
In CSS können Sie das Attribut pointer-events verwenden, um Klickereignisse zu deaktivieren. Sie müssen dem Element lediglich den Stil „pointer-events:none;“ hinzufügen, damit das Element niemals das Ziel von Mausereignissen sein kann Deaktivieren von Mausereignissen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut pointer-events verwenden, um Klickereignisse zu deaktivieren.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a.disabled {
pointer-events: none;
cursor: default;
filter: alpha(opacity=50);
/*IE滤镜,透明度50%*/
-moz-opacity: 0.5;
/*Firefox私有,透明度50%*/
opacity: 0.5;
/*其他,透明度50%*/
}
</style>
</head>
<body><br/><br/>
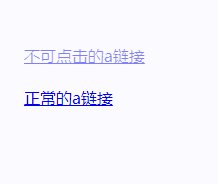
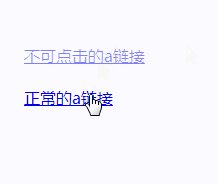
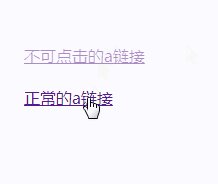
<a href="#" class="disabled">不可点击的a链接</a><br/><br/>
<a href="#">正常的a链接</a>
</body>
</html>Rendering:

pointer-events:none Was ist das? Das Attribut
pointer-events gibt an, unter welchen Umständen (falls vorhanden) ein bestimmtes Grafikelement das Ziel eines Mausereignisses sein kann.
pointer-events:none Wie der Name schon sagt, bedeutet es „Auf Wiedersehen“ von Mausereignissen. Elemente sind niemals das Ziel von Mausereignissen. Das CSS-Attribut wird auf das Element angewendet und die Links, Klicks usw. werden alle zu „Floating Cloud Brand Soy Sauce“.
Ein Mausereignis kann jedoch an ein untergeordnetes Element weitergeleitet werden, wenn dessen pointer-events-Attribut einen anderen Wert angibt. In diesem Fall löst das Mausereignis den Ereignis-Listener des übergeordneten Elements während der Erfassungs- oder Bubbling-Phase aus.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie Klickereignisse in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!