Warum wird CSS nicht wirksam?
Die Gründe, warum CSS nicht wirksam wird: 1. Das HTML-Tag ist nicht vollständig geschrieben, es fehlen „“ oder „/“ usw.; 2. Die Codierung des gespeicherten Stylesheets ist falsch 3. Die Stile sind kaskadiert. 4. CSS-Syntaxfehler.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
Die Gründe, warum CSS nicht wirksam wird:
1. Das HTML-Tag ist nicht vollständig geschrieben, es fehlen „“ oder „/“ usw.
Dies ist einer davon Einer der häufigsten Gründe für das Scheitern des Layout-Designs. Es ist immer wieder überraschend, wenn wir erfahren, wie viele heikle Layoutentwürfe daran scheitern.
2. Der Kodierungsfehler beim Speichern des Stylesheets
Wenn Sie vermuten, dass die Kodierung der CSS-Tabelle falsch ist, können Sie die CSS-Datei direkt als Datei in der UTF-8-Kodierung speichern.
3. Stile sind kaskadiert
Wenn dies durch Kaskadierung verursacht wird, müssen Sie die Priorität des Stils erhöhen.
Zu den häufig verwendeten Methoden gehören: Hinzufügen von Elementen zum Selektor, um seine Spezifität zu erhöhen, oder Hinzufügen von !important im Leerzeichen vor dem Stil-Semikolon, wie folgt:
background-color: pink !important;
4. CSS-Syntaxfehler
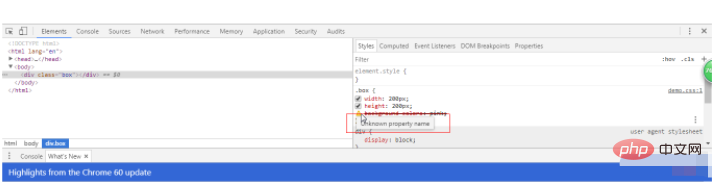
Verwenden Sie den Entwickler von Google Chrome Wenn Sie beispielsweise Tools verwenden, werden allgemeine Syntaxfehler angezeigt, wenn der Stil durchgestrichen wird. Auf der linken Seite des Stils wird eine Symbolaufforderung angezeigt, und wenn die Maus darauf bewegt wird, wird eine englische Eingabeaufforderung angezeigt. Wie in der Abbildung unten gezeigt:

Zu den allgemeinen Grammatikfehlern gehören:
1. Falscher Attributname, Attributwert entspricht nicht der Spezifikation;
2. Die folgenden Symbole verwenden chinesische Symbole oder Symbole in voller Breite
,;{}:
5. Auswahl Falsche Schreibweise des Selektors
Schreiben der Nachkommenauswahl usw. mit mehreren Tags, Klassennamen, IDs usw. Falsche Schreibweise der Reihenfolge und Namen von Unterselektoren kann zu Fehlern führen; Wenn Sie vergessen, Klassen für Tags in HTML-Namen, IDs usw. zu schreiben, und der Selektor diese weggelassenen Klassennamen, IDs usw. verwendet, wird der Stil natürlich nicht wirksam. Ob der Nachkommenselektor mit Leerzeichen geschrieben wird; Ob Selektoren wie div.box{} als div.box{} geschrieben werden, d TutorialDas obige ist der detaillierte Inhalt vonWarum wird CSS nicht wirksam?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).




