
So legen Sie Auslassungspunkte im überschüssigen Teil von CSS fest: Erstellen Sie zuerst ein neues Dokument, definieren Sie dann das Tag [

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie Auslassungspunkte im überschüssigen Teil von CSS fest:
Erstellen Sie zunächst ein neues HTML-Dokument, um CSS zu hosten.

Speichern Sie den obigen Teil und zeigen Sie eine Vorschau des Effekts im Browser an. In diesem Moment werden die CSS-Einstellungen angezeigt werden nicht eingeführt Wirkung

Definieren Sie das

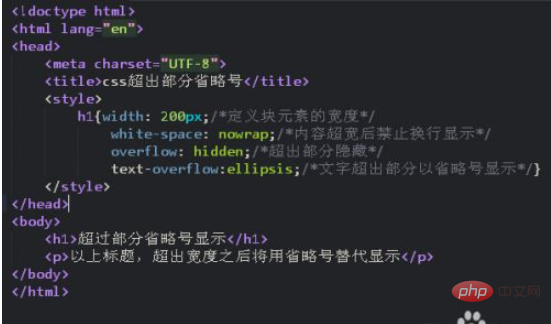
Definieren Sie ein Stück CSS im h1-Tag, um die Anzeige festzulegen die Auslassungspunkte hinter dem Teil, Beispiel:
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}
Speichern Sie die obige Datei und zeigen Sie eine Vorschau des Effekts im Browser an
Das obige ist der detaillierte Inhalt vonSo setzen Sie Auslassungspunkte in CSS über den Teil hinaus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!