
Die Möglichkeit, die CSS-Schriftgröße festzulegen, besteht darin, die Schriftgröße mit dem Attribut [font-size] festzulegen. Tatsächlich wird damit die Höhe der Zeichenfelder in der Schriftart festgelegt als diese Boxen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie die Schriftgröße in CSS fest:
css kann das Attribut „font-size“ verwenden, um die Schriftgröße festzulegen. Tatsächlich wird damit die Höhe des Zeichenfelds in der Schriftart festgelegt oder kürzer als diese Boxen (normalerweise kürzer).
Beispiel
<html>
<head>
<style type="text/css">
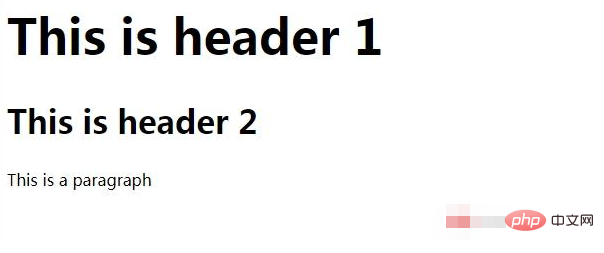
h1 {font-size: 300%}
h2 {font-size: 200%}
p {font-size: 100%}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo legen Sie die CSS-Schriftgröße fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!