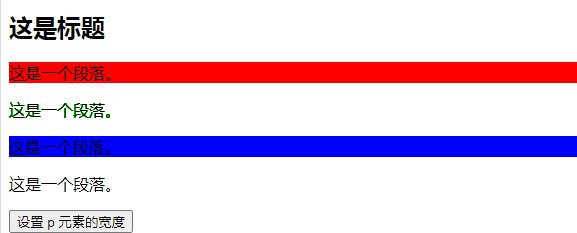
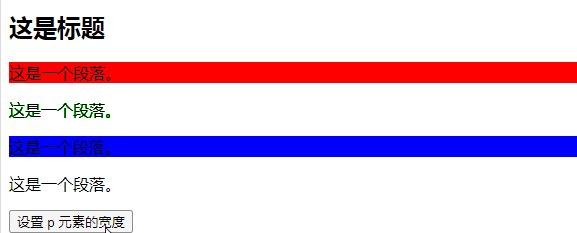
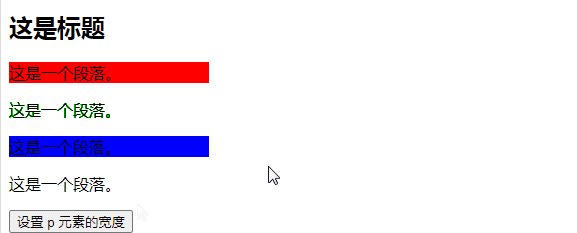
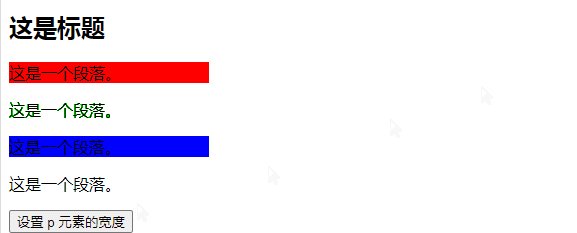
</html>Ausführungsergebnisse:

【Empfohlenes Lernen: Javascript-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie die CSS-Breite mithilfe von JQuery fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!