
In CSS können Sie das Attribut „text-indent“ verwenden, um den Absatzeinzug festzulegen. Die Syntax lautet „text-indent: value“. Dieses Attribut gibt den Einzug der ersten Textzeile im Textblock an und ermöglicht die Verwendung negativer Werte. Wenn ein negativer Wert verwendet wird, wird die erste Zeile nach links eingerückt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
.divcss5{text-indent:25px}Hier wird der Text am Anfang der ersten Zeile des Absatzes im dicss5-Objekt um 25 Pixel eingerückt.
css text-indent text indent style attribute word, der Wert von text-indent und die Zahl + Einheit bilden den Einzugsstil.
Normalerweise rückt die Eigenschaft text-indent indent den Text am Anfang der ersten Zeile des Absatzes ein. Wenn Sie das HTML-Zeilenumbruch-Tag br verwenden, gibt es ab dem zweiten Zeilenumbruch keinen Einrückungseffekt. Wenn das HTML-P-Absatz-Tag für den Zeilenumbruch verwendet wird, wird der Anfang jedes p-Absatzzeilenumbruchs eingerückt. Hier zeigen wir Ihnen dies anhand eines Falls. Wir hoffen, dass wir den CSS-Texteinzug beherrschen Stil durch das DIVCSS5-Gehäuse.
CSS-Code
.divcss5{
text-indent:35px
}HTML-Code-Snippet
<div class="divcss5">
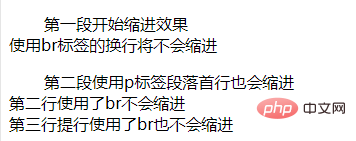
<p>第一段开始缩进效果<br /> 使用br标签的换行将不会缩进 </p>
<p>第二段使用p标签段落首行也会缩进<br /> 第二行使用了br不会缩进<br /> 第三行提行使用了br也不会缩进</p>
</div>Laufergebnisse:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Absatzeinzug in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!