
So legen Sie den versteckten Teil von CSS fest: Erstellen Sie zuerst eine neue Datei und verwenden Sie das div-Tag, um Text zu erstellen. Setzen Sie dann das Klassenattribut des div-Tags auf txtdiv „overflow:hidden“, um den aktuellen Wert festzulegen. Der Text innerhalb des div wird nicht angezeigt, wenn er die Breite überschreitet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie fest, dass der überschüssige Teil im CSS ausgeblendet wird:
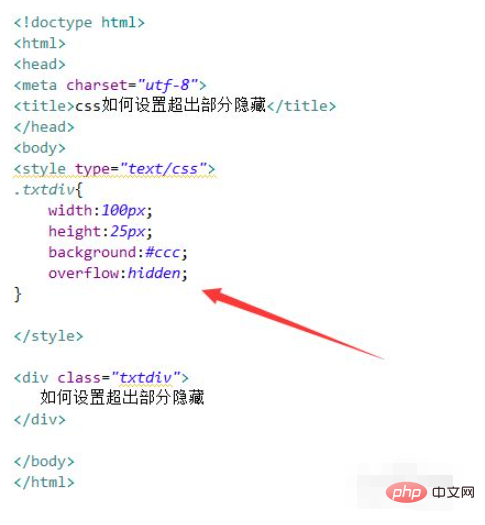
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der überschüssige Teil im CSS ausgeblendet wird.

2. Verwenden Sie in der Datei test.html das div-Tag, um eine Textzeile zum Testen zu erstellen.

3. Setzen Sie in der Datei test.html das Klassenattribut des div-Tags auf txtdiv, das zur Definition seines Stils durch diese Klasse unten verwendet wird.

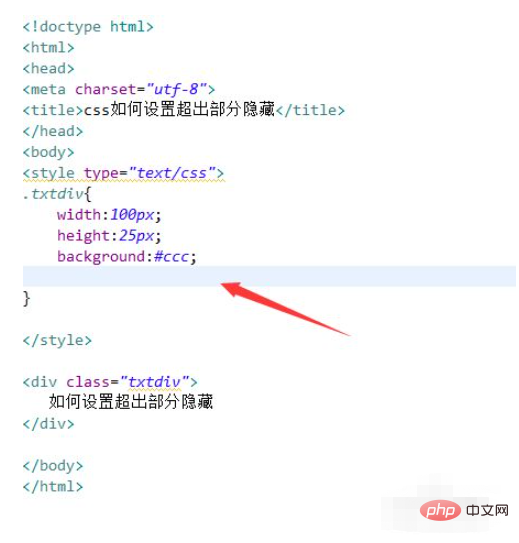
4. Legen Sie im CSS-Tag den Stil der Div-Klasse fest, definieren Sie die Breite auf 100 Pixel, die Höhe auf 25 Pixel und die Hintergrundfarbe auf Grau.

5. Verwenden Sie im CSS-Tag „overflow:hidden“, um es so einzustellen, dass es ausgeblendet und nicht angezeigt wird, wenn der Text im div die Breite überschreitet.

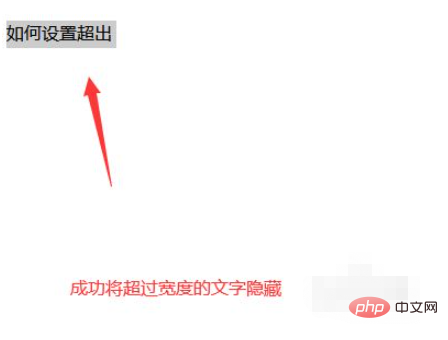
6. Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass der Beyond-Teil in CSS ausgeblendet wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!