
In CSS können Sie das Attribut „Wortumbruch“ verwenden, um den automatischen Zeilenumbruch festzulegen. Die Syntax lautet „Wortumbruch:Wortumbruch“. Das Wortumbruch-Attribut legt die Zeilenumbruchmethode für lange Inhalte fest. Wenn der Wert „break-word“ ist, wird innerhalb langer Wörter oder URL-Adressen ein automatischer Zeilenumbruch durchgeführt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
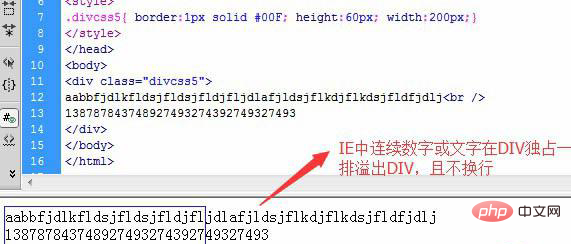
Wenn im div-CSS-Layout fortlaufende englische Buchstaben oder fortlaufende Zahlen in einer Reihe in div-, p-, h2-, h1- und anderen Feldern angezeigt werden, werden diese nicht automatisch entsprechend der Feldbreitenbeschränkung umbrochen.
Natürlich werden chinesische Zeichen automatisch in DIV oder ein beliebiges Feld umgebrochen, um dies zu implementieren. Nur aufeinanderfolgende Buchstaben oder Zahlen haben das Problem, dass sie nicht automatisch umgebrochen werden, daher ist CSS erforderlich, um das Problem zu lösen.

Lösung:
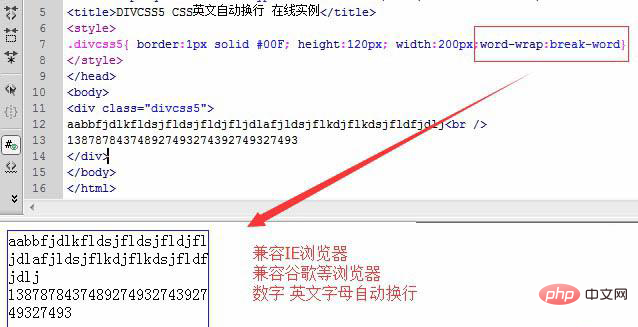
word-wrap:break-word
Erklärung: Bei Verwendung von break-word werden Zeilenumbrüche erzwungen.
Kompatibel mit allen Versionen von IE-Browsern und Google Chrome.
Vollständiger HTML+CSS-Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="p">aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
<br />138787843748927493274392749327493</div>
</body>
</html>Screenshots von Beispieleffekten

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie den automatischen Zeilenumbruch in CSS ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!